webpack@5.88.1
vue@2.7.14
vue-router@3.6.5
element-ui@2.15.13
ant-design-vue@1.7.8externals用于提取第三方依赖包,使用cdn资源的方式将第三方依赖包引入项目,可以大大减少项目打包体积
配置externals对象有技巧:
- key 就是
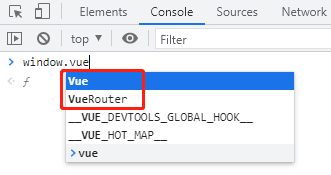
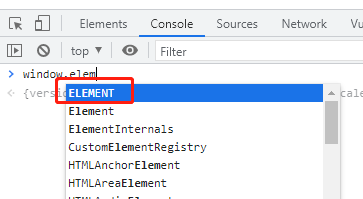
import aaa from 'bbb'中的bbb - value 可以在 引入cdn资源后,在控制台打印
window.xxx,value就是xxx


cdn引入vue
如果npm安装了vue,看不顺眼可以选择卸载,不卸载也是无所谓的
npm un vue但是vue-template-compiler还是要有的,没有的话需要装一下,注意版本号和vue版本保持一致
npm i vue-template-compiler@2.7.14 -Sindex.html
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>webpack.config.js
module.exports = {
externals: {
'vue': 'Vue',
}
}然后项目里所有的 import Vue from 'vue' 都可以去掉,注意 Vue 是大写;
原理是通过cdn引入的vue会挂载到 window下面:window.Vue
cdn引入vue-router
index.html
<script defer src="https://cdn.jsdelivr.net/npm/vue-router@3.6.5/dist/vue-router.js"></script>webpack.config.js
module.exports = {
externals: {
'vue-router': 'VueRouter',
}
}项目里所有的import Router from 'vue-router'可以去掉,但要注意把项目里的Router改成VueRouter,原理是vue-router通过cdn的形式导入会自动挂载到window下面:widnow.VueRouter
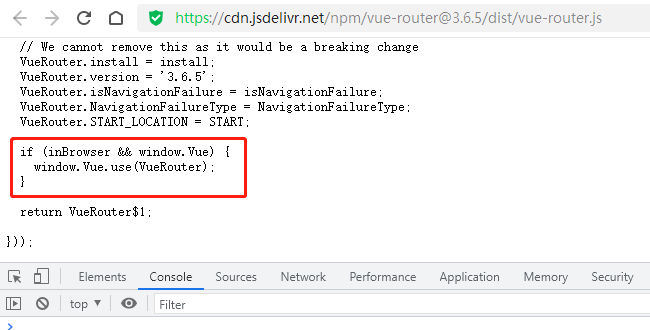
如果 vue 也是 cdn 形式导入的,那么 Vue.use(Router) 也可以去掉。
原理是 cdn 的 vue-router.js 里已经执行过了window.Vue.use(VueRouter),如图:
cdn引入element-ui
一开始我想实现 无需 cdn 引入 vue 就引入 element-ui,搞了半天发现不行,还是需要先 cdn 引入 vue 之后才可以 cdn 引入 element-ui。
index.html
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 引入element-ui -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.15.13/lib/theme-chalk/index.css">
<script defer src="https://cdn.jsdelivr.net/npm/element-ui@2.15.13/lib/index.js"></script>然后 main.js 里面关于element-ui的都可以删掉:import 'element-ui/lib/theme-chalk/index.css';import ElementUI from 'element-ui'Vue.use(Element)
并且不需要在webpack.config.js里面的externals配置 element-ui
webpack.config.js
module.exports = {
externals: {
'vue': 'Vue',
}
}cdn引入ant-design-vue
也需要先使用 cdn 引入 vue
index.html
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 引入ant-design-vue -->
<link href="https://cdn.jsdelivr.net/npm/ant-design-vue@1.7.8/dist/antd.css" rel="stylesheet">
<script defer src="https://cdn.jsdelivr.net/npm/ant-design-vue@1.7.8/dist/antd.js"></script>webpack.config.js
module.exports = {
externals: {
'vue': 'Vue',
'ant-design-vue': 'antd',
}
}其他依赖包都差不多这种套路去配就好了