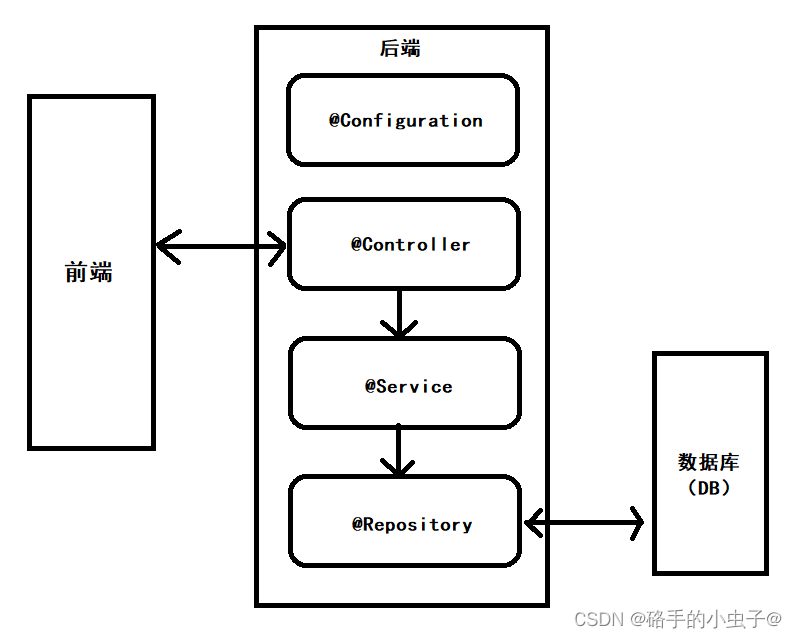
后端
@bp.get("/comment/list")
def comment_list():
comments = CommentModel.query.order_by(CommentModel.create_time.desc()).all()
comment_list = []
for comment in comments:
comment_dict = comment.to_dict()
comment_list.append(comment_dict)
return restful.ok(data=comment_list)
@bp.post("/comment/delete")
def delete_comment():
comment_id = request.form.get("id")
CommentModel.query.filter_by(id=comment_id).delete()
return restful.ok()
class CommentModel(db.Model, SerializerMixin):
__tablename__ = 'comment'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
content = db.Column(db.Text, nullable=False)
create_time = db.Column(db.DateTime, default=datetime.now)
post_id = db.Column(db.Integer, db.ForeignKey("post.id"))
author_id = db.Column(db.String(100), db.ForeignKey("user.id"), nullable=False)
post = db.relationship("PostModel", backref=db.backref('comments', order_by="CommentModel.create_time.desc()", cascade="delete, delete-orphan"))
author = db.relationship("UserModel", backref='comments')
serialize_only = ("id", "title", "content", "create_time", "board", "author")

class PostModel(db.Model, SerializerMixin):
serialize_only = ("id", "title", "content", "create_time", "board", "author")
__tablename__ = "post"
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(200), nullable=False)
content = db.Column(db.Text, nullable=False)
create_time = db.Column(db.DateTime, default=datetime.now)
board_id = db.Column(db.Integer, db.ForeignKey("board.id"))
author_id = db.Column(db.String(100), db.ForeignKey("user.id"))
# 这里关联了BoardModel 也会将其序列化 所以 BoardModel也需要继承SerializerMixin
# 另外 序列化的时候会给BoardModel添加一个属性posts
board = db.relationship("BoardModel", backref=db.backref("posts"))
author = db.relationship("UserModel", backref=db.backref("posts"))
前端
getCommentList(){
const url = "/comment/list"
return this.http.get(url)
}
deleteComment(comment_id){
const url = "/comment/delete"
return this._post(url, {"id": comment_id})
<template>
<div>
<el-space direction="vertical" :size="20">
<h1>评论管理</h1>
<el-table :data="comments" style="width: 100%">
<el-table-column prop="content" label="内容" />
<el-table-column prop="author.username" label="作者" />
<el-table-column label="帖子">
<template #default="scope">
<a :href="$http.server_host + '/post/detail/' + scope.row.post.id" target="_blank">{{ scope.row.post.title }}</a>
</template>
</el-table-column>
<el-table-column prop="create_time" label="发布时间" width="180" />
<el-table-column label="操作">
<template #default="scope">
<el-button
type="danger"
circle
size="mini"
@click="onDeleteCommentClick(scope.$index)"
>
<el-icon><delete /></el-icon>
</el-button>
</template>
</el-table-column>
</el-table>
</el-space>
<!-- 删除轮播图确认对话框 -->
<el-dialog v-model="confirmDialogVisible" title="提示" width="30%">
<span>您确定要删除这个评论吗?</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="confirmDialogVisible = false">取消</el-button>
<el-button type="primary" @click="onConfirmDeleteCommentClick"
>确定</el-button
>
</span>
</template>
</el-dialog>
</div>
</template>
<script>
import { ElMessage } from 'element-plus';
import {Delete} from "@element-plus/icons";
export default {
name: "Comment",
data() {
return {
deletingIndex: 0,
confirmDialogVisible: false,
comments: [],
};
},
mounted(){
this.$http.getCommentList().then(res => {
this.comments = res['data'];
})
},
methods: {
onDeleteCommentClick(index) {
this.deletingIndex = index;
this.confirmDialogVisible = true;
},
onConfirmDeleteCommentClick(){
let comment = this.comments[this.deletingIndex];
this.$http.deleteComment(comment.id).then(res => {
if(res && res['code'] == 200){
ElMessage.success("评论删除成功!");
this.confirmDialogVisible = false;
this.comments.splice(this.deletingIndex, 1);
}else{
ElMessage.info(res['message']);
}
});
}
},
components: {
Delete
}
};
</script>
<style scoped>
.el-space {
display: block;
}
</style>