与上一篇Vue中TodoList案例_勾选有三个文件变化了
App.vue:添加了一个deleteTodo根据id删除方法,传递给儿子组件MyList
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name:'App',
components:{MyHeader,MyList,MyFooter},
data(){
return{
todos:[
{id:'001',title:'唱',done:true},
{id:'002',title:'跳',done:false},
{id:'003',title:'rap',done:true},
{id:'004',title:'篮球',done:true}
]
}
},
methods:{
//添加一个todo
addTodo(todoObj){
this.todos.unshift(todoObj)
},
//勾选or取消勾选一个todo
checkTodo(id){
this.todos.forEach((todo)=>{
if (todo.id===id)todo.done=!todo.done
})
},
//删除一个todo
deleteTodo(id){
this.todos = this.todos.filter((todo)=>{
return todo.id !==id
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MyList.vue:通过props接收deleteTodo函数,并将其传给儿子组件MyItem
<template>
<ul class="todo-main">
<MyItem v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from "./MyItem";
export default {
name: "MyList",
components:{
MyItem
},
props:['todos','checkTodo','deleteTodo']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>
MyItem.vue:定义点击事件调用handleDelete()方法,将id传给deleteTodo删除方法进行删除
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/> <!--给input指定一个checked选项,如果是true就勾选上,如果是false就不勾选-->
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</div>
</template>
<script>
export default {
name: "MyItem",
//声明接收对象
props:[
'todo',
'checkTodo',
'deleteTodo'
],
methods:{
//勾选or取消勾选
handleCheck(id){
//通知App组件将对应的todo对象的done值取反
this.checkTodo(id)
},
//删除
handleDelete(id){
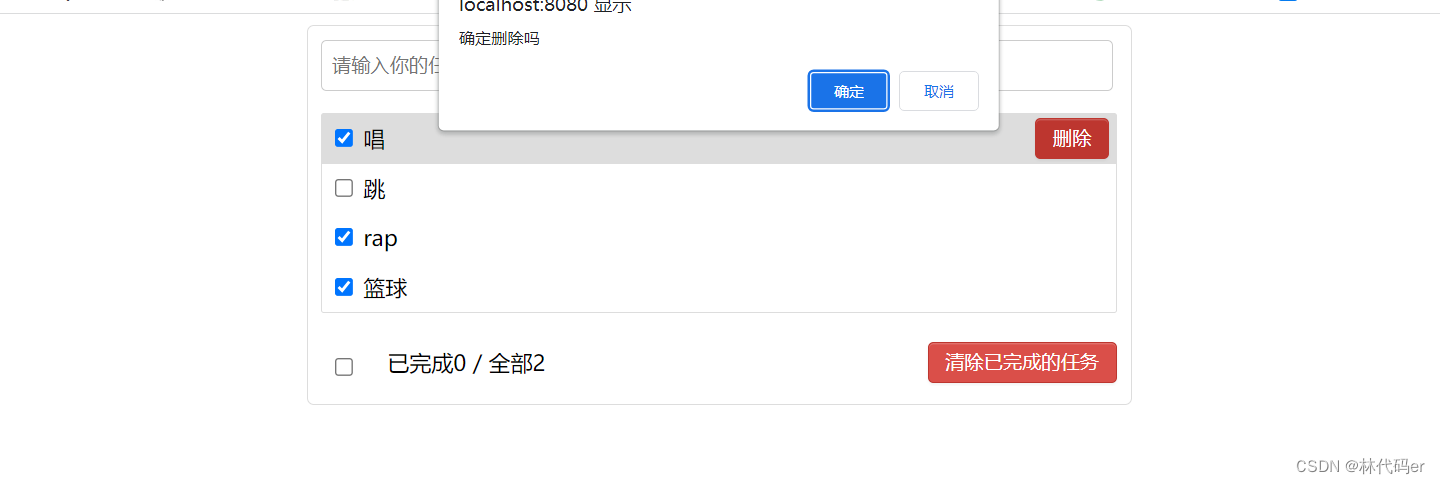
if (confirm('确定删除吗')){ //confirm根据用户的交互来决定到底是布尔值为真还是为假,点击确定为真,点击取消为假
this.deleteTodo(id)
}
}
}
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
li:hover{
background-color: #ddd;
}
li:hover button{
display: block;
}
</style>
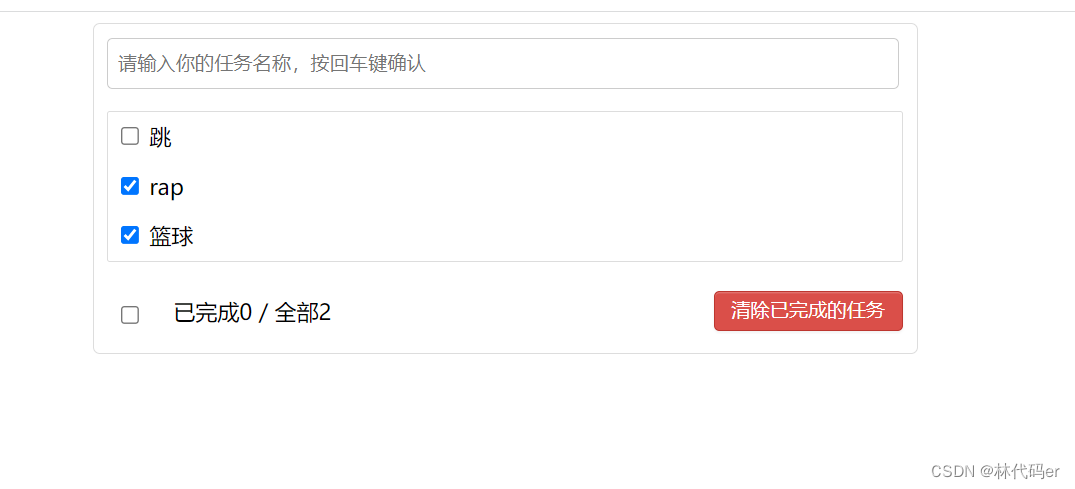
效果: