1. 定义:
要用的属性不存在,要通过已有属性计算得来。
2. 原理
底层借助了objcet.defineproperty方法提供的getter fllsetter.
3. get两数什么时候执行?
(1),初次读取时会执行一次。
(2),当依赖的数据发生改变时会被再次调用。
4. 优势
与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5. 备注
1,计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set所数去响应修改,Hset中要引起计算时依赖的数据发生改变。
6. 完整写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
姓名:<span>{{fullName()}}</span>
姓名:<span>{{fullName()}}</span>
姓名:<span>{{fullName1}}</span>
姓名:<span>{{fullName1}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
firstName: "张",
lastName: "三",
//fullName: ""
},
computed: {
//get有什么作用?
//当有人读取fullNamell, get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时.2.所依赖的数据发生变化时
fullName1: {
get() {
console.log("get被调用了")
return this.firstName + "-" + this.lastName;
},
set(value) {
console.log("set", value)
const arr = value.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
},
},
methods: {
fullName() {
console.log("methods")
return this.firstName + "-" + this.lastName;
}
},
})
</script>
</html>
7. 简写方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
姓名:<span>{{fullName}}</span>
姓名:<span>{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
firstName: "张",
lastName: "三",
},
computed: {
//简写
fullName() {
return this.firstName
}
},
})
</script>
</html>
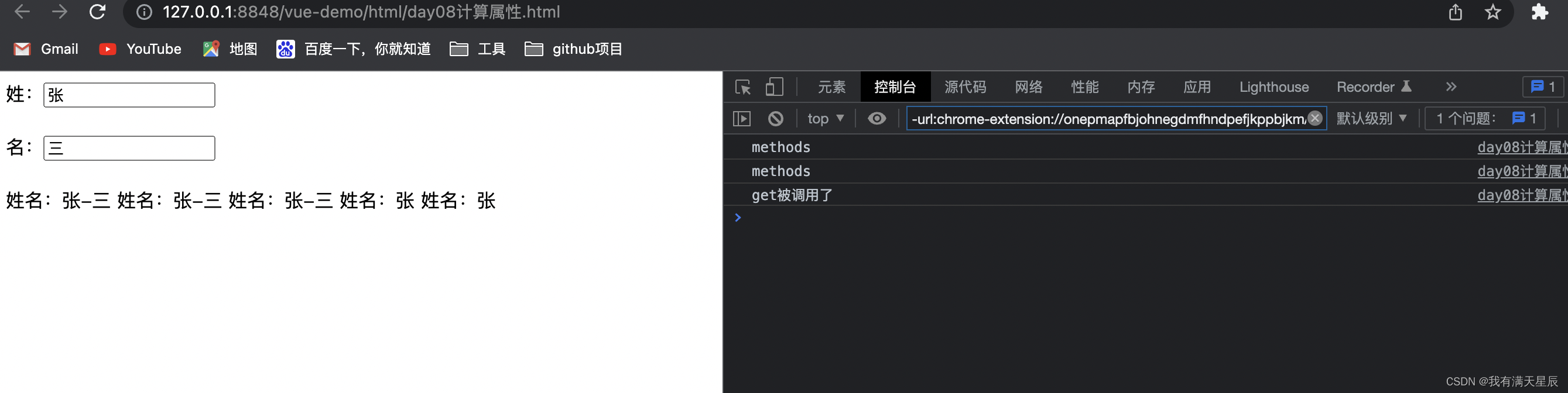
效果:

计算属性-computed
-
要显示的数据不存在,要通过计算得来。
-
在computed 对象中定义计算属性。
-
在页面中使用{{方法名}}来显示计算的结果。

![[附源码]计算机毕业设计家庭整理服务管理系统Springboot程序](https://img-blog.csdnimg.cn/717d0ef431d74e06b24f75aa820b6b25.png)