文章目录
- 一、项目流程
- 二、项目展示
一、项目流程
1.编写数据去标签模块–parser.cc
将去标签之后干净文档以title\3content\3url\ntitle\3content\3url\n格式放入同一文件中。
2.建立索引模块–index.hpp
读取处理好的行文本文件进行分词、权重计算等操作,在内存中构造出正排索引和倒排索引。
3.编写搜索引擎模块–searcher.hpp
对查询词进行分词、触发,依据相关度对结果进行排序,并以Json 格式进行包装后序列化为字符串返回
4.编写http_server模块–http_server.cc
通过 HTTP 服务器搭载搜索页面,为外部提供服务。
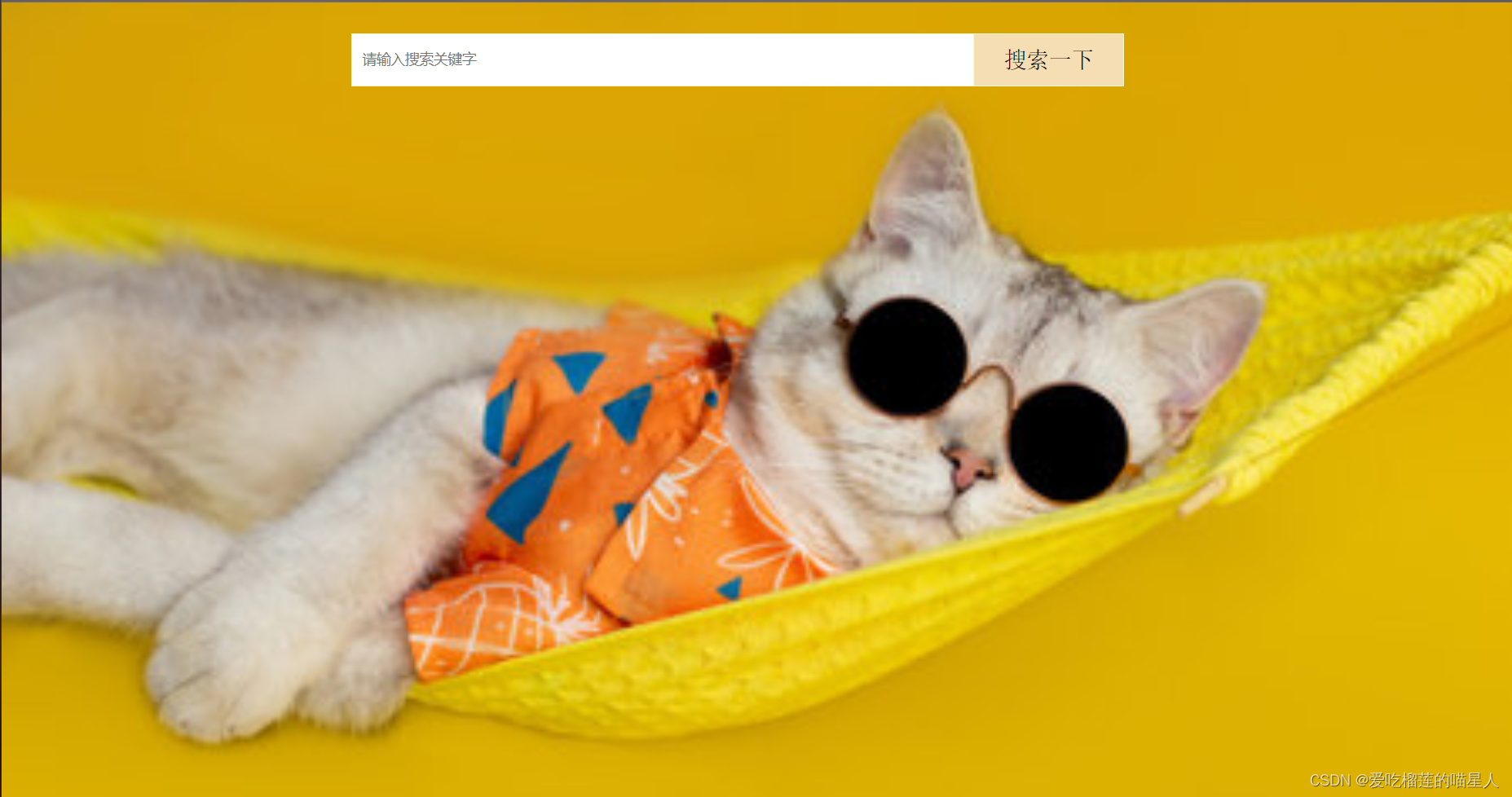
