本文演示如果用HarmonyOS的ArkUI来实现一个点赞的动画效果。体验HarmonyOS 3最新的API 9,欢迎大家一起参与构建这个万物互联的时代!
活动主页
HarmonyOS线上Codelabs挑战赛已经开启,该系列挑战赛将围绕HarmonyOS的基础组件和容器组件、三方库和数据库等技术特性展开,开发者们可以通过体验基于HarmonyOS特性和能力的应用开发,快速构建有趣、有用的应用程序。
有兴趣的朋友一起参与吧。
活动主页:
华为开发者论坛
获取HarmonyOS应用源码
HarmonyOS的ArkUI实现点赞动效的程序“GiveThumbsUp”,全部代码可以在《跟老卫学HarmonyOS开发》项目中找到(链接见文末“参考引用”)。有兴趣的网友可以clone该代码到本地进行运行、测试、修改。
接下来将介绍该应用程序“GiveThumbsUp”是如何实现的。
通过DevEco Studio 3创建应用
有关DevEco Studio 3的安装配置,可以参考前文《玩转HarmonyOS 3必装DevEco Studio 3,注意避弹》这里就不在赘述。
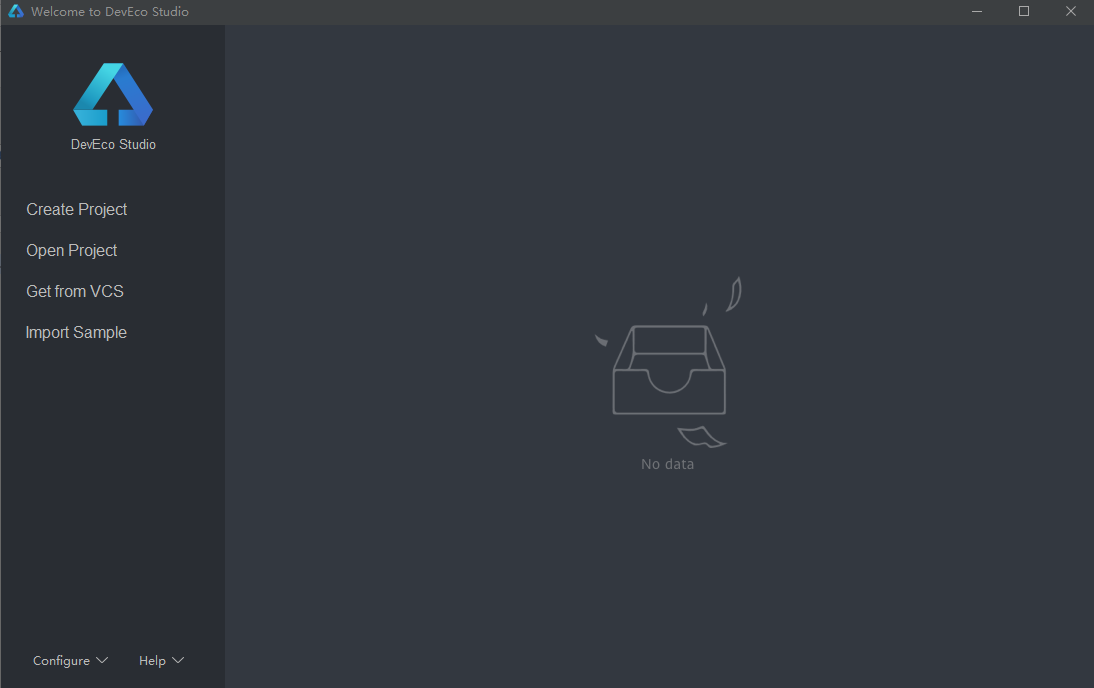
首选是打开DevEco Studio 3,可以看到如下界面。

点击“Create Project”来创建ArkUI程序“GiveThumbsUp”。
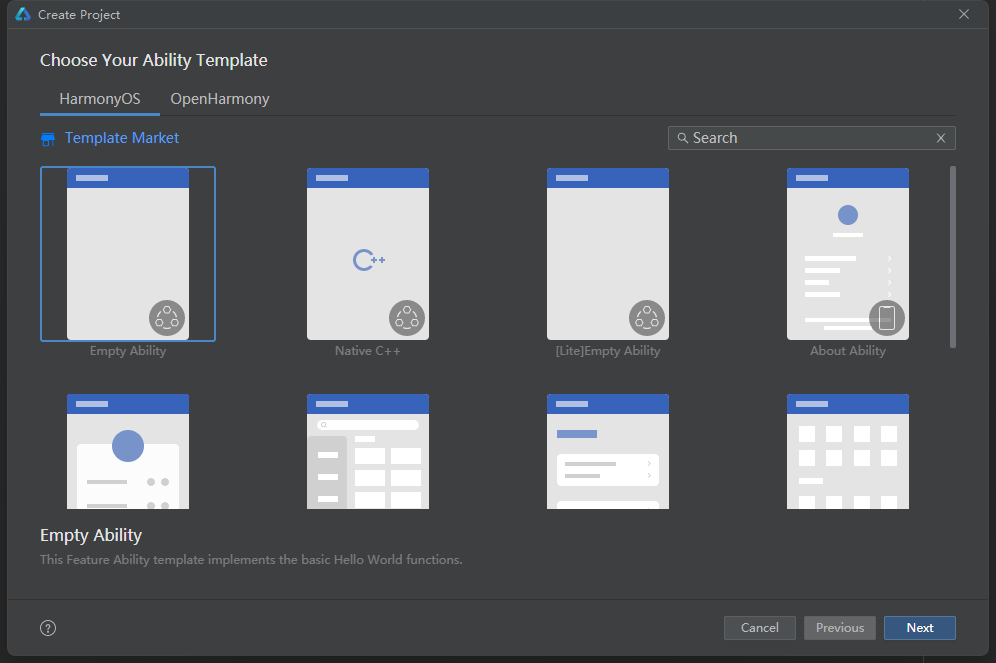
选择模板
选择空模板Empty Ability,点击“Next”执行下一步。

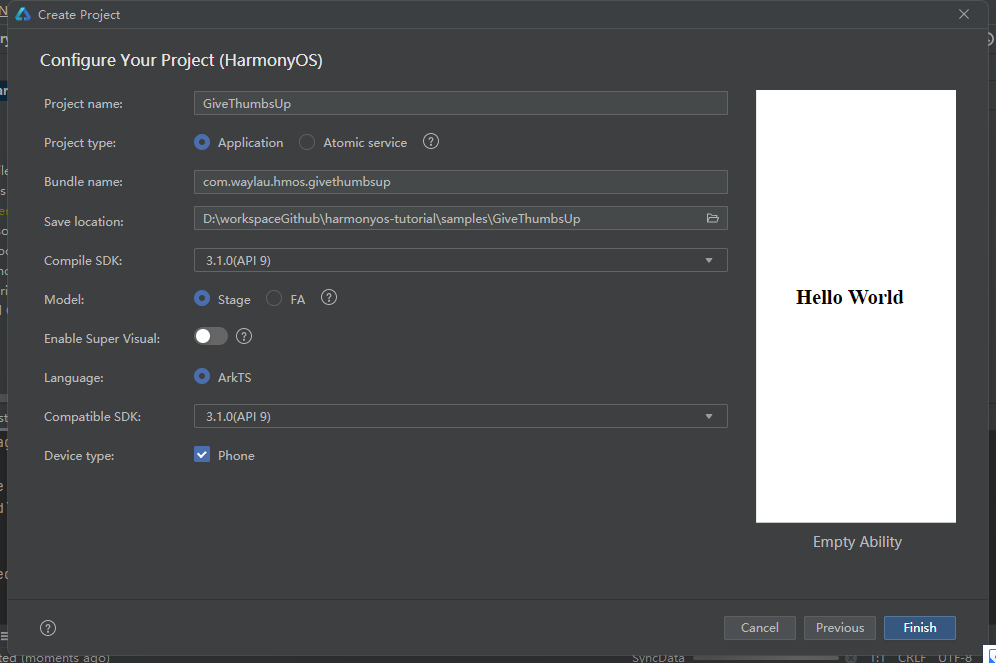
配置项目
配置项目信息,重要是以下圈中部分。其他配置按照默认配置即可。点击“Finish”执行下一步。

