stablefoundation是satble diffusion官方免费实验机器人,与midjourney一样在discord上操作
视频教程
https://v.douyin.com/ibgQTU7/图文教程
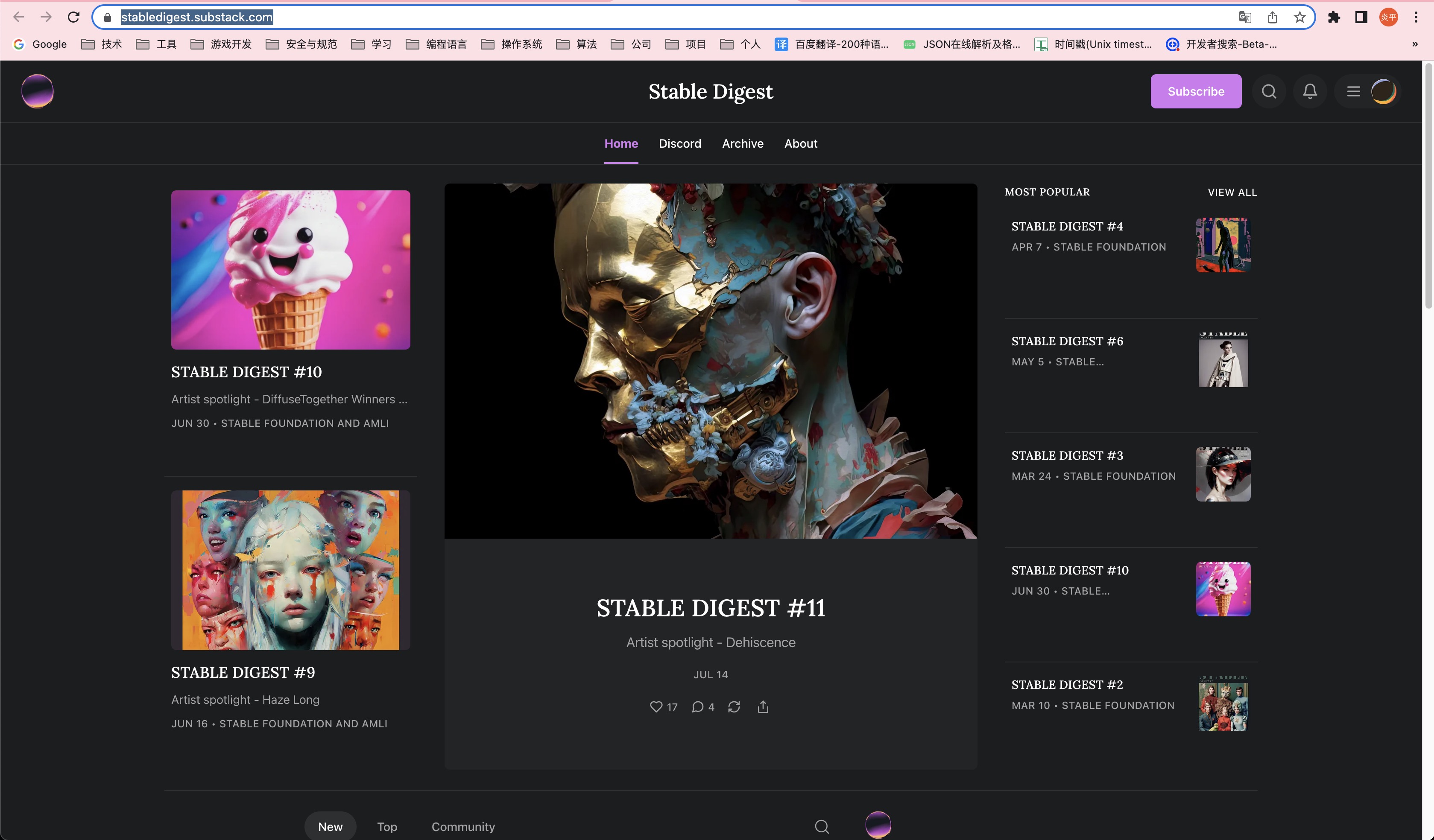
1、打开网址:https://stabledigest.substack.com/

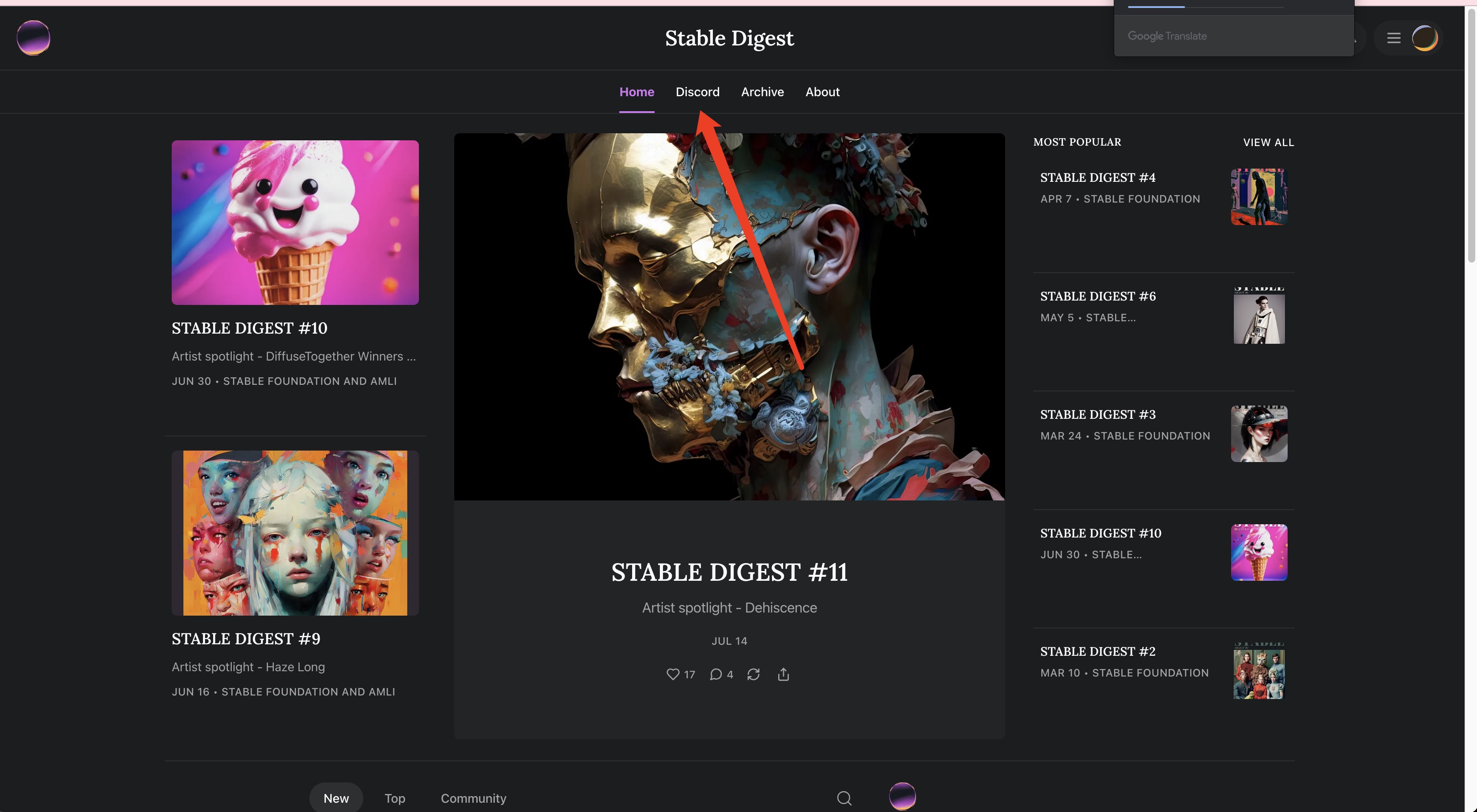
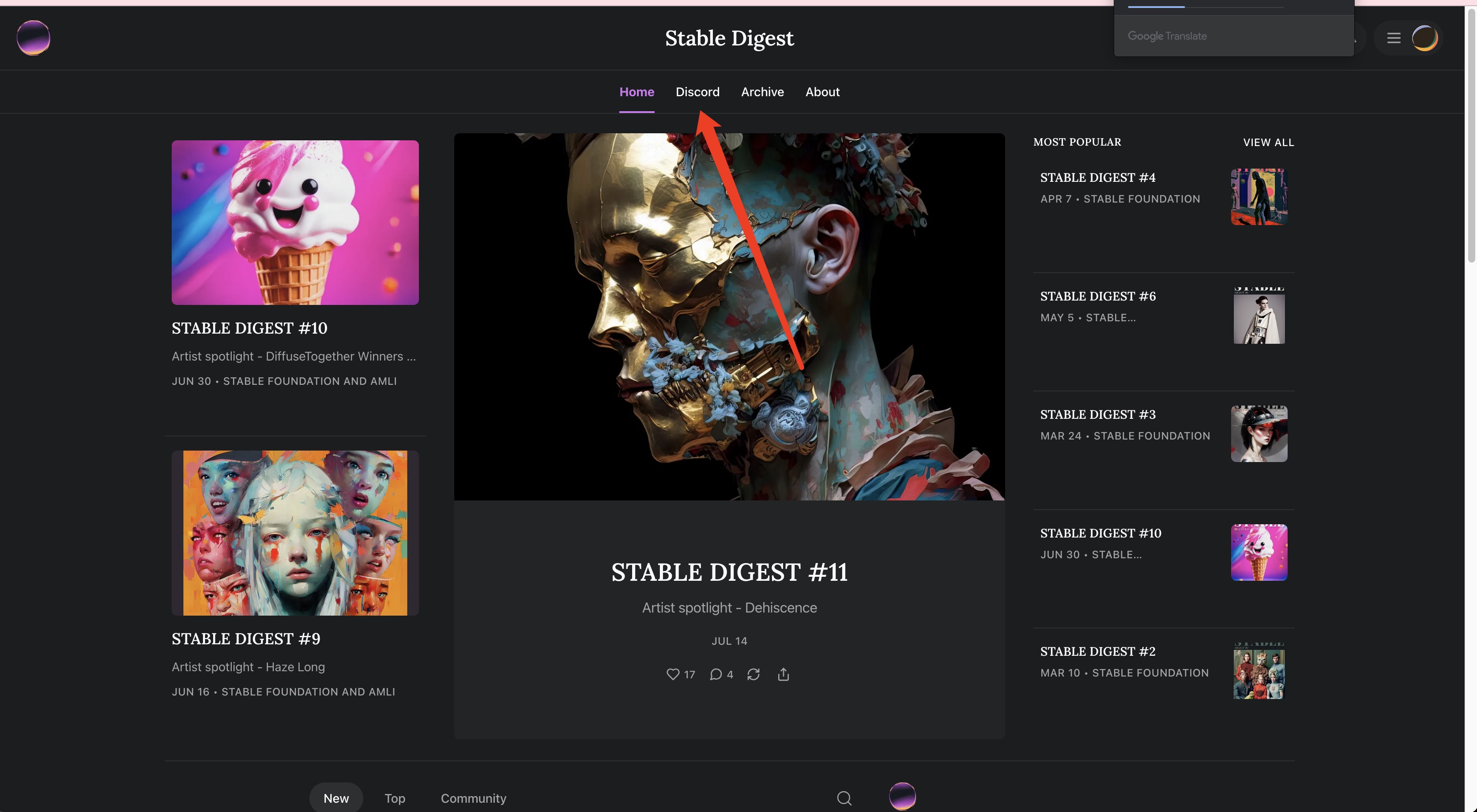
2、点击discord

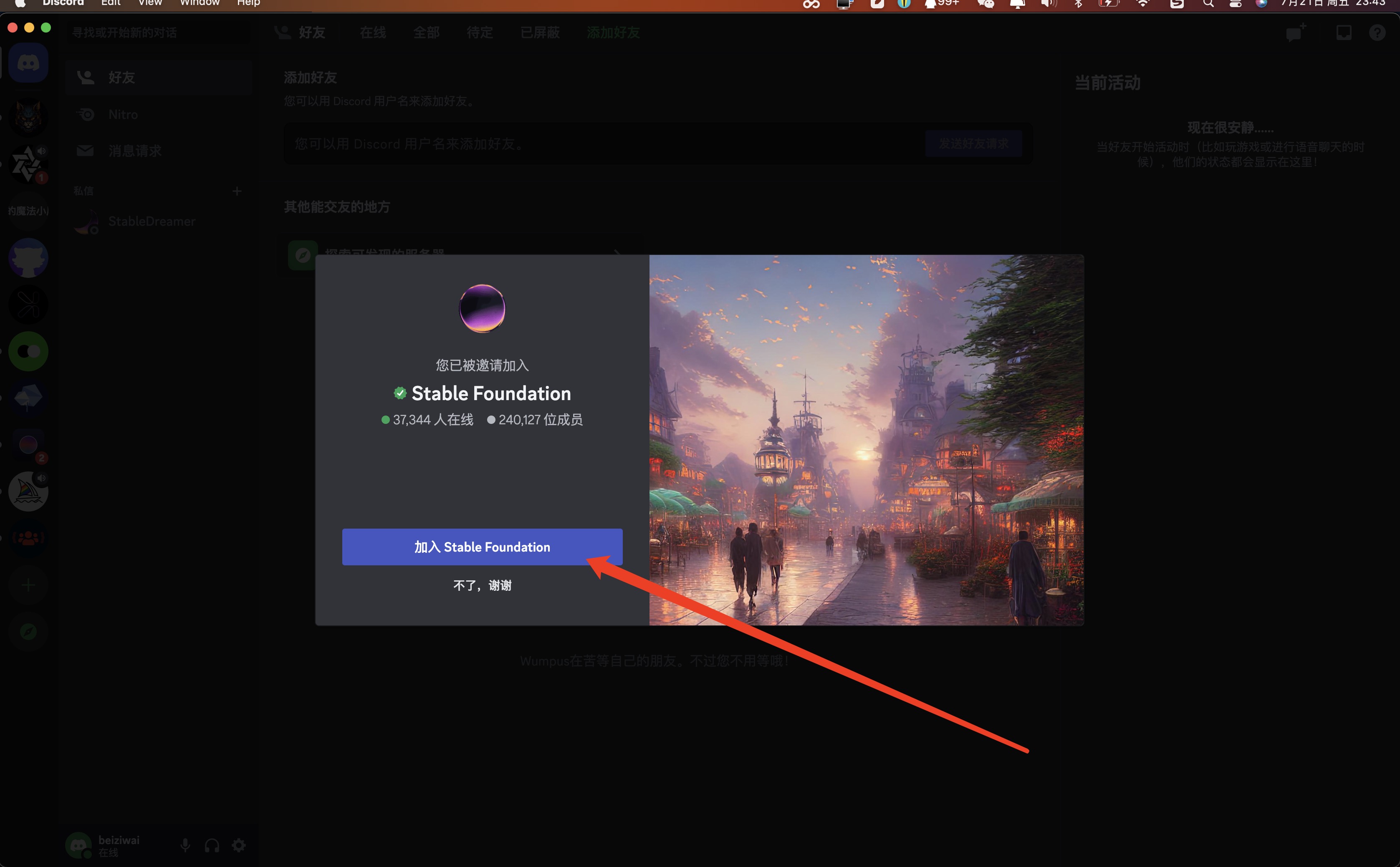
