老版本探索
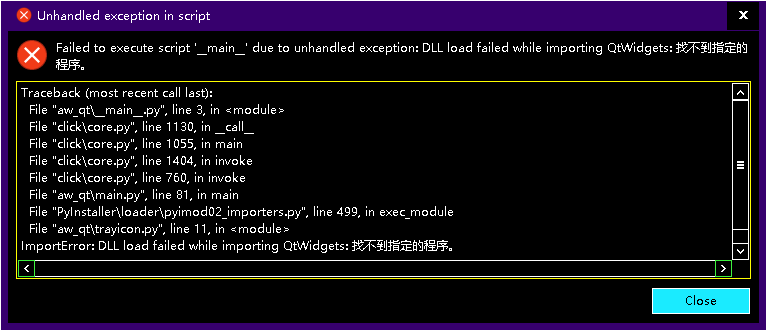
老版本启动aw_qt.exe报错如下:
解决方案:
ActivityWatch\activitywatch\PyQt5\Qt\plugins\platforms
复制到
ActivityWatch\activitywatch
下面重新启动aw_qt.exe即可解决
最新版

具体内容如下:
Traceback (most recent call last):
File "aw_qt\__main__.py", line 3, in <module>
File "click\core.py", line 1130, in __call__
File "click\core.py", line 1055, in main
File "click\core.py", line 1404, in invoke
File "click\core.py", line 760, in invoke
File "aw_qt\main.py", line 81, in main
File "PyInstaller\loader\pyimod02_importers.py", line 499, in exec_module
File "aw_qt\trayicon.py", line 11, in <module>
ImportError: DLL load failed while importing QtWidgets: 找不到指定的程序。
根据报错内容前往https://github.com/ActivityWatch/aw-qt
找到aw_qt/trayicon.py的第11行内容是:
from PyQt6.QtWidgets import (
QApplication,
QSystemTrayIcon,
QMessageBox,
QMenu,
QWidget,
QPushButton,
)
通过cmd命令行排查得到:
>>> from PyQt6 import QtCore
>>> from PyQt6.QtWidgets import *
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
ImportError: DLL load failed while importing QtWidgets: 找不到指定的程序。
>>>
由此复现上述报错信息是因为试图导入PyQt6时的QtWidgets找不到。
折腾一天了,没有进展,放弃。