C++笔记之使用STL的function实现回调机制
code review!
文章目录
- C++笔记之使用STL的function实现回调机制
- 1.使用普通函数
- 2.使用匿名函数(Lambda表达式)
- 3.使用函数对象(functor)
- 4.运行输出
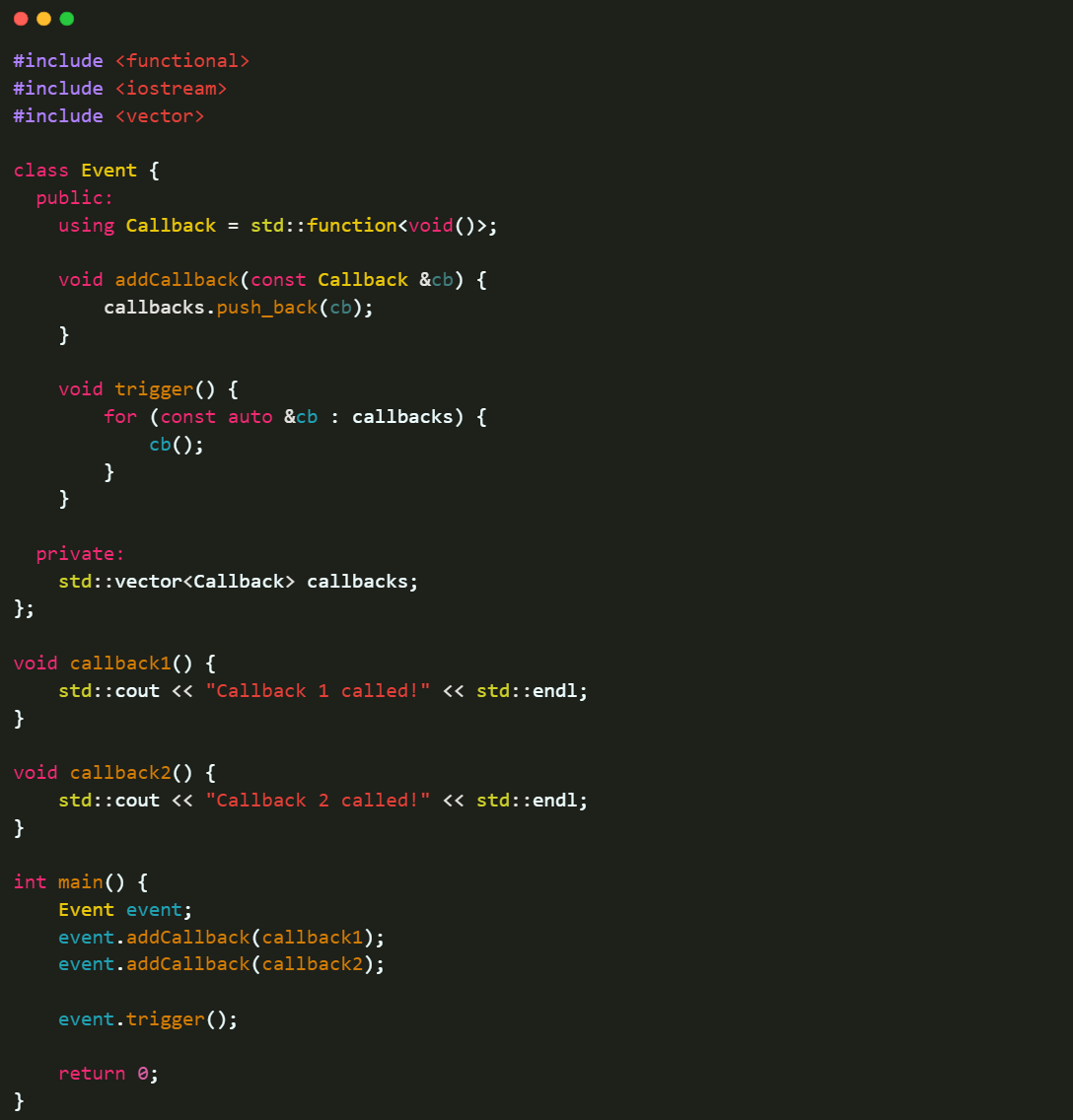
1.使用普通函数

代码
#include <functional>
#include <iostream>
#include <vector>
class Event {
public:
using Callback = std::function<void()>;
void addCallback(const Callback &cb) {
callbacks.push_back(cb);
}
void trigger() {
for (const auto &cb : callbacks) {
cb();
}
}
private:
std::vector<Callback> callbacks;
};
void callback1() {
std::cout << "Callback 1 called!" << std::endl;
}
void callback2() {
std::cout << "Callback 2 called!" << std::endl;
}
int main() {
Event event;
event.addCallback(callback1);
event.addCallback(callback2);
event.trigger();
return 0;
}
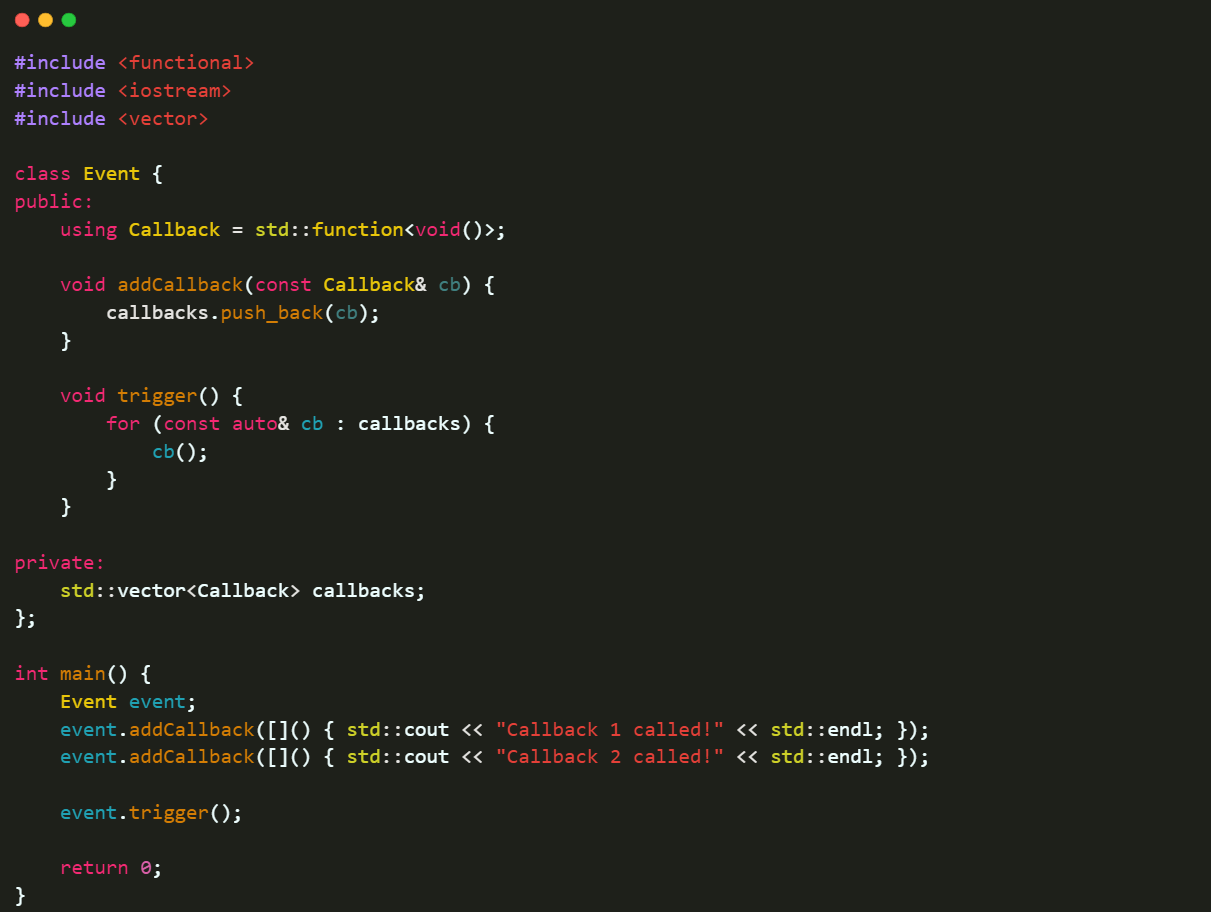
2.使用匿名函数(Lambda表达式)
在这个重写版本中,我们将原来的Lambda表达式替换为了普通函数callback1()和callback2(),然后将它们作为函数指针传递给event.addCallback()。

代码
#include <functional>
#include <iostream>
#include <vector>
class Event {
public:
using Callback = std::function<void()>;
void addCallback(const Callback& cb) {
callbacks.push_back(cb);
}
void trigger() {
for (const auto& cb : callbacks) {
cb();
}
}
private:
std::vector<Callback> callbacks;
};
int main() {
Event event;
event.addCallback([]() { std::cout << "Callback 1 called!" << std::endl; });
event.addCallback([]() { std::cout << "Callback 2 called!" << std::endl; });
event.trigger();
return 0;
}
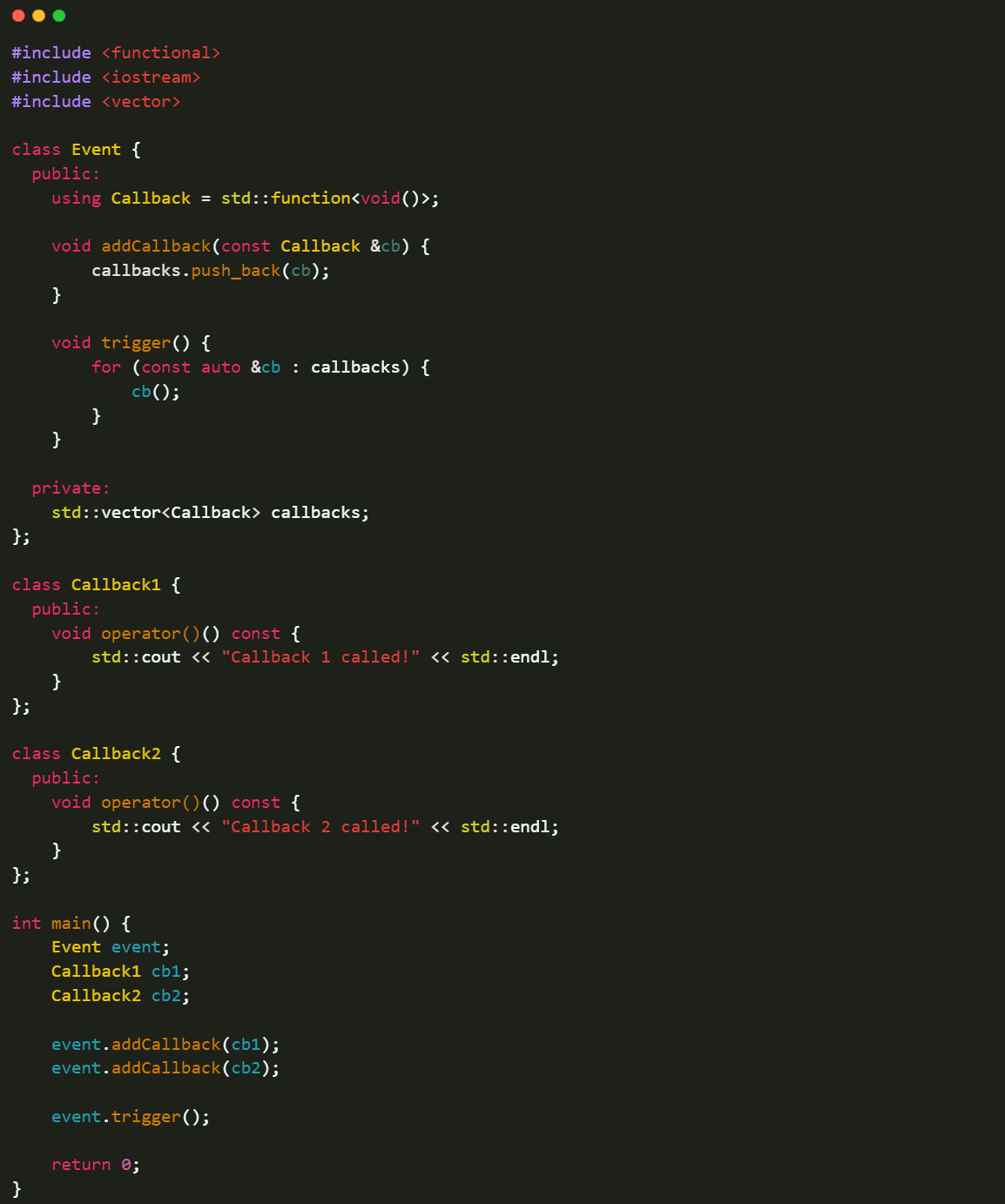
3.使用函数对象(functor)
在这个版本中,我们定义了两个函数对象类Callback1和Callback2,并在这些类中重载了operator()运算符,使它们可以像函数一样被调用。然后,我们创建了cb1和cb2的实例,将它们作为函数对象传递给event.addCallback()。

代码
#include <functional>
#include <iostream>
#include <vector>
class Event {
public:
using Callback = std::function<void()>;
void addCallback(const Callback &cb) {
callbacks.push_back(cb);
}
void trigger() {
for (const auto &cb : callbacks) {
cb();
}
}
private:
std::vector<Callback> callbacks;
};
class Callback1 {
public:
void operator()() const {
std::cout << "Callback 1 called!" << std::endl;
}
};
class Callback2 {
public:
void operator()() const {
std::cout << "Callback 2 called!" << std::endl;
}
};
int main() {
Event event;
Callback1 cb1;
Callback2 cb2;
event.addCallback(cb1);
event.addCallback(cb2);
event.trigger();
return 0;
}
4.运行输出