5.编写前段模块–index.html

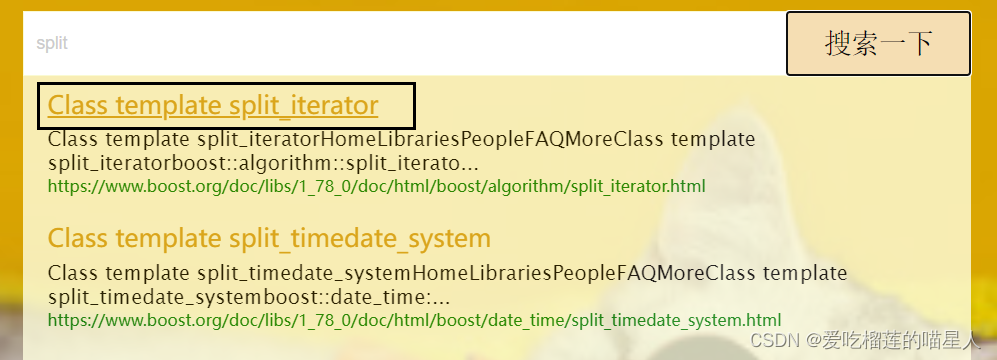
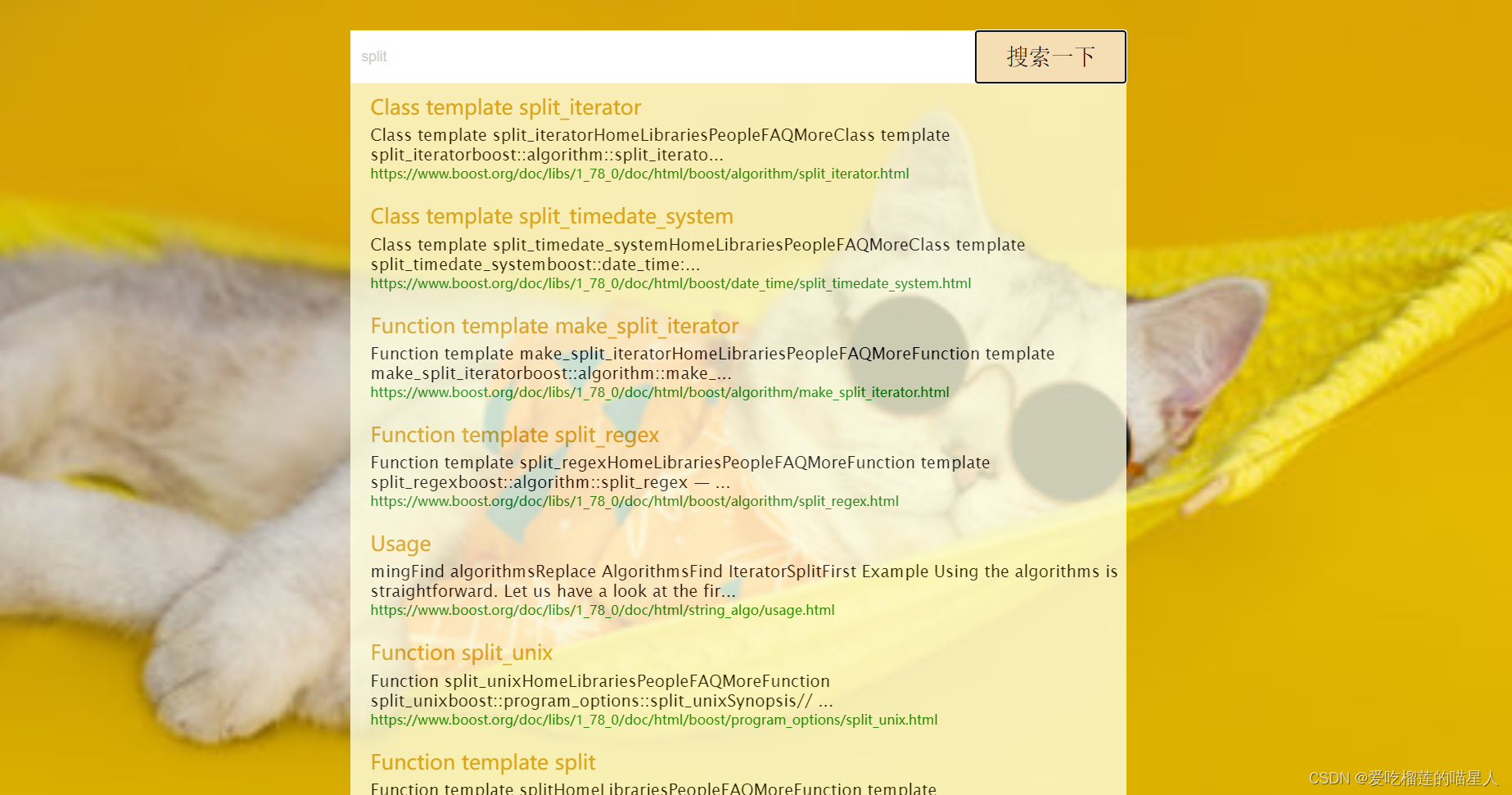
二、项目展示

这里以搜索“split”为例:

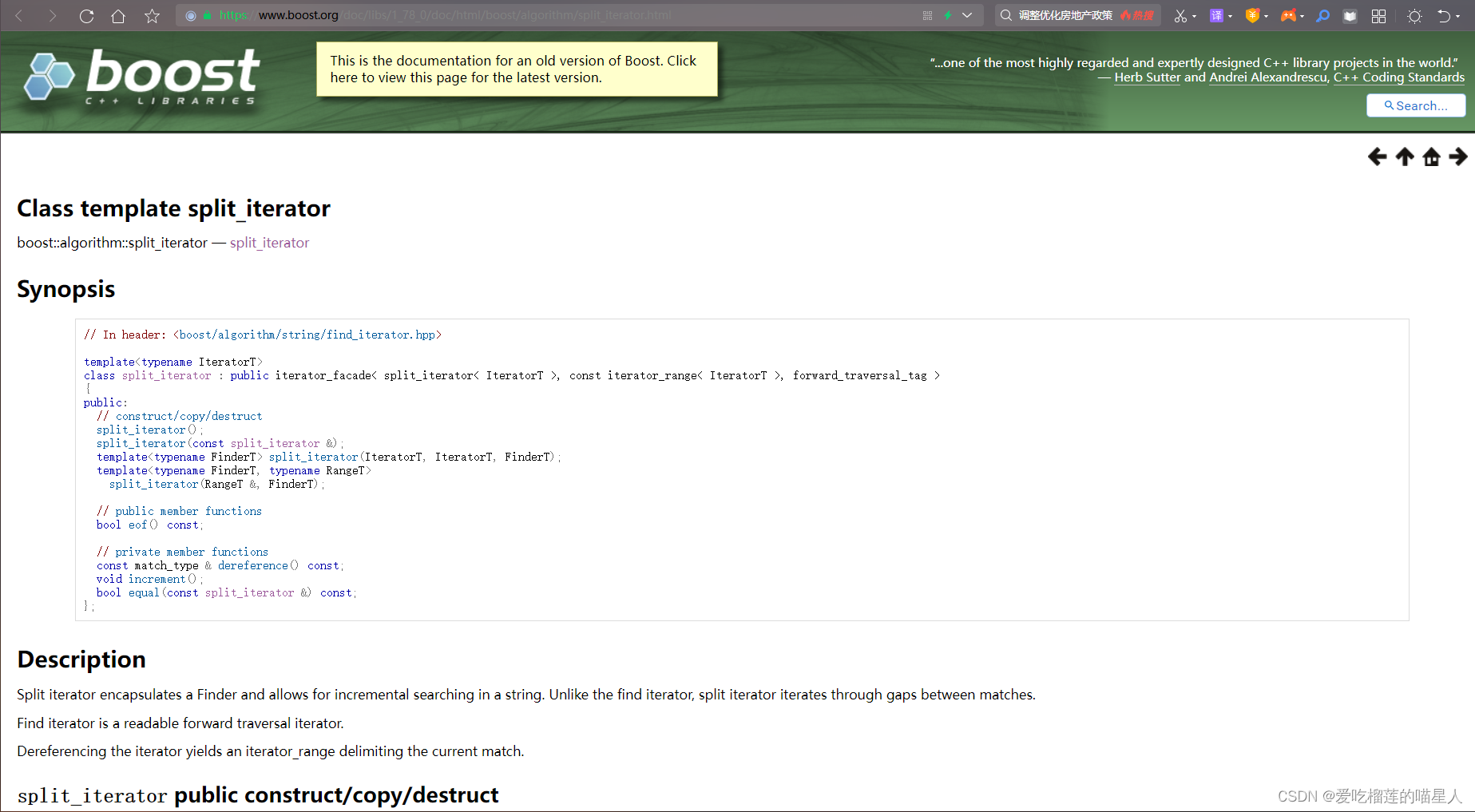
点击标题进行跳转,以第一个标题为例: