接口测试与UI测试(功能测试,UI的自动化测试)有什么区别?
1、接口测试更多测试的是客户端与后端之间的交互
2、接口测试也是可以完全的测试产品功能测试场景
UI测试:
1、页面的交互
2、页面的各种提示信息的验证
3、业务场景
PostMan生成测试报告有两种:
1、控制台的模式
2、HTML的测试报告
使用到一个工具newman
Node.js是前端的一个组件,主要可以使用它来开发异步的程序
安装Node.js
打开Node插件,搭建环境
打开cmd,输入Node -v,
在输入 npm install -g newman --register=https://registry.npm.taobao.porg
最后输入newman,显示如下信息表示成功:

输入newman run +文件全称,显示如下:


再输入npm install newman-reporter-html,安装另一个插件,查看HTML的报告
安装成功后输入命令newman run +文件全称+ -r html
1、开发会提供API文档
2、自己去问
接口文档都是写在YAPI的平台上
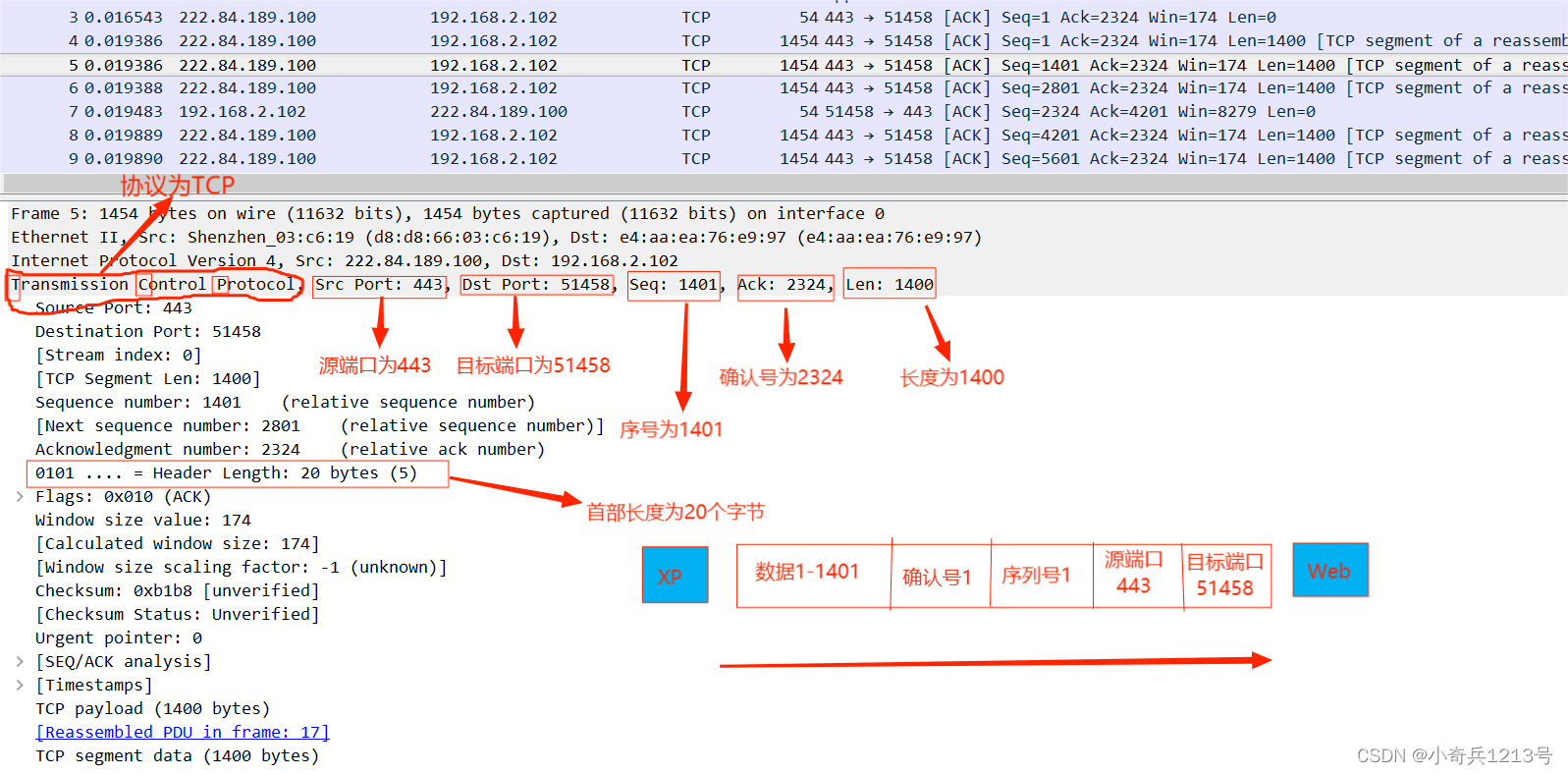
HTTP的协议它是存在缺陷的,这些缺陷主要为:
通信内容是明⽂,内容很可能被第三⽅获取到
不验证通信⽅的身份信息,容易被伪装
⽆法证明请求头的完整性
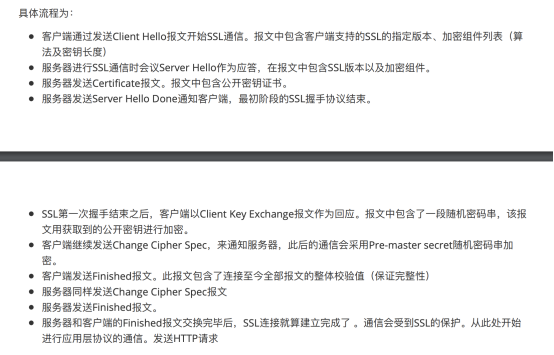
基于HTTP存在这些缺陷,也就有了HTTPS的协议,我们可以把HTTPS可以汇总为:HTTPS=HTTP+加密+认证+完整性保护。

HTTP认证体系
HTTP/1.1版本中,使⽤的认证⽅式具体为:
BASIC认证,也就是基本认证
DIGEST认证,也就是摘要认证
SSL客户端认证
FormBase认证,也就是基于表单认证
BASIC
基本认证采⽤Base-64编码⽅式,但是不是加密的处理⽅式。不需要附加任何信息可对其进⾏解码,那么在HTTP等⾮加密通信的线路上进⾏BSCIC认证的过程中,很容易被⼈进⾏获取信息,安全体系不够⾼。
1、接口文档是在哪里写的?
YAPI的平台
2、你抓包使用的是那个工具?
charles
3、如果给你一个服务测试,但是没有接口文档,此时你会?
找开发让开发这边讲一下服务的逻辑,以及服务提供的API以及API的相关信息(请求方法,请求参数,请求URL)
4、PostMan是怎么做API自动化测试的?
(1) 首先新建一个集合,在集合中新建一个HTTP请求
(2) 输入请求地址,确定请求方法
(3) 设置请求头,请求参数,发送请求,可以在下方Body中查看
(4) 在tests中输入变量,增加断言,得到响应,即可判断测试是否通过
5、PostMan中动态参数是怎么处理的?
以登录为例:客户端登录成功,会在服务端自动生成token,我们点击个人主页页面 会带上这个token,但是每次登录返回的token都是不一样的,所以我们称token是动态参数
在postman中 我们在tests里面定义一个变量来获取token,在一个接口用{{}}来获取token,然后我们把登录的这个接口和应用token的下个接口按登录在前的顺序 放在collection 集合当中 然后执行这个集合
资料获取方法
【留言777】


各位想获取源码等教程资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~

![[JVM]String str1 = new String(“yhz“)和 String str2 = “yhz“ 的区别](https://img-blog.csdnimg.cn/18ba6ce386984c00ae4e8f5197e5c3e0.png)