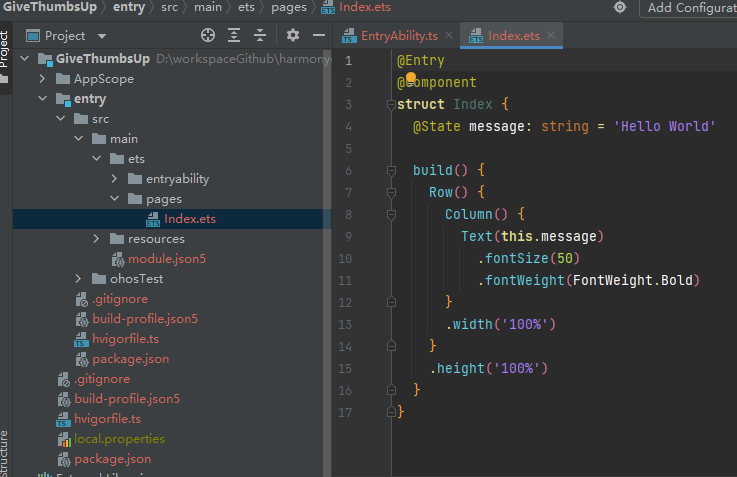
程序初始化完成之后,就能在该程序基础上进行代码开发、运行。

运行HarmonyOS应用
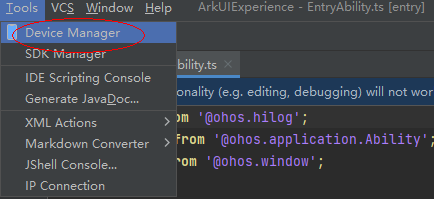
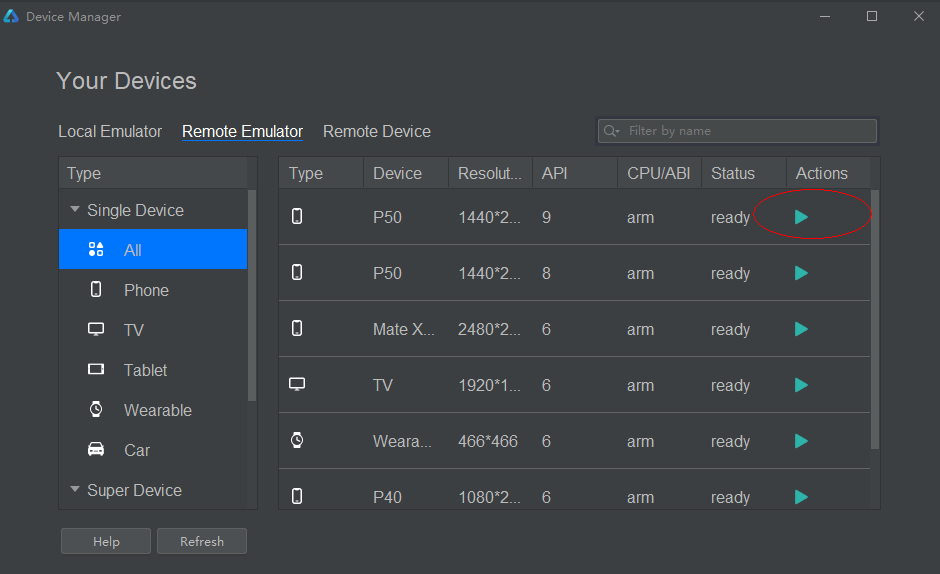
打开Device Manager


