前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
对于之前在线课程管理系统的管理,大部分都是使用传统的人工方式去管理,这样导致了管理效率低下、出错频率高。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有维护会带来不少问题。对于数据交接也存在很大的隐患。如果采用电子化的存储方式就会带来很大的改善,而且给用户的查询带来了很大便利,因此设计一个在线课程管理系统刻不容缓,能够提高信息的管理水平。
本在线课程管理系统有管理员,教师,学生。




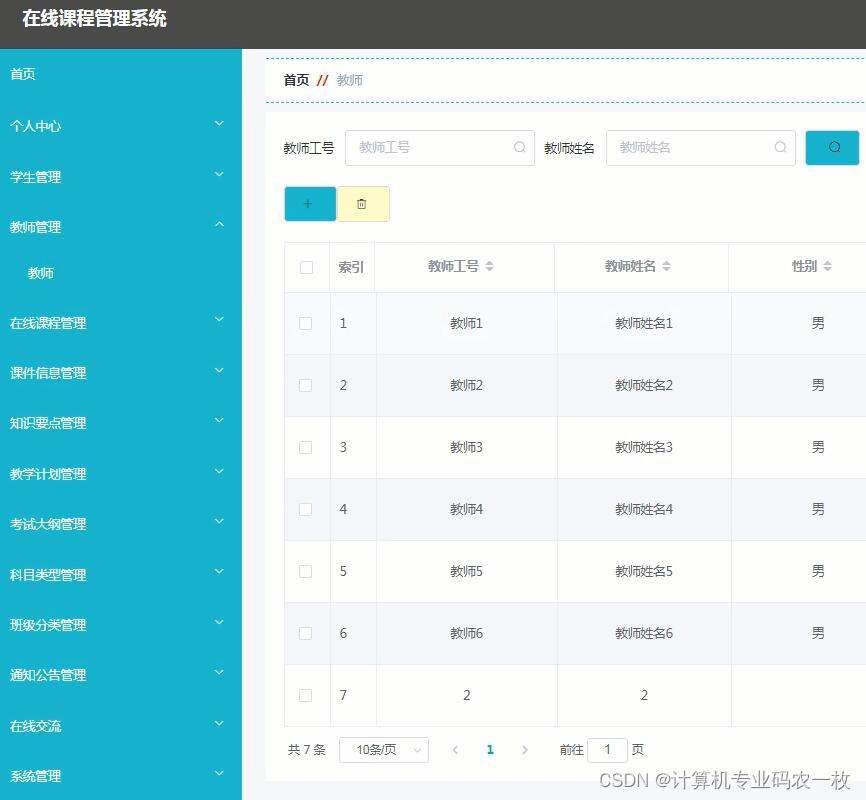
管理员功能有个人中心,学生管理,教师管理,在线课程管理,课件信息管理,知识要点管理,教学计划管理,考试大纲管理,科目类型管理,班级分类管理,通知公告管理,在线交流,系统管理等。
教师可以发布课程课件资料,知识要点以及教学计划等信息。
学生可以查看教师发布的信息,还可以进行留言交流。 Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 2
2.1 MYSQL数据库 2
2.2 B/S结构 3
2.3 Spring Boot框架简介 4
3系统分析 4
3.1可行性分析 4
3.1.1技术可行性 4
