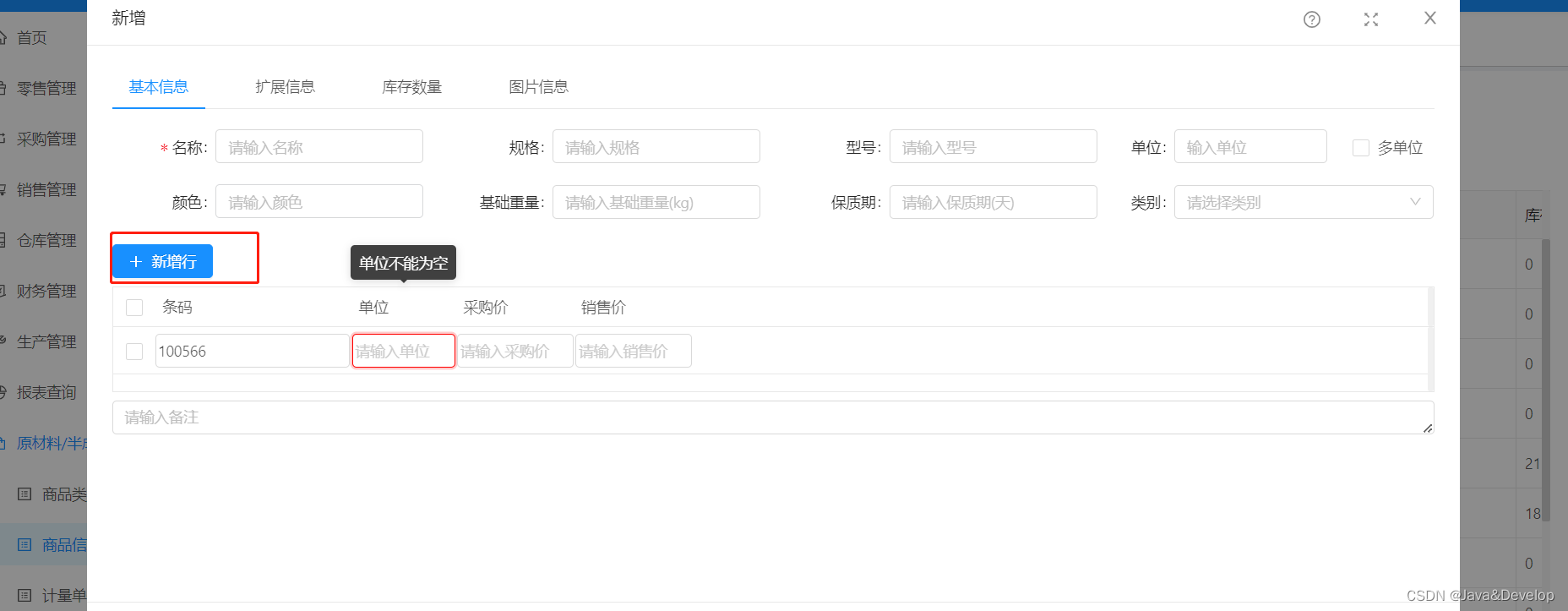
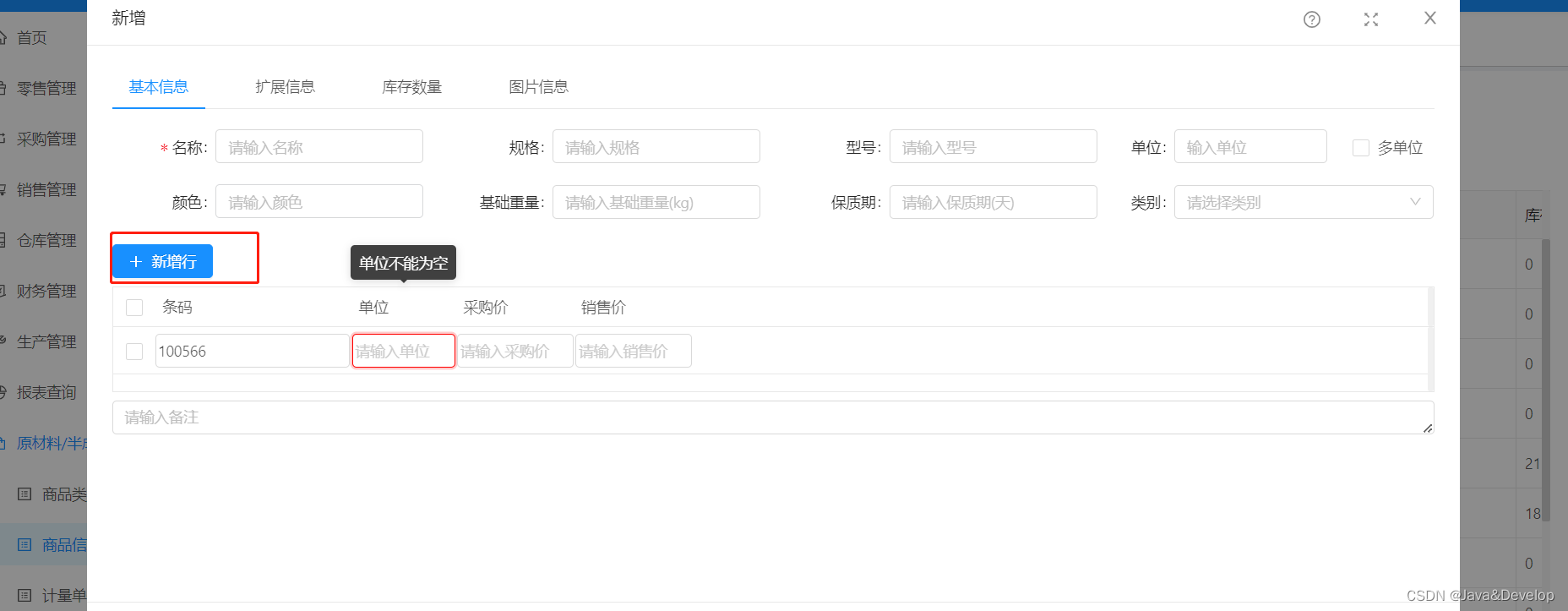
新增行 按钮去掉方法
修改的内容
要去掉组件中的新增行添加按钮,你可以将:actionButton="true"的值改为:actionButton=“false”,即将true改为false,

去掉前的
<j-editable-table
ref="editableMeTable"
:loading="meTable.loading"
:columns="meTable.columns"
:dataSource="meTable.dataSource"
:height="300"
:minWidth="1000"
:maxHeight="300"
:rowNumber="false"
:rowSelection="true"
:actionButton="true"
@valueChange="onValueChange"
@added="onAdded"
@deleted="onDeleted">
<!-- <template #buttonAfter>
<a-button @click="batchSetPrice('purchase')">采购价-批量</a-button>
<a-button style="margin-left: 8px" @click="batchSetPrice('commodity')">零售价-批量</a-button>
<a-button style="margin-left: 8px" @click="batchSetPrice('wholesale')">销售价-批量</a-button>
<a-button style="margin-left: 8px" @click="batchSetPrice('low')">最低售价-批量</a-button>
</template> -->
</j-editable-table>
去掉后的
<j-editable-table
ref="editableMeTable"
:loading="meTable.loading"
:columns="meTable.columns"
:dataSource="meTable.dataSource"
:height="300"
:minWidth="1000"
:maxHeight="300"
:rowNumber="false"
:rowSelection="true"
:actionButton="false"
@valueChange="onValueChange"
@added="onAdded"
@deleted="onDeleted">
<!-- <template #buttonAfter>
<a-button @click="batchSetPrice('purchase')">采购价-批量</a-button>
<a-button style="margin-left: 8px" @click="batchSetPrice('commodity')">零售价-批量</a-button>
<a-button style="margin-left: 8px" @click="batchSetPrice('wholesale')">销售价-批量</a-button>
<a-button style="margin-left: 8px" @click="batchSetPrice('low')">最低售价-批量</a-button>
</template> -->
</j-editable-table>
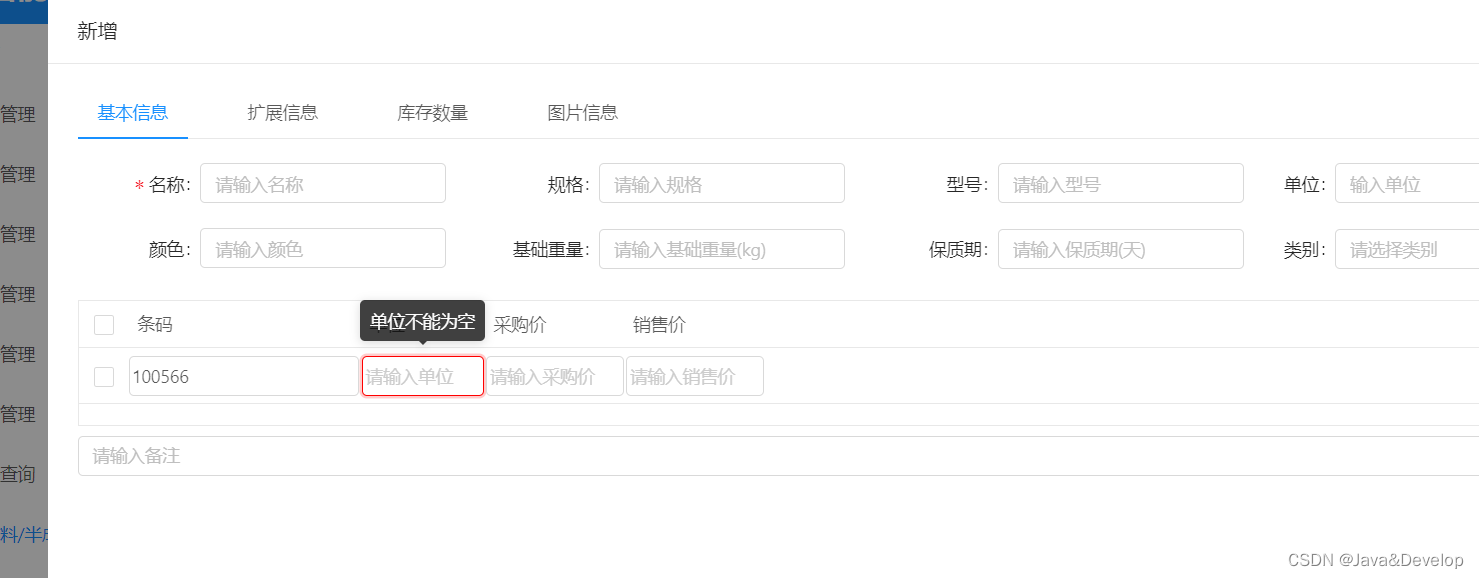
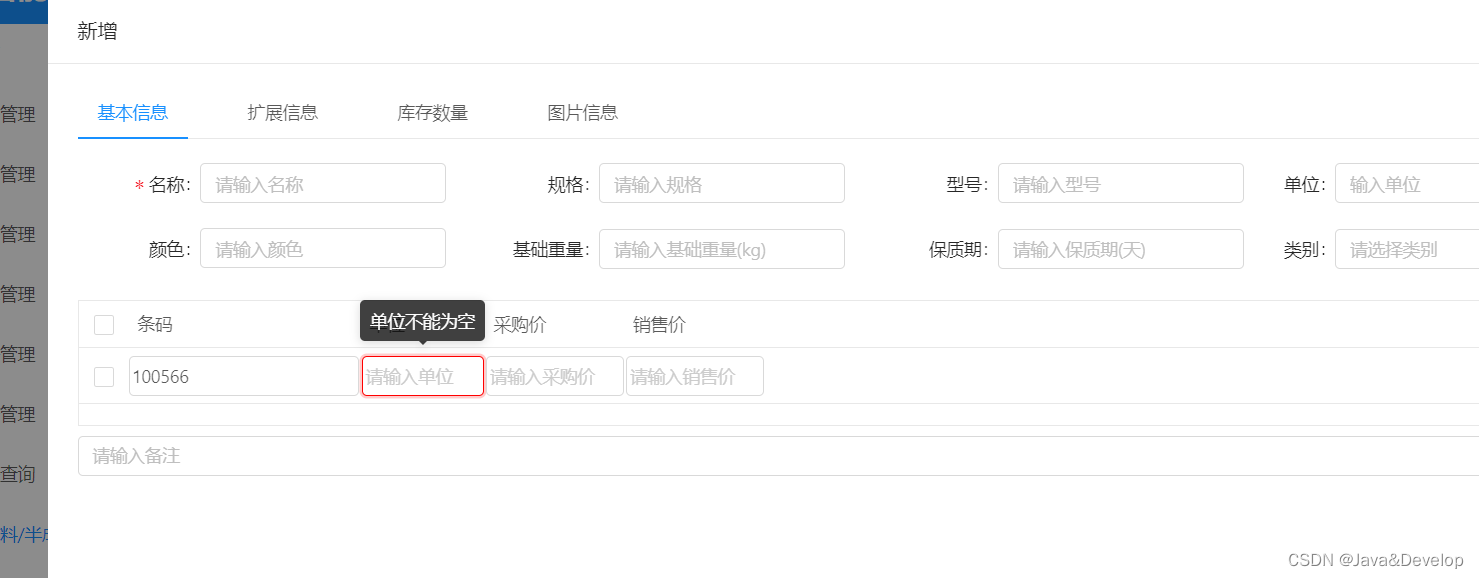
去掉后效果图