项目当前版本
{
"dependencies": {
"@element-plus/icons-vue": "^2.1.0",
"@types/js-cookie": "^3.0.3",
"@types/nprogress": "^0.2.0",
"axios": "^1.4.0",
"core-js": "^3.8.3",
"element-plus": "^2.3.8",
"js-cookie": "^3.0.5",
"nprogress": "^0.2.0",
"path-browserify": "^1.0.1",
"svg-sprite-loader": "^6.0.11",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
}
运行过程中,菜单折叠后,图标不见了
<template>
<template v-if="haspurview(item)">
<!-- <template v-if="!item.hidden || item.hidden !== true"> -->
<el-menu-item
v-if="hasChild(item) == 0"
:index="resolvePath(item.path)"
:key="resolvePath(item.path)"
>
<template #title>
<el-icon>
<component :is="item.meta?.icon" />
</el-icon>
<span>{{ item.meta?.title }}</span>
</template>
</el-menu-item>
<!-- <template v-else-if="hasChild(item) == 1 && item.meta?.menuup"> -->
<el-menu-item
v-if="hasChild(item) == 1"
:index="resolvePath(onlyOneChild.path)"
:key="resolvePath(onlyOneChild.path)"
>
<template #title>
<el-icon>
<component :is="onlyOneChild.meta?.icon" />
</el-icon>
<span>{{ onlyOneChild.meta?.title }}</span>
</template>
</el-menu-item>
<el-sub-menu
v-if="hasChild(item) > 1"
:index="resolvePath(item.path)"
:key="resolvePath(item.path)"
>
<template #title>
<el-icon v-if="item.meta?.icon">
<component :is="item.meta?.icon" />
</el-icon>
<span>{{ item.meta?.title }}</span>
</template>
<MenuItem
v-for="child in item.children"
:key="child.path"
:item="child"
/>
</el-sub-menu>
</template>
</template>

图标不见了

解决办法是把icon 从#title 中提取出来
如
<el-menu-item
v-if="hasChild(item) == 0"
:index="resolvePath(item.path)"
:key="resolvePath(item.path)"
>
<el-icon>
<component :is="item.meta?.icon" />
</el-icon>
<template #title>
<span>{{ item.meta?.title }}</span>
</template>
</el-menu-item>
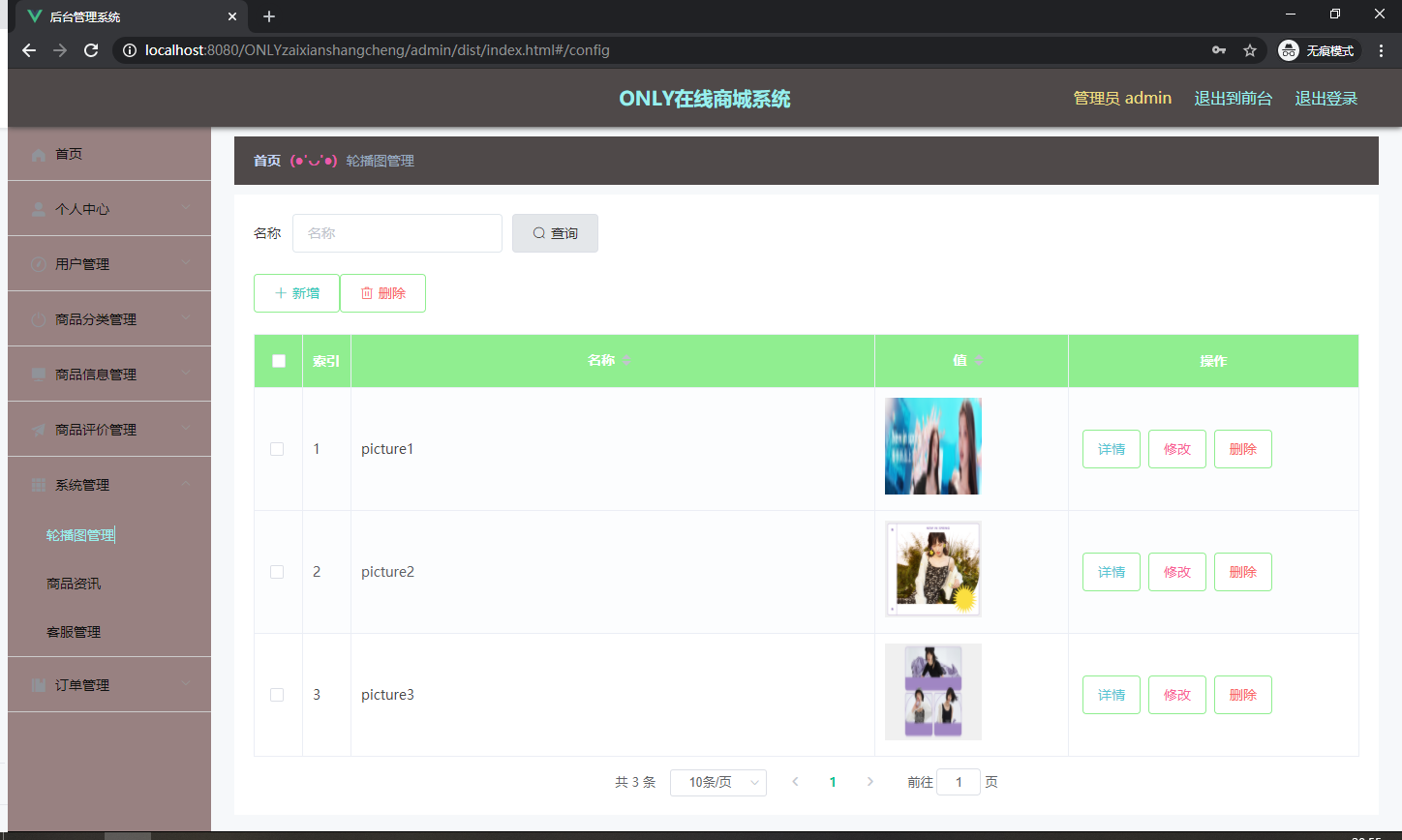
运行结果