<el-form-item
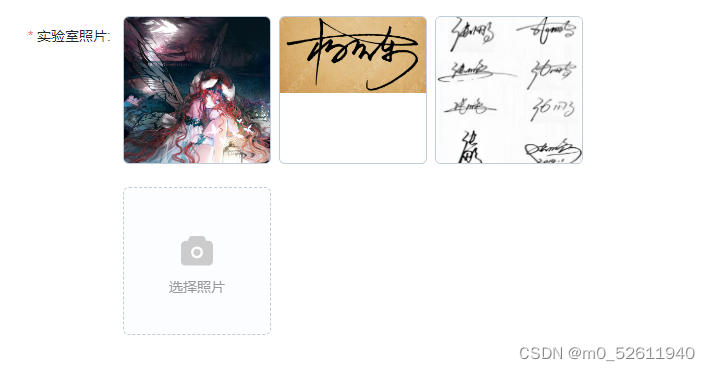
label="实验室照片:"
prop="labUrlList"
v-if="ruleForm.labHave"
>
<el-upload
:action="urlUpload"
:headers="loadHeader"
list-type="picture-card"
:file-list="ruleForm.labUrlList"
class="labUrlClass"
:on-success="handleImgSuccess"
:before-upload="beforeAvatarUpload"
multiple
>
<!-- <i slot="default" class="el-icon-plus"></i> -->
<img src="../../assets/images/photoSmall.png" />
<span class="el-upload__text">选择照片</span>
<div slot="file" slot-scope="{ file }">
<img
class="el-upload-list__item-thumbnail"
:src="(file.response||{}).data"
alt=""
/>
<span class="el-upload-list__item-actions">
<span
class="el-upload-list__item-preview"
@click="handlePictureCardPreview(file)"
>
<i class="el-icon-zoom-in"></i>
</span>
<span
class="el-upload-list__item-delete"
@click="handlePictureCardRemove(file)"
>
<i class="el-icon-delete"></i>
</span>
</span>
</div>
</el-upload>
<el-dialog
title="照片预览"
:visible.sync="dialogVisible"
class="imgDialog"
>
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
</el-form-item>
data(){
return {
ruleForm:{
labUrlList:[]
}
}
}
js
handlePictureCardRemove(file, fileList) {
console.log(file, this.ruleForm.labUrlList);
const index = this.ruleForm.labUrlList.findIndex((item) => {
return item.uid === file.uid
})
this.ruleForm.labUrlList.splice(index, 1)
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
handleImgSuccess(val, e, el) {
if (e.response.code != 0) {
this.$message.error(e.response.msg);
return false;
}
//文件上传成功,清空提示信息
this.$refs.formOneRef.clearValidate();
clearTimeout(this.timer);
this.timer = setTimeout(() => {
this.$message.success("上传成功");
}, 200);
// this.fileList = el
this.ruleForm.labUrlList = el;
console.log(this.ruleForm.labUrlList, "this.fileList");
},
// 图片上传前的判断
beforeAvatarUpload(file) {
let imgType = ["jpg", "jpeg", "png"];
let judge = false; // 后缀
let type = file.name.split(".")[file.name.split(".").length - 1];
for (let k = 0; k < imgType.length; k++) {
if (imgType[k].toUpperCase() === type.toUpperCase()) {
judge = true;
break;
}
}
// 验证图片格式
if (!judge) {
this.$message.error("图片格式只支持:JPG、JPEG、PNG");
return false;
}
const isLt1M = file.size / 1024 / 1024;
if (isLt1M > 1) {
this.$message.error("上传头像图片大小不能超过1MB");
return false;
}
return true;
},
style
/deep/.el-form-item__content {
.labUrlClass {
width: 470px !important;
.el-upload.el-upload--picture-card {
position: relative;
.el-upload__text {
position: absolute;
bottom: -26px;
left: 45px;
color: rgba(153, 153, 153, 1);
}
}
}
}