登入华为账号
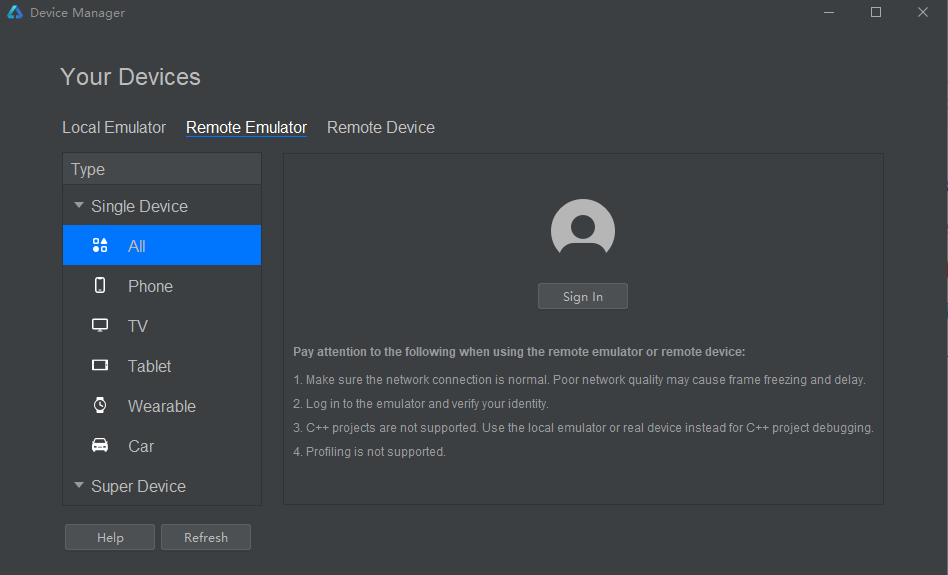
点击“Sign In”登入个人注册的华为账号。如果没有,则参考本文最后的链接进行注册。

