版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

在本节教程中,我们实现修改学生的功能。当在学生列表页面点击修改后首先将依据id查询该生的详细信息,然后将这些信息展示在修改页面。当完成学生信息修改后点击修改即可将学生最新信息保存至数据库并回到学生列表。从以上分析可知,修改功能包含以下步骤:
- 1、依据id查询学生信息
- 2、在修改页面显示学生信息
- 3、在修改页面修改学生信息
- 4、将学生最新信息保存至数据库
- 5、跳转至学生列表并刷新
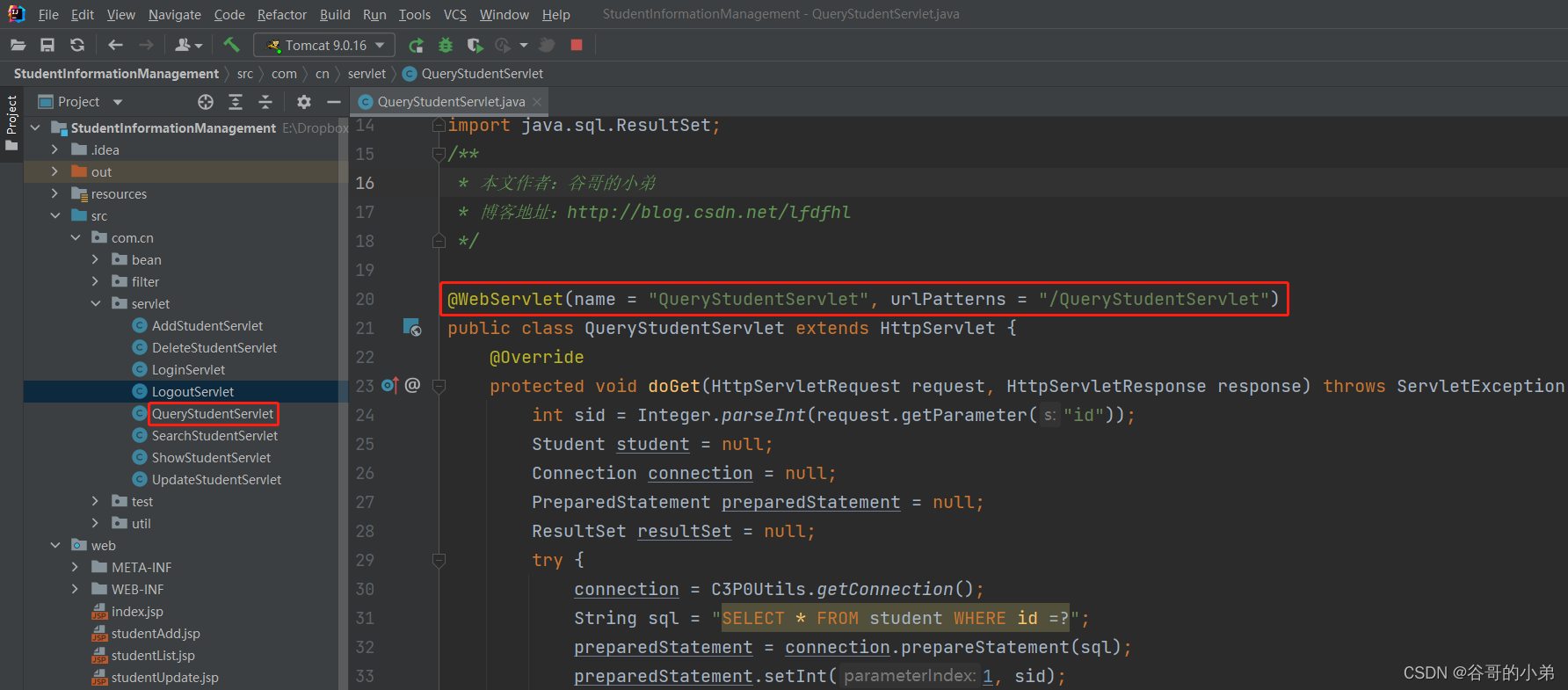
QueryStudentServlet
请在servlet包下创建QueryStudentServlet,代码如下:
package com.cn.servlet;
import com.cn.util.C3P0Utils;
import com.cn.bean.Student;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
@WebServlet(name = "QueryStudentServlet", urlPatterns = "/QueryStudentServlet")
public class QueryStudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int sid = Integer.parseInt(request.getParameter("id"));
Student student = null;
Connection connection = null;
PreparedStatement preparedStatement = null;
ResultSet resultSet = null;
try {
connection = C3P0Utils.getConnection();
String sql = "SELECT * FROM student WHERE id =?";
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setInt(1, sid);
preparedStatement.executeQuery();
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
int id = resultSet.getInt("id");
String name = resultSet.getString("name");
int age = resultSet.getInt("age");
String gender = resultSet.getString("gender");
String hobby = resultSet.getString("hobby");
student = new Student(id, name, age, gender, hobby);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
C3P0Utils.release(connection, preparedStatement, resultSet);
}
request.setAttribute("student", student);
RequestDispatcher requestDispatcher = request.getRequestDispatcher("/studentUpdate.jsp");
requestDispatcher.forward(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
图示如下:

修改学生页面
QueryStudentServlet查询到学生信息后将跳转到修改学生页面,图示如下:

请在web文件夹下创建studentUpdate.jsp,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<head>
<title>更新学生</title>
<style type="text/css">
#updateForm {
text-align: center;
margin-top: 5%;
}
tr{
height: 30px;
}
</style>
<script type="text/javascript">
function back() {
window.location.href = "${pageContext.request.contextPath}/ShowStudentServlet";
}
</script>
</head>
<body bgcolor="#e2e6c2">
<div id="updateForm">
<h3>学生信息</h3>
<input type="button" name="back" value="返回" onclick="back()"/>
<br/><br/>
<form action="${pageContext.request.contextPath}/UpdateStudentServlet" method="post">
<table style="margin: auto;">
<tr>
<td>学号</td>
<td><input type="text" name="id" value="${student.id}" readOnly="true"/></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="name" value="${student.name}"/></td>
</tr>
<tr>
<td> 年龄 </td>
<td><input type="text" name="age" value="${student.age}"/></td>
</tr>
<tr>
<td> 性别</td>
<td style="display: flex;align-items: center;">
<input type="radio" style="width:10%" name="gender" value="男" ${student.gender=="男"?"checked":""} />男
<input type="radio" style="width:10%" name="gender" value="女" ${student.gender=="女"?"checked":""}/>女</td>
</tr>
<tr>
<td>爱好 </td>
<td><input type="text" name="hobby" value="${student.hobby}"/></td>
</tr>
</table>
<input type="submit" value="修改">
