问题复现:插入数据时,实体类配置的@Field注解没有生效
实体类:
package cn.aopmin.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.data.annotation.Id;
import org.springframework.data.elasticsearch.annotations.Document;
import org.springframework.data.elasticsearch.annotations.Field;
import org.springframework.data.elasticsearch.annotations.FieldType;
@Data
@AllArgsConstructor
@NoArgsConstructor
@Document(indexName = "product", // 索引库名称
shards = 1, // 主分片个数
replicas = 1 // 备份分片个数
)
public class Product {
/**
* 主键id
*/
// ES主键id
@Id
private Long id;
/**
* 商品名称
*/
// ES普通字段
@Field(type = FieldType.Text, // 字段类型
analyzer = "ik_max_word", // 建立索引用的分词器
searchAnalyzer = "ik_smart", //查询时用的分词器
store = true // 是否额外存储一份 (ES默认把文档字段存储在源文档_source中)
)
private String productName;
/**
* 库存数量
*/
@Field(type = FieldType.Integer, store = true)
private Integer store;
/**
* 价格
*/
@Field(type = FieldType.Double, store = true)
private Double price;
/**
* 分类
*/
@Field(type = FieldType.Keyword) //不分词
private String category;
}
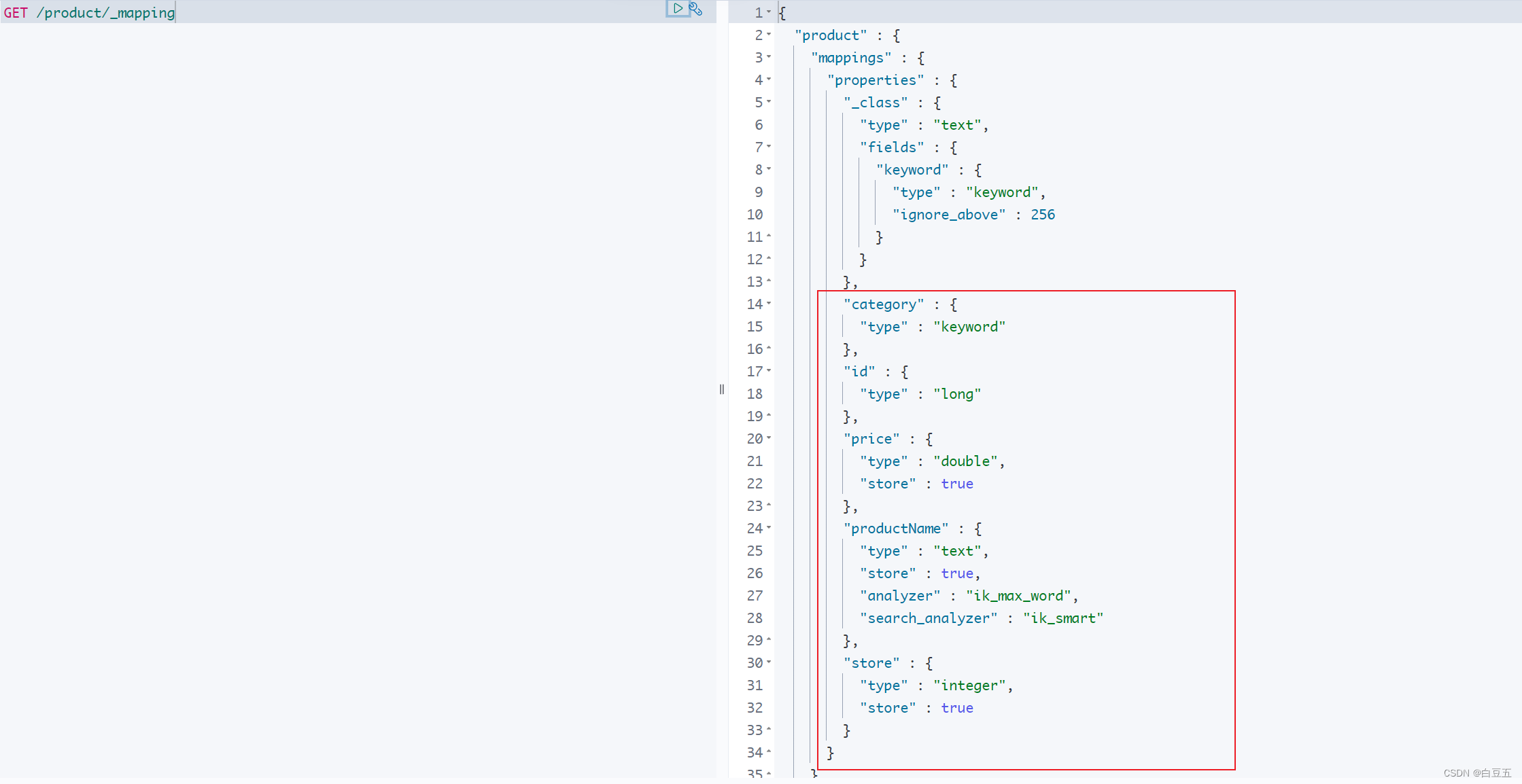
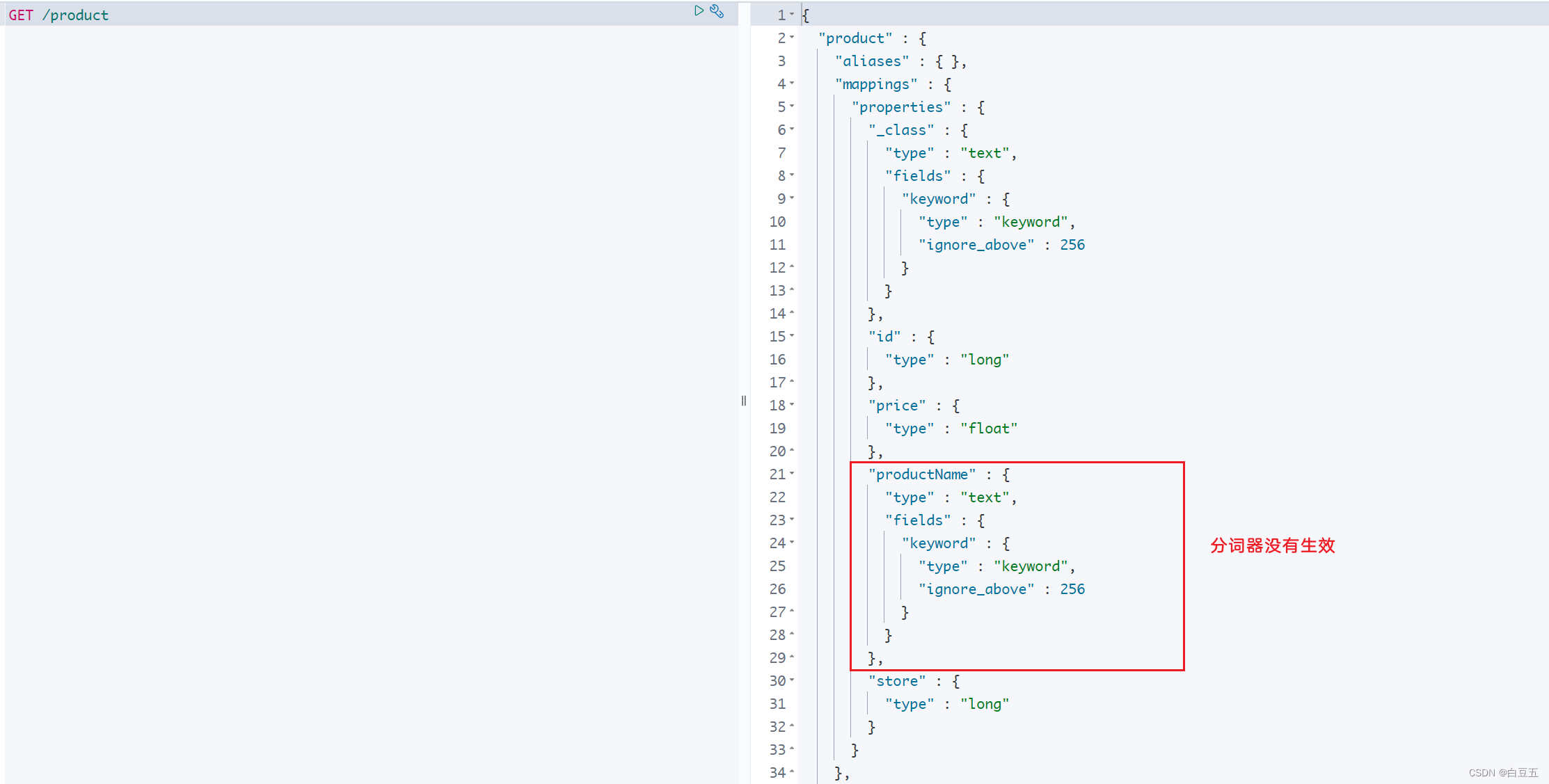
查看索引库,发现它使用动态映射,并没有使用静态映射:

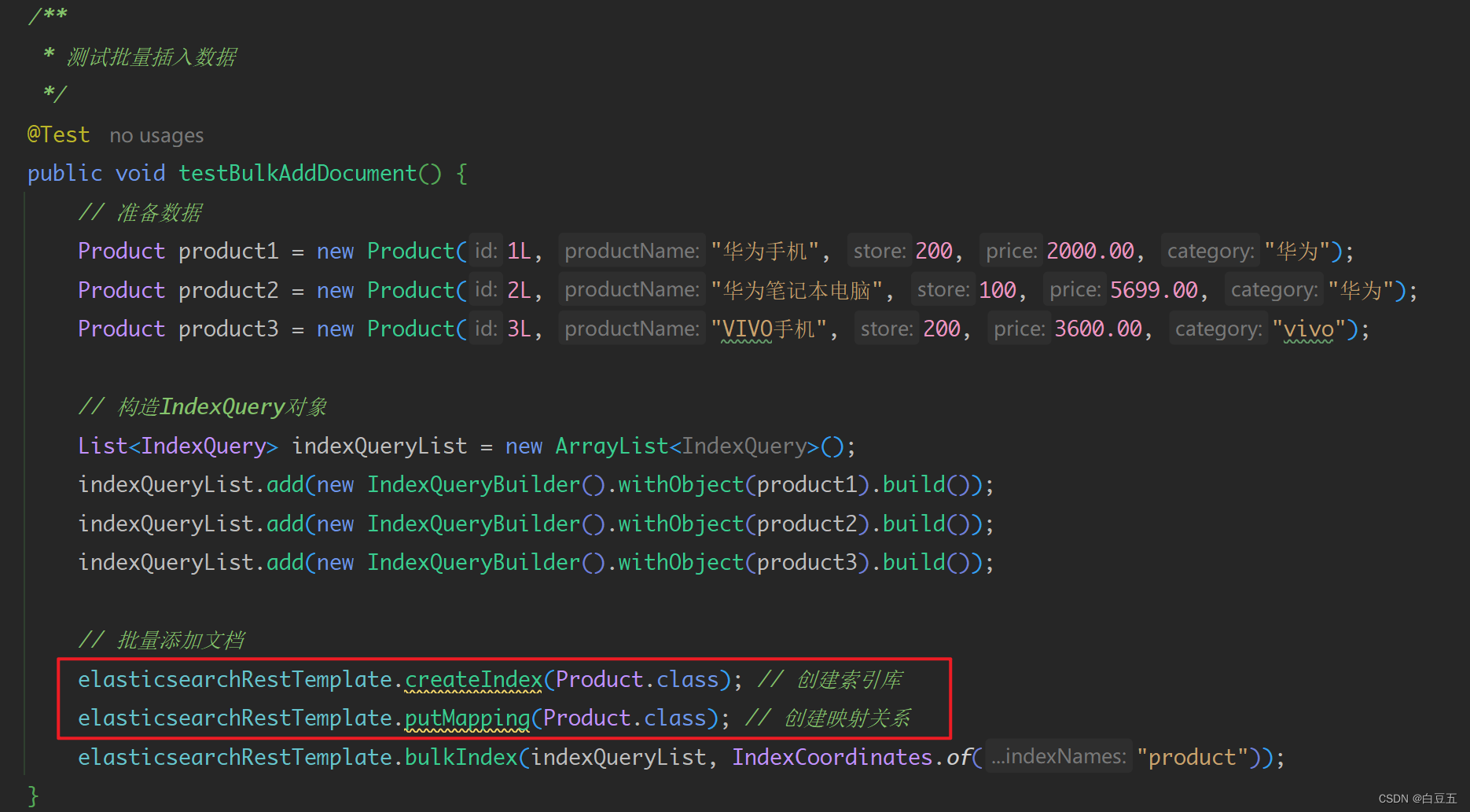
解决方案:在插入数据时,提前创建索引库和映射。