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 5
3.2.1 系统安全性 5
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 7
4系统概要设计 8
4.1概述 8
4.2系统结构 9
4.3.数据库设计 9
4.3.1数据库实体 9
4.3.2数据库设计表 11
5系统详细实现 17
5.1 管理员模块的实现 17
5.1.1 教师信息管理 17
5.1.2 学生信息管理 17
5.1.3 在线课程管理 18
5.1.4 班级分类管理 18
5.2 教师模块的实现 19
5.2.1 在线课程信息 19
5.2.2 教学计划管理 19
5.2.3 学生提问 20
5.3 学生模块的实现 20
5.3.1 学生提问 20
5.3.2 在线交流 21
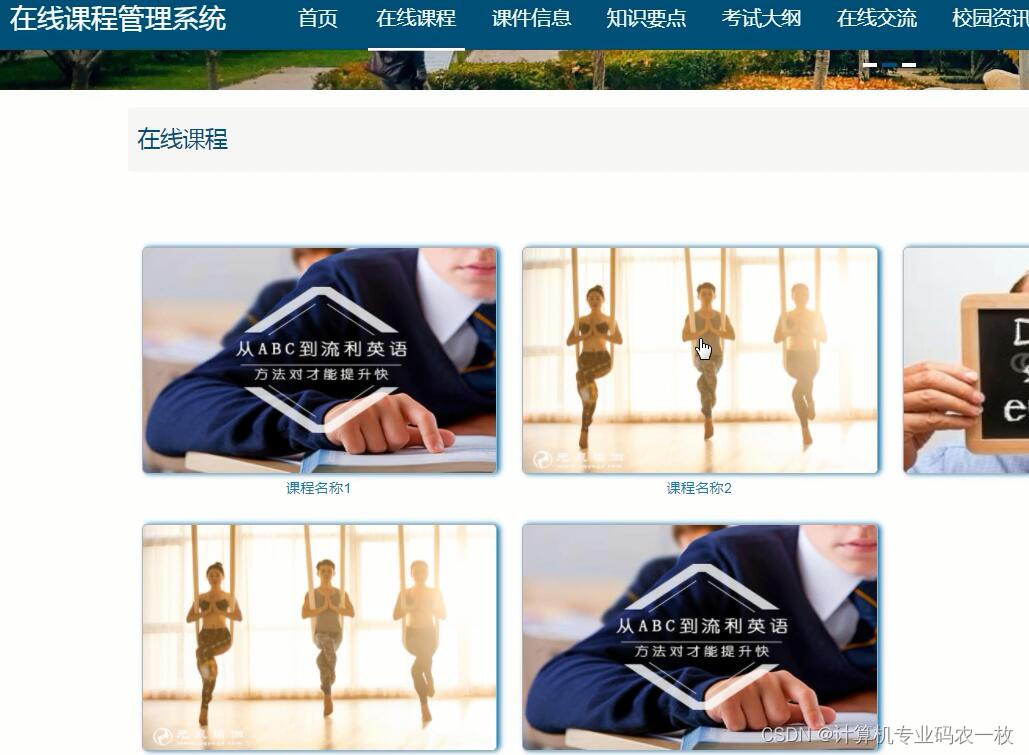
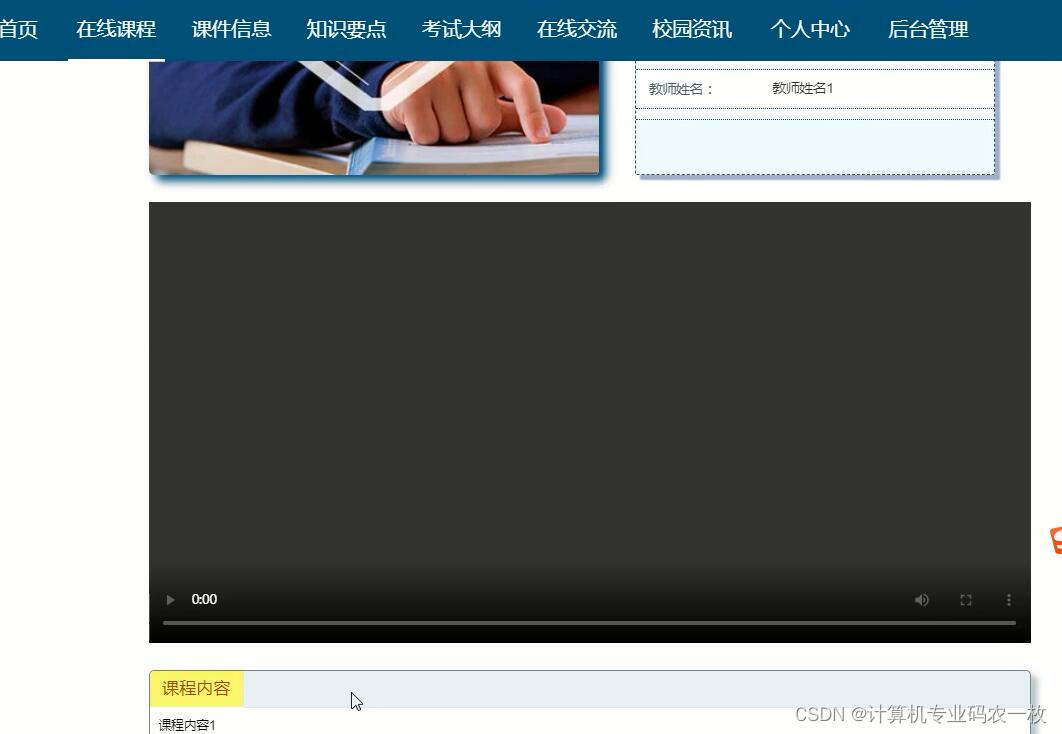
5.3.3 在线课程 21
6系统测试 22
6.1概念和意义 22
6.2特性 23
6.3重要性 23
6.4测试方法 23
6.5 功能测试 24
6.6可用性测试 24
6.7性能测试 25
6.8测试分析 25
6.9测试结果分析 26
结论 26
致谢语 26
参考文献 27