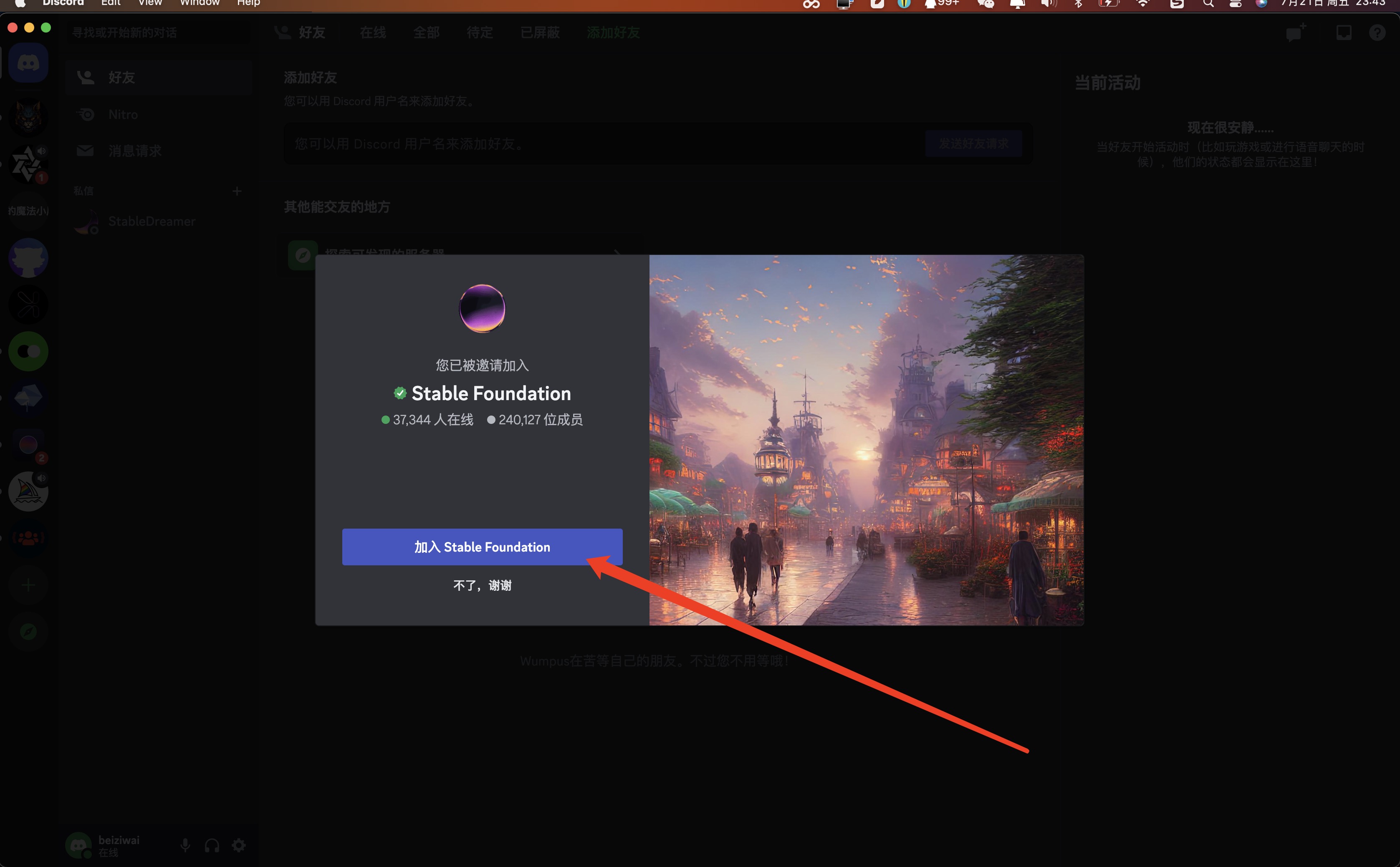
3、加入stable foundation

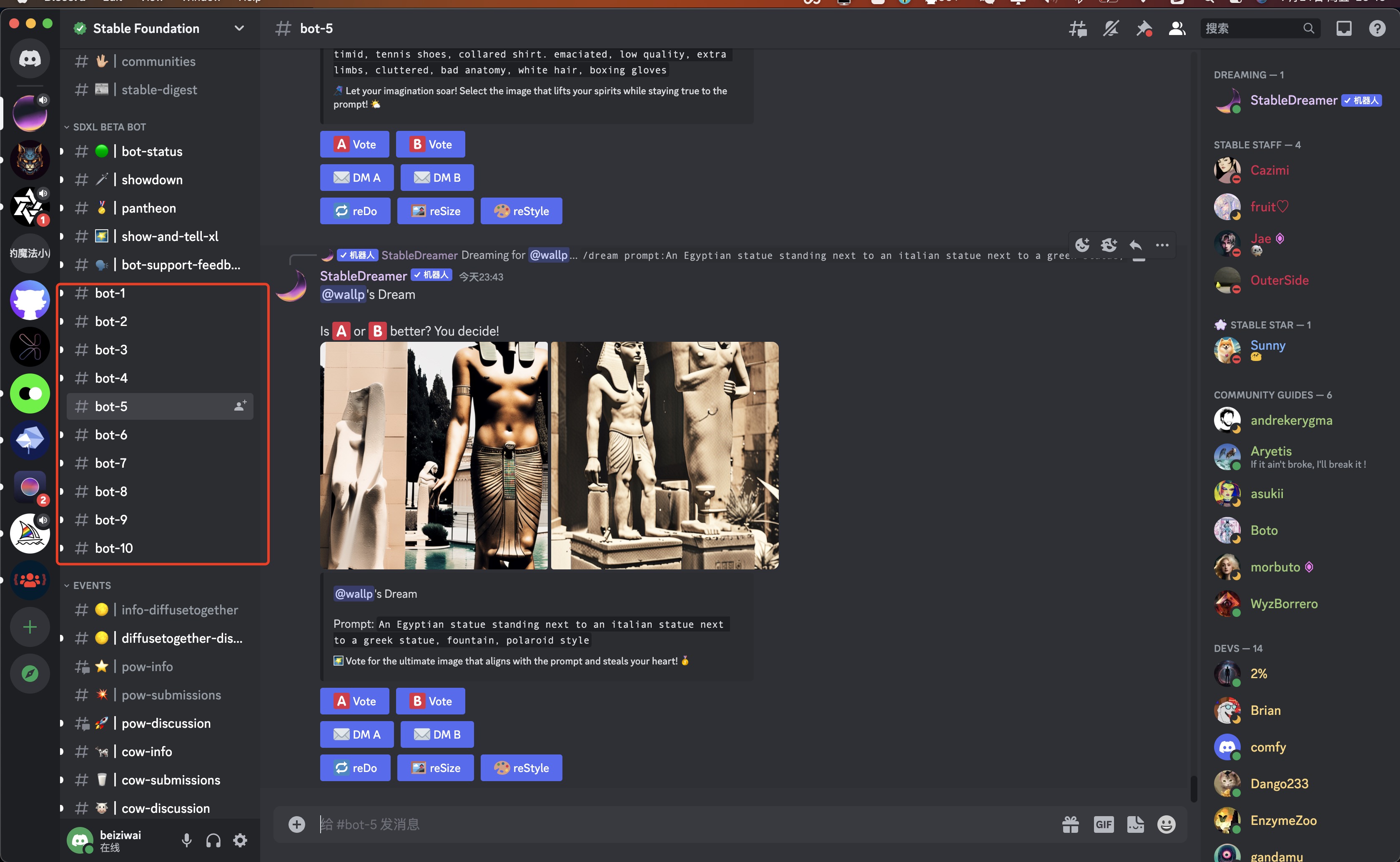
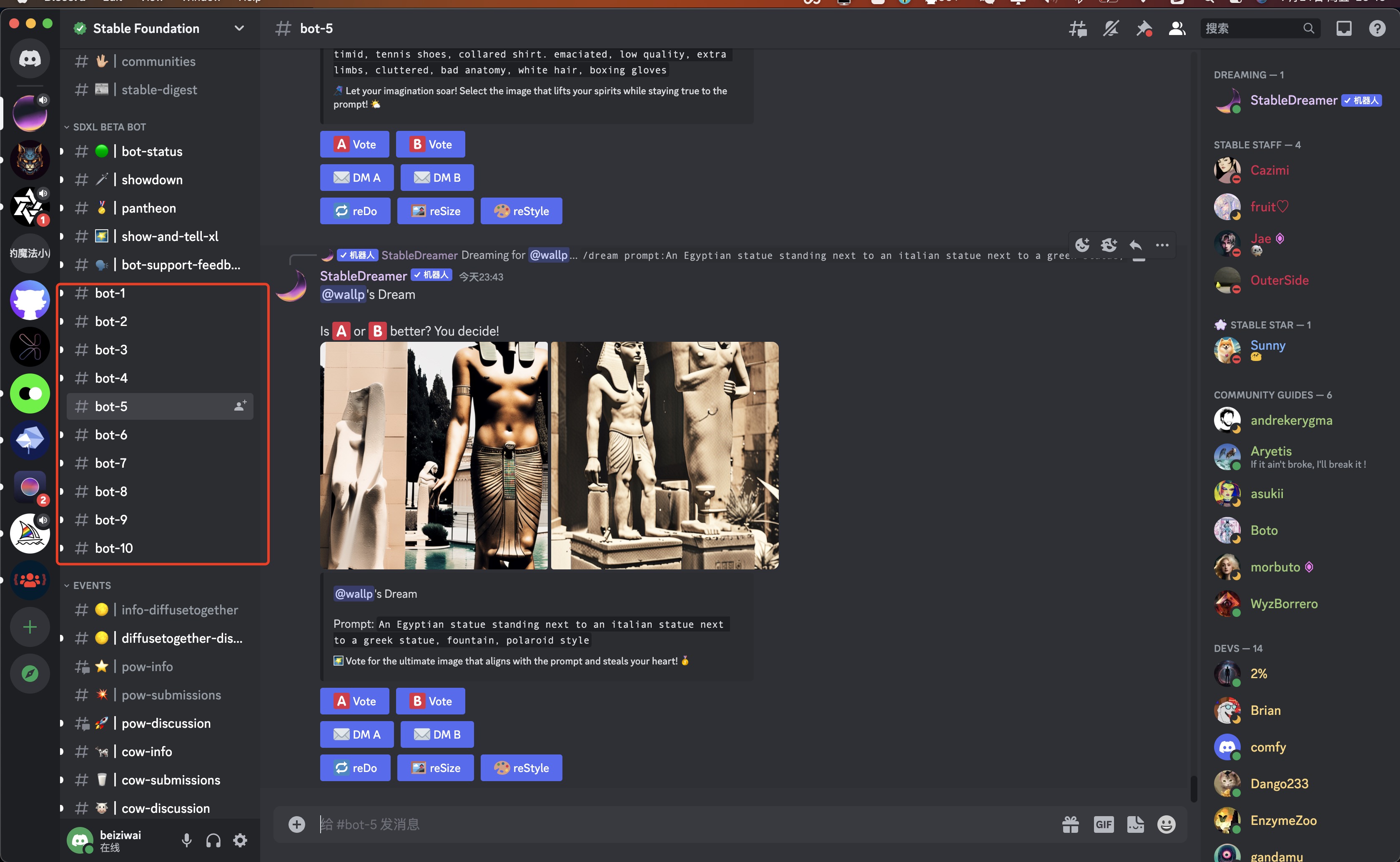
4、点击找到机器人频道,就可以开始你的创作啦

5、style的翻译


stablefoundation是satble diffusion官方免费实验机器人,与midjourney一样在discord上操作
https://stabledigest.substack.com/

2、点击discord

3、加入stable foundation

4、点击找到机器人频道,就可以开始你的创作啦

5、style的翻译


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/783378.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!