<input type="reset" value="重置">
</form>
</div>
</body>
</html>
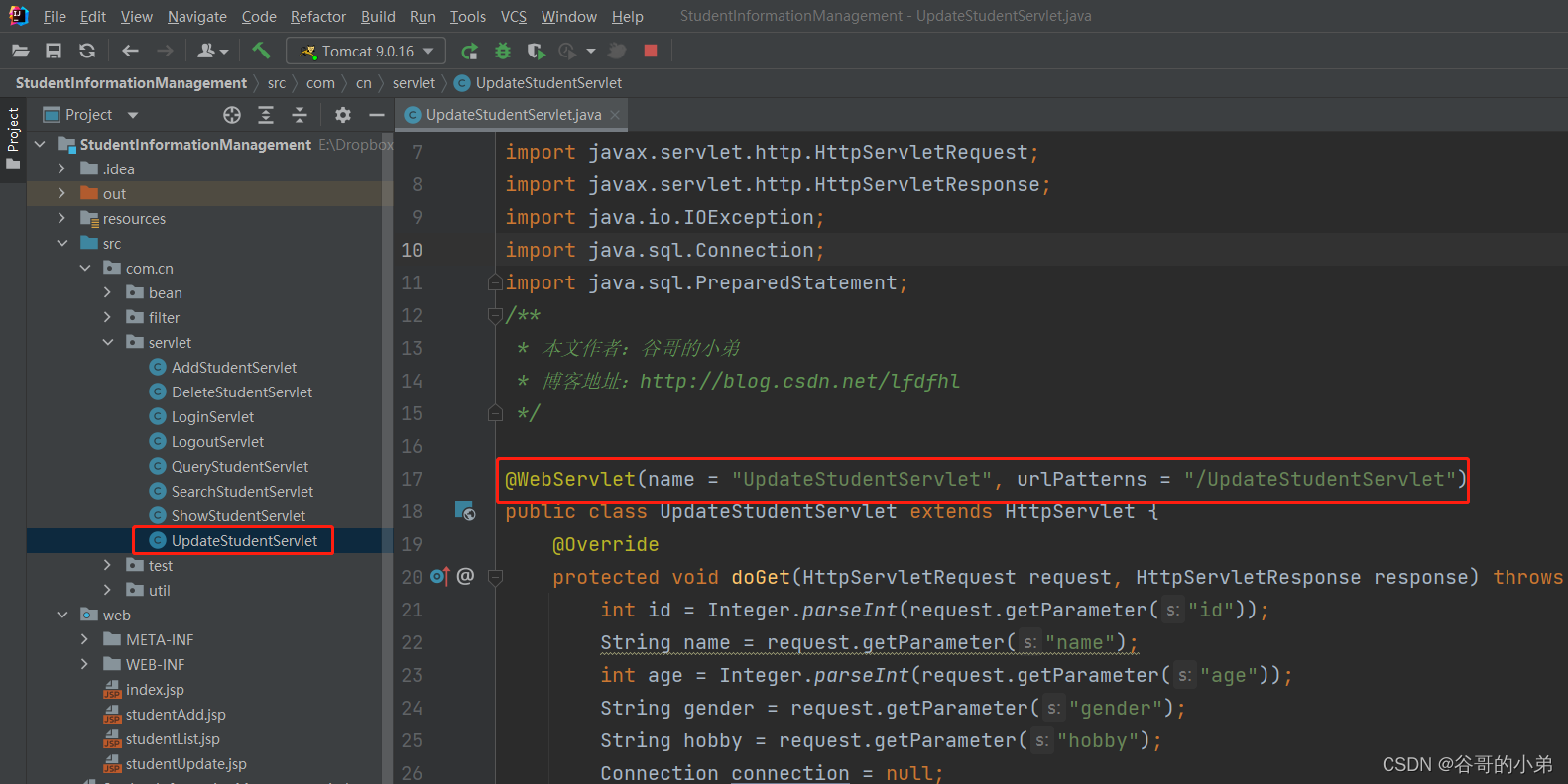
UpdateStudentServlet
当在studentUpdate.jsp页面填写完学生信息后点击修改将学生最新数据保存至数据库。请在servlet包下创建UpdateStudentServlet,代码如下:
package com.cn.servlet;
import com.cn.util.C3P0Utils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
@WebServlet(name = "UpdateStudentServlet", urlPatterns = "/UpdateStudentServlet")
public class UpdateStudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String gender = request.getParameter("gender");
String hobby = request.getParameter("hobby");
Connection connection = null;
PreparedStatement preparedStatement = null;
try {
connection = C3P0Utils.getConnection();
String sql = "update student set name=?,age=?,gender=?,hobby=? where id=?";
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, name);
preparedStatement.setInt(2, age);
preparedStatement.setString(3, gender);
preparedStatement.setString(4, hobby);
preparedStatement.setInt(5, id);
int result = preparedStatement.executeUpdate();
if (result > 0){
System.out.println("success");
} else{
System.out.println("error");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
C3P0Utils.release(connection, preparedStatement, null);
}
String contextPath = request.getContextPath();
response.sendRedirect(contextPath+"/ShowStudentServlet");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
图示如下:

















![[JVM]String str1 = new String(“yhz“)和 String str2 = “yhz“ 的区别](https://img-blog.csdnimg.cn/18ba6ce386984c00ae4e8f5197e5c3e0.png)