启动远程模拟器

运行应用
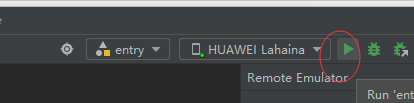
点击下命的三角形按钮以启动应用

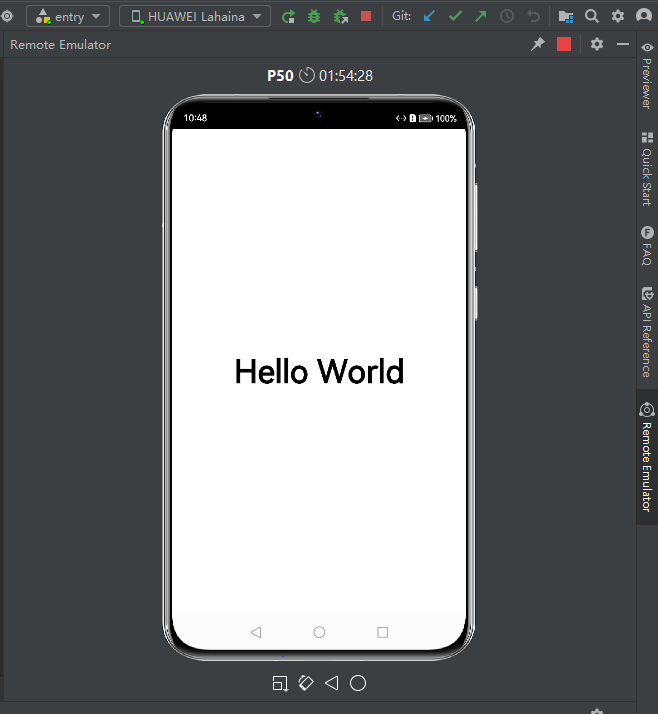
应用运行效果图如下。

完善代码
在空模板的基础上,我们初步添加业务代码,来最终实现程序。
增加图片模型
在ets目录下,创建一个“model”目录,用于存放数据模型。
创建ImageData.ets代表图片数据模型,主要有三个属性。
export class ImageData {
id: string
img: Resource
name: string
constructor(id: string, img: Resource, name: string) {
this.id = id // 图片唯一表示
this.img = img // 图片资源
this.name = name // 图片名称
}
}
复制增加图片数据源
在Index.ets文件中添加initializeImageData方法用于初始化图片的数据源代码如下:
export function initializeImageData(): Array<ImageData> {
let imageDataArray: Array<ImageData> = [
{ "id": "0", "img": $r('app.media.pic01'), "name": '女1' },
{ "id": "1", "img": $r('app.media.pic02'), "name": '女2' },
{ "id": "2", "img": $r('app.media.pic03'), "name": '女3' },
]
return imageDataArray
}
复制可以看到上面定义了一个数组,里面有三张图片的信息。其中“$rd”符号用于应用media目录下的图片资源。
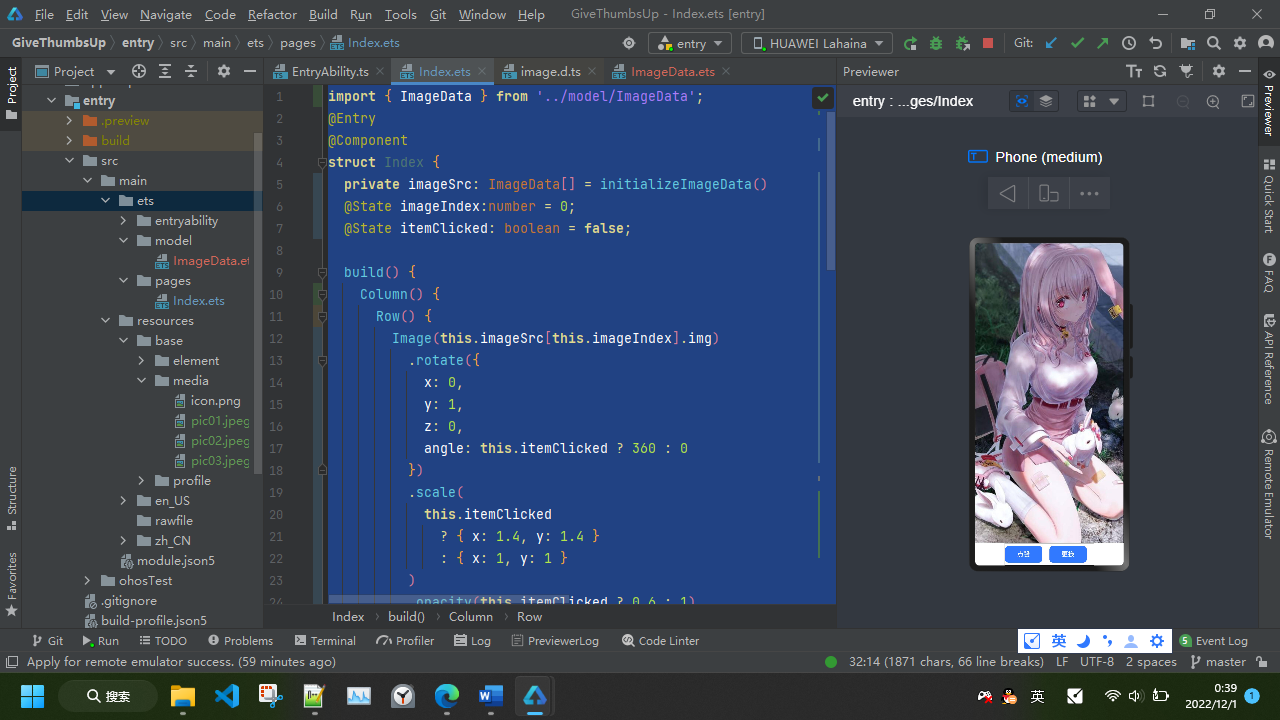
增加图片组件
修改Index.ets代码如下:
import { ImageData } from '../model/ImageData';
@Entry
@Component
struct Index {
private imageSrc: ImageData[] = initializeImageData()
@State imageIndex:number = 0;
@State itemClicked: boolean = false;
build() {
Column() {
Row() {
Image(this.imageSrc[this.imageIndex].img)
.rotate({
x: 0,
y: 1,
z: 0,
angle: this.itemClicked ? 360 : 0
})
.scale(
this.itemClicked
? { x: 1.4, y: 1.4 }
: { x: 1, y: 1 }
)
.opacity(this.itemClicked ? 0.6 : 1)
.animation(
{
delay: 10,
duration: 1000,
iterations: 1,
