webpack
1. vue.config.js 中增加以下配置, 此处以增加一个日期时间字符串为例, 具体内容可以根据自己需求自定义
// vue.config.js
module.exports = {
chainWebpack(config) {
config.plugin('define').tap(args => {
args[0]['process.env'].APP_VERSION = `${JSON.stringify(new Date().toLocaleString())}`
return args
})
}
}2. 在main.js 中输出
// main.js
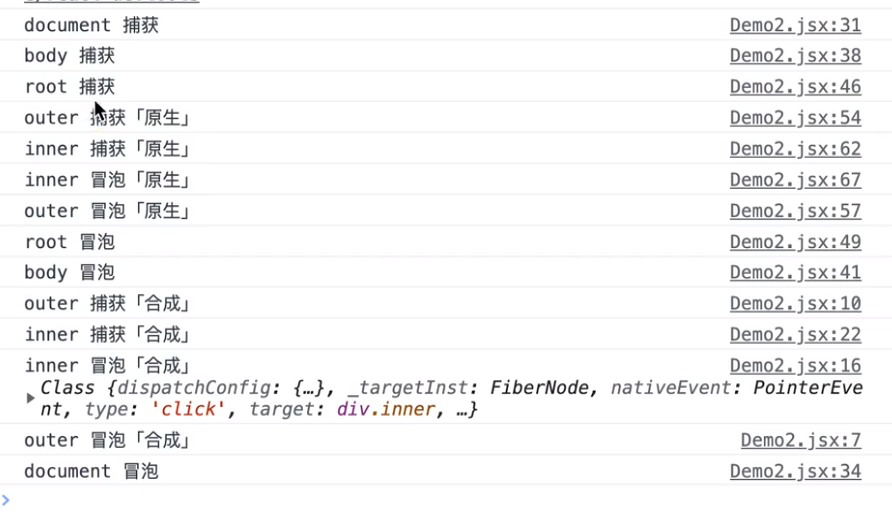
console.log('build time:', process.env.APP_VERSION)3. 效果

vite
1. 在vite.config.js 中增加配置, 此处已输出一个版本号+年月日时分秒的字符串为例
// vite.config.js
import config from "./package.json"
import dayjs from "dayjs"
const verNum = `${config.version} ${dayjs().format("YYMMDDHHmm")}`
export default ({ mode }) => {
return defineConfig({
define: {
"process.env.APP_VERSION": JSON.stringify(verNum),
},
})
}2. 在需要使用的界面用 process.env.APP_VERSION 取值
// login.vue
<template>
<div @click="fn"> V{{ appVersion }}</div>
</template>
<script>
data() {
return {
appVersion: process.env.APP_VERSION,
}
},
</script>3. 效果