
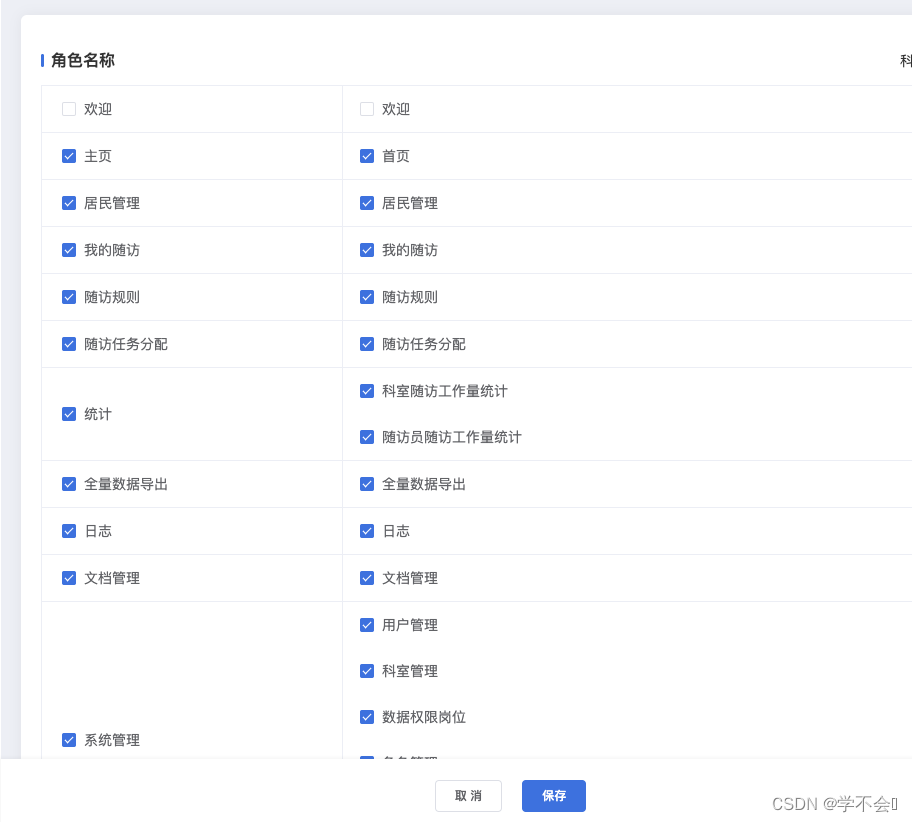
用的element,Tree 树形控件来实现的
<template>
<div class="p-t-20">
<div class="table-bg">
<Title title="角色名称">
<span>{{role.roleName}}</span>
</Title>
<div class="menu-list">
<el-tree ref="tree" :data="data" :props="props" node-key="menuId" show-checkbox check-on-click-node :expand-on-click-node="false"></el-tree>
</div>
</div>
<GlobalFootButtons>
<el-button @click="$router.go(-1)">取 消</el-button>
<el-button class="m-l-20" type="primary" @click="saveClick()">保存</el-button>
</GlobalFootButtons>
</div>
</template>
<script>
import { getMenusByRoleId, postUpdateRoleDetail, postQueryRoleById } from '@/axios/systemManage'
export default {
data () {
return {
user: null,
role: null,
data: [],
props: {
label: 'menuName',
children: 'children'
},
postCreateRoleData: {} // 新增、编辑角色表单
}
},
created () {
this.user = JSON.parse(window.localStorage.getItem('userInfo'))
this.role = JSON.parse(window.localStorage.getItem('roleItem'))
this.getMenuTreeList()
},
methods: {
// 获取列表数据
async getMenuTreeList () {
const res = await getMenusByRoleId(this.user.roleId)
if (res.code === 200) {
// 处理名称中带括号的内容
res.data.map(item => {
item.menuName = item.menuName.split('(')[0]
item.children.map(i => {
i.menuName = i.menuName.split('(')[0]
})
})
this.data = res.data
this.getQueryRoleById()
}
},
// 回显勾选的数据
async getQueryRoleById () {
const roleItem = JSON.parse(localStorage.getItem('roleItem'))
const res = await postQueryRoleById({ roleId: roleItem.roleId })
if (res.code === 200) {
this.postCreateRoleData = res.data
this.$nextTick(() => {
const tree = this.$refs.tree
// 选中树
if (res.data.menuIds && res.data.menuIds.length > 0) {
tree.setCheckedKeys(res.data.menuIds)
}
// 设置展开所有行
const nodesMap = tree.store.nodesMap
const keys = Object.keys(nodesMap)
keys.forEach(key => {
nodesMap[key].expanded = true
})
})
}
},
// 保存
async saveClick () {
this.postCreateRoleData.role = JSON.parse(localStorage.getItem('roleItem'))
this.postCreateRoleData.operationStatus = 1 // 编辑权限时固定传1 角色基本信息传0
const halfCheckKeys = this.$refs.tree.getHalfCheckedKeys()
const checkKeys = this.$refs.tree.getCheckedKeys()
this.postCreateRoleData.menuIds = halfCheckKeys.concat(checkKeys)
const res = await postUpdateRoleDetail(this.postCreateRoleData)
if (res.code === 200) {
this.$message.success('保存成功!')
this.$router.go(-1)
}
}
}
}
</script>
<style lang="less" scoped>
.table-bg {
min-height: 88vh;
padding: 20px;
margin-bottom: 100px;
::v-deep .title {
font-size: 16px;
font-weight: bold;
color: #333;
span {
font-size: 14px;
font-weight: normal;
}
}
.menu-list {
::v-deep .el-tree {
border-top: 1px solid #ebeef5;
border-left: 1px solid #ebeef5;
border-right: 1px solid #ebeef5;
.el-tree-node__expand-icon {
display: none !important;
}
.el-tree-node {
&.is-expanded,
&.is-current,
&.is-focusable {
background-color: transparent !important;
}
.el-tree-node__content {
background-color: transparent !important;
&:hover {
background-color: transparent !important;
}
}
}
> .el-tree-node {
display: flex;
align-items: center;
border-bottom: 1px solid #ebeef5;
position: relative;
> .el-tree-node__content {
width: 300px;
height: 100%;
padding-left: 20px !important;
}
.el-tree-node__children {
position: relative;
&::after {
content: ' ';
display: block;
width: 1px;
height: 100%;
border-left: 1px solid #ebeef5;
position: absolute;
left: 0px;
top: 0px;
}
.el-tree-node {
width: 350px;
padding: 10px 0px;
}
}
}
}
}
}
</style>