项目结构

app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/secondpage')
def secondpage():
return render_template('secondpage.html')
@app.route('/threepage')
def threepage():
return render_template('threepage.html')
@app.route('/Fourpage')
def Fourpage():
return render_template('Fourpage.html')
@app.route('/Fivepage')
def Fivepage():
return render_template('Fivepage.html')
if __name__ == '__main__':
app.run(debug=True)
static / css / style.css
#sidebar {
position: fixed;
top: 0;
width: 1120px;
height: 100%;
background: #333;
padding: 18px;
color: #fff;
}
#sidebar ul {
list-style: none;
padding: 0;
}
#sidebar ul li a {
color: #fff;
text-decoration: none;
}
#content {
margin-top: 0px; /* 根据你的导航栏高度进行调整 */
padding: 155px;
background-color: green;
}
ul {
width: 800px; //设置足够的宽度
overflow: hidden;
white-space:nowrap; //处理块元素中的空白符和换行符的,这个属性保证图片不换行
}
li{
list-style: none;
float: left; //向左排列
margin-left: 15px;
width: 80px; // 标题间距
}templates / base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask App</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
<div id="navbar">
<ul>
<li><a href="/">首页</a></li>
<li><a href="/secondpage">第二页</a></li>
<li><a href="/threepage">第三页</a></li>
<li><a href="/Fourpage">第四页</a></li>
<li><a href="/Fivepage">第五页</a></li>
</ul>
<p>模版多用!</p>
</div>
<div id="content">
{% block content %}
{% endblock %}
</div>
</body>
</html>
templates / Fivepage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask App</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
<div id="navbar">
<ul>
<li><a href="/">首页</a></li>
<li><a href="/secondpage">第二页</a></li>
<li><a href="/threepage">第三页</a></li>
<li><a href="/Fourpage">第四页</a></li>
<li><a href="/Fivepage">第五页</a></li>
</ul>
<p>模版多用!</p>
</div>
<div id="content">
{% block content %}
{% endblock %}
</div>
</body>
</html>
templates / Fourpage.html
{% extends "base.html" %}
{% block content %}
<h1>第四页</h1>
<p>欢迎来到第四页!</p>
{% endblock %}
templates / index.html
{% extends "base.html" %}
{% block content %}
<h1>首页</h1>
<p>欢迎来到首页!</p>
{% endblock %}
templates / secondpage.html
{% extends "base.html" %}
{% block content %}
<h1>第二页</h1>
<p>欢迎来到第二页!</p>
{% endblock %}
templates / threepage.html
{% extends "base.html" %}
{% block content %}
<h1>第二页</h1>
<p>欢迎来到第二页!</p>
{% endblock %}
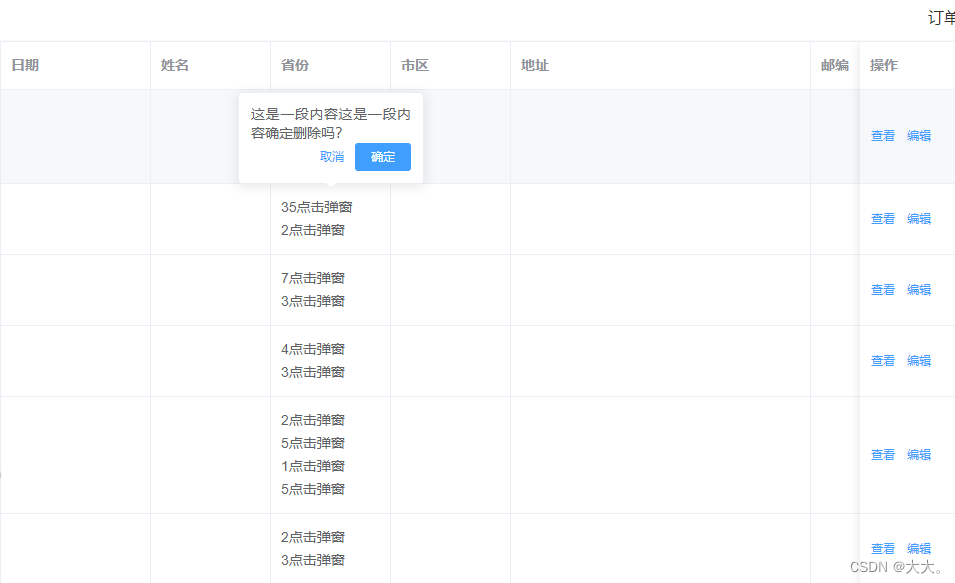
效果图