scoped样式:
作用:让样式在局部生效,防止冲突
写法:<style scoped>
目录结构:

Student.vue: 中的背景颜色设置的orange橙色
<template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return {
name:'张三',
sex:'男'
}
},
}
</script>
<style>
.demo{
background-color: orange;
}
</style>
School.vue:中的背景颜色设置的aqua艳蓝色
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name: "MySchool",
data(){
return {
name:'山河学aaa',
address:'山河四省'
}
},
}
</script>
<style>
.demo{
background-color: aqua;
}
</style>
App.vue
<template>
<div>
<School/>
<hr/>
<Student/>
</div>
</template>
<script>
import Student from "./components/Student";
import School from "./components/School";
export default {
name: "App",
components:{
Student,
School
},
}
</script>
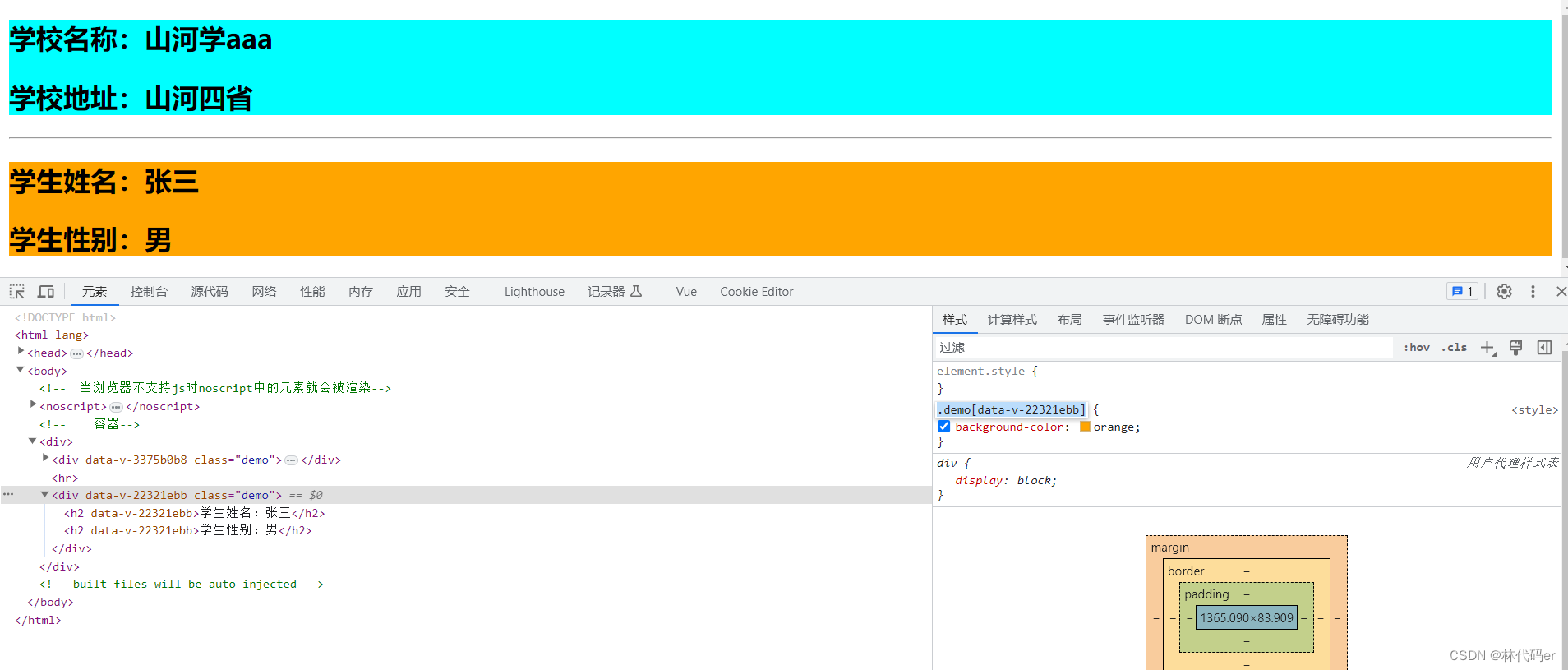
效果:冲突由于App.vue会将其样式汇总到一起,import先引入Student再引入的School,所以School中的背景颜色会将Student中的背景颜色覆盖掉。
 解决办法:Student.vue和School.vue中的style标签里加上scoped,使其设置的样式只对局部生效。
解决办法:Student.vue和School.vue中的style标签里加上scoped,使其设置的样式只对局部生效。
<style scoped>
.demo{
background-color: aqua;
}
</style>作用原理:加了一个特殊的标签属性随机生成的,再配合标签属性选择器就可以控制指定的div