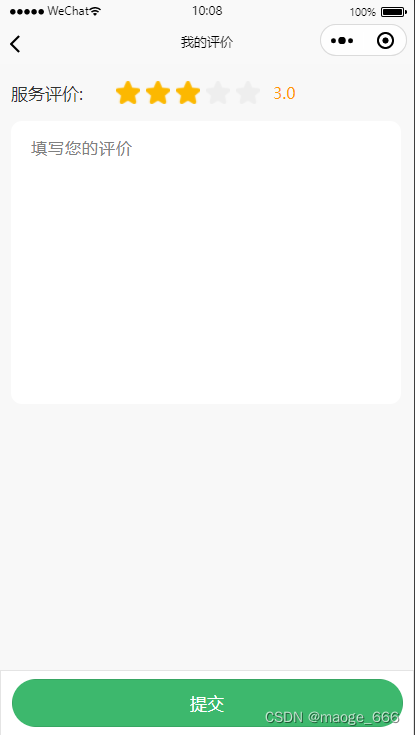
效果图:

1、组件:starsRating.vue
<template>
<view class="stars">
<image @click="btnStars1" class="starsicon" :src="starsObject[0]" mode="widthFix"></image>
<image @click="btnStars2" class="starsicon" :src="starsObject[1]" mode="widthFix"></image>
<image @click="btnStars3" class="starsicon" :src="starsObject[2]" mode="widthFix"></image>
<image @click="btnStars4" class="starsicon" :src="starsObject[3]" mode="widthFix"></image>
<image @click="btnStars5" class="starsicon" :src="starsObject[4]" mode="widthFix"></image>
<text class="txt-stars">{{starsIndex}}.0</text>
</view>
</template>
<script>
export default {
data() {
return {
}
},
components: {},
props: {
starsIndex: {}, // 星级评价分数
isEditStars: {}, // 是否编辑星级评价分数
starsObject: {} // 数组
},
computed: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {},
methods: {
btnStars1: function() {
var _this = this
console.log("btnStars1 = " + _this.isEditStars)
if (_this.isEditStars) {
_this.$emit("starsClick", 1)
}
},
btnStars2: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 2)
}
},
btnStars3: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 3)
}
},
btnStars4: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 4)
}
},
btnStars5: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 5)
}
}
}
}
</script>
<style>
.txt-stars {
color: #ff9900;
font-size: 30rpx;
margin-left: 25rpx;
}
.starsicon {
width: 44rpx;
height: 44rpx;
margin-left: 11rpx;
}
.stars {
display: flex;
flex-direction: row;
align-items: center;
}
</style>
2、页面内引用:
<template>
<view class="evaluate">
<view class="evaluate-box">
<view class="title">
服务评价:
</view>
<view class="star-rating">
<stars-rating :starsIndex="starsIndex" :starsObject="clicked_list" :isEditStars="true"
@starsClick="starsClick"></stars-rating>
</view>
</view>
<view class="evaluate-comment">
<textarea class="textarea" name="" id="" cols="30" rows="10" placeholder="填写您的评价" v-model="commentInfo"></textarea>
</view>
<view class="evaluate-btn">
<button class="submit-btn" @click="toOrderDetailPage">提交</button>
</view>
</view>
</template>
<script>
var http = require("../../utils/http.js");//公共的请求方法(在另一篇文章中已发布)
var config = require("../../utils/config.js");//公共的请求地址(在另一篇文章中已发布)
import starsRating from '../../components/starsRating/starsRating'
export default {
data() {
return {
starsIndex: 1, // 默认星级评价分数
clicked_list: {}, //星级评价图标数组
commentInfo: '',
orderId: '',
commentStatus: 0
}
},
components: {
starsRating
},
props: {},
computed: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.orderId = options.orderId
var _this = this
_this.curShowStars(_this.starsIndex)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
methods: {
starsClick: function(starsNum) {
var _this = this
_this.starsIndex = starsNum
_this.curShowStars(starsNum)
},
// 星星评价展示
curShowStars: function(starsNum) {
var _this = this
if (starsNum == 1) {
_this.clicked_list = [
"../../static/img/stars_selected.png", "../../static/img/stars_defalt.png",
"../../static/img/stars_defalt.png", "../../static/img/stars_defalt.png",
"../../static/img/stars_defalt.png"
]
} else if (starsNum == 2) {
_this.clicked_list = [
"../../static/img/stars_selected.png", "../../static/img/stars_selected.png",
"../../static/img/stars_defalt.png", "../../static/img/stars_defalt.png",
"../../static/img/stars_defalt.png"
]
} else if (starsNum == 3) {
_this.clicked_list = [
"../../static/img/stars_selected.png", "../../static/img/stars_selected.png",
"../../static/img/stars_selected.png", "../../static/img/stars_defalt.png",
"../../static/img/stars_defalt.png"
]
} else if (starsNum == 4) {
_this.clicked_list = [
"../../static/img/stars_selected.png", "../../static/img/stars_selected.png",
"../../static/img/stars_selected.png", "../../static/img/stars_selected.png",
"../../static/img/stars_defalt.png"
]
} else if (starsNum == 5) {
_this.clicked_list = [
"../../static/img/stars_selected.png", "../../static/img/stars_selected.png",
"../../static/img/stars_selected.png", "../../static/img/stars_selected.png",
"../../static/img/stars_selected.png"
]
} else {
_this.clicked_list = [
"../../static/img/stars_defalt.png", "../../static/img/stars_defalt.png",
"../../static/img/stars_defalt.png", "../../static/img/stars_defalt.png",
"../../static/img/stars_defalt.png"
]
_this.starsIndex = 0
}
},
/**
* 提交评价
*/
toOrderDetailPage: function(e) {
uni.showLoading();
var params = {
url: "/***/evaluate",//评价接口
method: "PUT",
data: {
orderId: this.orderId,
commentStatus: 1,//评论状态 :0 未评价 1 已评价
commentStart: this.starsIndex,//星星数
commentContent: this.commentInfo//评论内容
},
callBack: res => {
uni.hideLoading()
uni.showModal({
title: "提交成功",
content: "",
confirmText: "确定",
showCancel: false,
success: (res) => {
if (res.confirm) {
//提交成功跳转到订单列表页
uni.reLaunch({
url: '/pages/order/order'
})
}
}
})
}
};
http.request(params);
}
}
}
</script>
<style>
page {
background: #f8f8f8;
}
.evaluate {
padding: 32rpx 21rpx 0rpx 21rpx;
}
.evaluate-box {
display: flex;
justify-content: flex-start;
align-items: center;
}
.title {
font-size: 32rpx;
color: #333333;
margin-right: 50rpx;
}
.evaluate-comment {
width: 708rpx;
height: 513rpx;
border-radius: 20rpx;
background: #FFFFFF;
font-size: 30rpx;
line-height: 40rpx;
letter-spacing: 1rpx;
color: #666666;
margin-top: 31rpx;
}
textarea {
padding: 32rpx 37rpx 32rpx 37rpx;
}
.evaluate-btn {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 120rpx;
background: #FFFFFF;
border: 1rpx solid #E4E4E4;
padding-top: 16rpx;
box-sizing: border-box;
}
.submit-btn {
width: 710rpx;
height: 88rpx;
line-height: 88rpx;
border-radius: 60rpx;
background: #3DB86D;
text-align: center;
color: #fff;
font-size: 32rpx;
}
</style>
3、星星图片