1.创建脚手架:
cmd控制台切换到指定的目录命令:
vue create 项目名
然后cd到项目里运行:
npm run serve
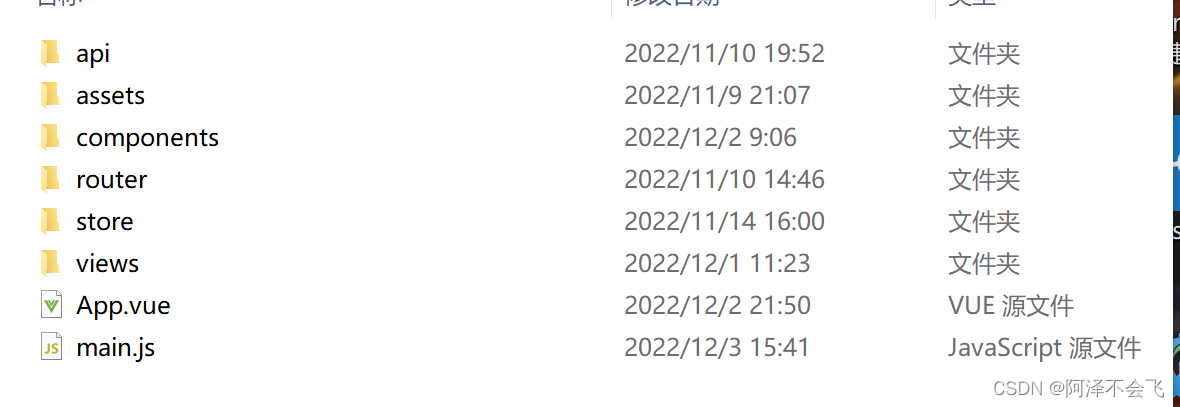
生成目录
2.配置:
(1)关闭eslint
防止定义没用带来的报错
在vue.config.js中:
配置:
lintOnSave:false
(2)scoped样式和lang=“less”:
在vue组件中的style可能会相互影响:
可设置局域的样式报错Can‘t resolve ‘less-loader‘ in可降低less版本号:
可安装:npm install --save-dev less-loader less
参考:csdn
(3)路由配置:
- 安装vue-router,命令:
npm i vue-router
注意:新的vue-router 4只能在vue3中使用,vue-router3能在vue2中使用
用vue2可运行: npm i vue-router@3
main.js文件应用插件:
import VueRouter from 'vue-router'
Vue.use(VueRouter) (并引入路由文件)
- 建立router配置文件:
src/router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
mode:'history',
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
- 注册路由
//引入路由器
import router from './router'
new Vue({
el:'#app',
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
router:router
})
(4)接口配置:
1.创建src/api文件夹:
2.创建src/api/index.js文件:
//引入二次封装的axios(带有请求、响应的拦截器)
// import axios from "axios"
import requests from "../request.js";
//书写接口
//获取全部学科
export const getAllSubject = async (params) =>requests({url:'admin/getAllSubject',method:'get',params});
//添加学科
export const addSubject = async (params) =>requests({url:'admin/addSubject',method:'post',params});
//获取类型选择的学科
export const searchSubject = async (params) =>requests({url:'admin/searchSubject',method:'get',params});
//删除选择的学科
export const deleteSubject = async (params) =>requests({url:'/admin/deleteSubject',method:'delete',params});
//编辑学科
export const updateSubject = async (params) =>requests({url:'admin/updateSubject',method:'put',params});
3.创建src/api/request.js文件夹:
//对于axios进行二次封装
import axios from "axios";
//在当前模块中引入store
import store from '@/store';
let requests = axios.create({
//基础路径
baseURL: "/api",
//请求不能超过5S
timeout: 5000,
});
//请求拦截器----在项目中发请求(请求没有发出去)可以做一些事情
requests.interceptors.request.use((config) => {
console.log(config);
//需要携带token带给服务器
if(store.state.token){
config.headers.token = store.state.token;
}
return config;
});
//响应拦截器----当服务器手动请求之后,做出响应(相应成功)会执行的
requests.interceptors.response.use(
(res) => {
//相应成功做的事情
return res.data;
},
(err) => {
alert("服务器响应数据失败");
return err
}
);
//最终需要对外暴露(不对外暴露外面模块没办法使用)
//这里的代码是暴露一个axios实例
export default requests;
4.api路径配置
vue.config.js文件:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
// 这里的/api是指定发送数据的url以/api开头(/api/***)
'/api': {
target: 'http://127.0.0.1',//项目前缀路径
// 重写路径,不重写的话,到最后请求后端的连接还是/api开头
pathRewrite: {
// 键值是一个正则,把请求路径中的/api替换为空值
'^/api': ''
},
ws: true,//用于支持websocket
changeOrigin: true,//用于指定端口号值
},
},
},
})
(5)Vuex配置:
先下载npm:npm i vuex@3
注意:在vue2中要vuex3,在vue3中要vuex4。
注意:在main.js中引入:
import vuex from 'vuex';
Vue.use(vuex)
- 创建文件:
src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
- 在
main.js中创建vm时传入store配置项
......
//引入store
import store from './store'
......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
3.项目src大概结构:

views放路由组件
components放模块组件










![[附源码]Python计算机毕业设计SSM基于的优质房源房租管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e9e0174262a424786318e4b4eaee57b.png)