curve: Curve.Smooth,
playMode: PlayMode.Normal
}
);
}.height('93%').border({ width: 1 })
复制上述代码用于展示图片已经图片的动效参数。
增加按钮触发动效
修改Index.ets代码如下:
Row() {
Row(){
Button('点赞', { type: ButtonType.Normal, stateEffect: true }).borderRadius(8).backgroundColor(0x317aff).width(90)
}.width('30%').height(50).onClick(()=>{
this.itemClicked = !this.itemClicked;
})
Row(){
Button('更换', { type: ButtonType.Normal, stateEffect: true }).borderRadius(8).backgroundColor(0x317aff).width(90)
}.width('30%').height(50).onClick(()=>{
this.imageIndex ++;
if (this.imageIndex>=this.imageSrc.length) {
this.imageIndex = 0;
}
this.itemClicked = false;
})
}.height('7%').border({ width: 1 })
}
}
}
复制上述代码,“点赞”按钮会触发动效,而“更换”按钮则会修改图片的来源。
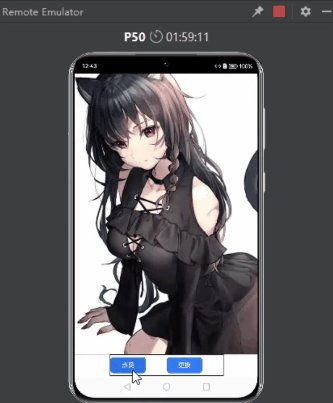
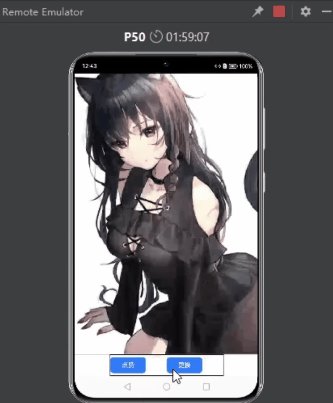
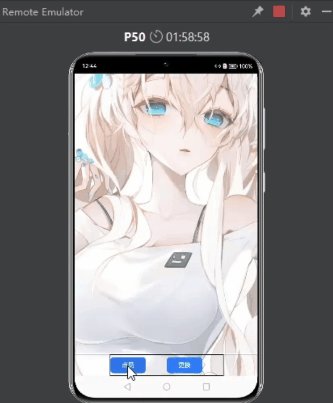
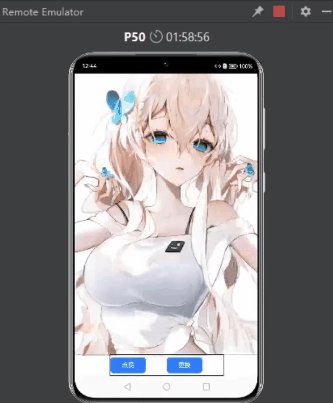
程序运行效果


完整演示视频见B站:【老卫搬砖】029期:用HarmonyOS ArkUI实现点赞美女翻牌动效_哔哩哔哩_bilibili
源码
见 https://github.com/waylau/harmonyos-tutorial 中的“GiveThumbsUp”
参考引用
- 《跟老卫学HarmonyOS开发》 开源免费教程,https://github.com/waylau/harmonyos-tutorial
- 《鸿蒙 HarmonyOS 应用开发从入门到精通战》(柳伟卫著,北京大学出版社)《鸿蒙HarmonyOS应用开发从入门到精通》(柳伟卫)【摘要 书评 试读】- 京东图书、《鸿蒙HarmonyOS应用开发从入门到精通 柳伟卫著》(柳伟卫)【简介_书评_在线阅读】 - 当当图书
- 玩转HarmonyOS 3必装DevEco Studio 3,注意避弹 华为开发者论坛












![[附源码]Python计算机毕业设计SSM基于的优质房源房租管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e9e0174262a424786318e4b4eaee57b.png)