安装VSCODE ,插件:live server ,html support
html
然后为了更好地理解,请逐步输入,并及时查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="box">
<h1>非顶级程序员</h1>
<h2>hhh </h2>
<img src="./test2.jpg" alt="图片" width="200px">
<br>
<a href="http://www.baidu.com" target="_blank">百度</a>//跳转页面到百度
<br>//换行
hello world
</div>
</body>
</html>
添加style设置居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width:600px;
height:1200px;
margin:auto;
top:0;
left:0;
right: 0;
bottom: 0;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<h1>非顶级程序员</h1>
<h2>hyq </h2>
<img src="./test2.jpg" alt="图片" width="200px">
<br>
<a href="http://www.baidu.com" target="_blank">百度</a>
<br>
hello world bilibili
</div>
</body>
</html>
css
demo3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h2{
color:purple;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 style="color:red;">标题</h1>
<h2>hello</h2>
<h3>world</h3>
</body>
</html>

创建style.css
h3{
color:green;
}
类选择器
.my_p{}
id选择器
#my_p{}
属性选择器
a[title=""]{}
通用选择器
*{
font-family:" "
}
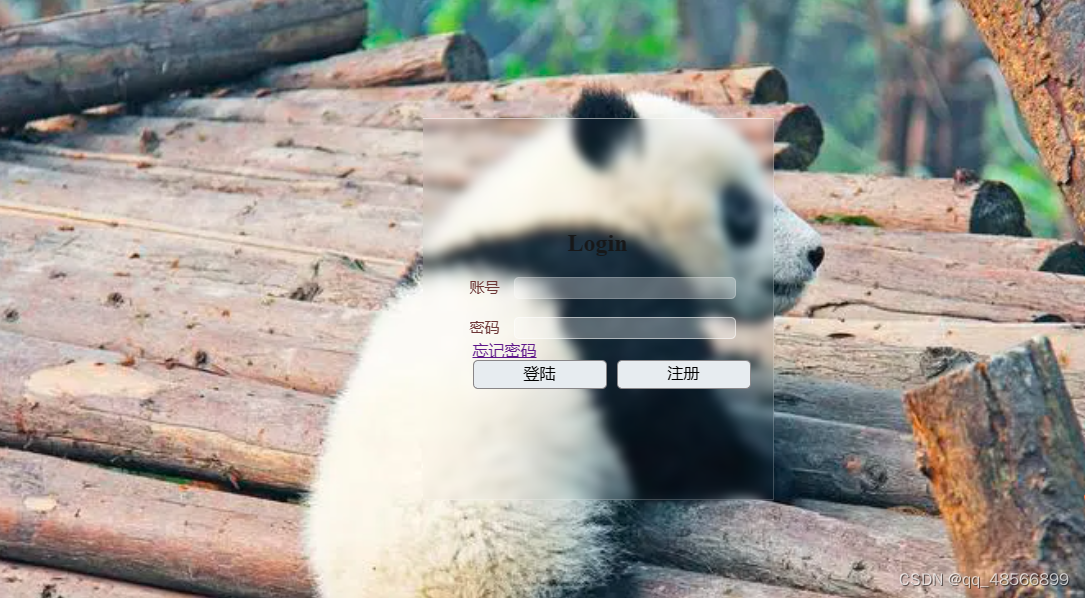
制作一个简单的登陆页面
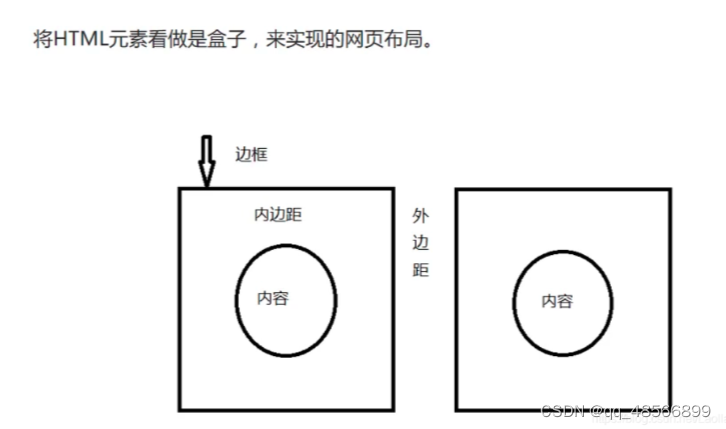
理解box


原文链接:https://blog.csdn.net/Laollaoaolao/article/details/119454636
label
< label> 标签为 input 元素定义标注(标记
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击其中一个文本标签选中选项:</p>
<form action="demo_form.php">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>

a href=“#”
href在是CSS代码的一种意思是指定超链接目标的URL。在HTML和JSP页面代码里的作用是标签,其作用是插入一个超链接,“#”是默认当前页面,可以把#换成想跳转的页面。
\通常有如下用法: <a href="#" onclick="window.close()">关闭</a> 。
将href="#"是指链接到当前页面,其实是无意义的,页面也不会刷新,关键是后面的onclick,当点击“关闭”时,会执行window.close()代码。
display:flex?
一:display:flex 布局
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性会失效。
二:flex的六大属性
flex-direction 容器内元素的排列方向(默认横向排列)
1:flex-direction:row; 沿水平主轴让元素从左向右排列
2:flex-direction:column; 让元素沿垂直主轴从上到下垂直排列
3:flex-direction:row-reverse;沿水平主轴让元素从右向左排列
原文链接:https://blog.csdn.net/Vodka688/article/details/115190822
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<h2>Login</h2>
<div class="input-box">
<label >账号</label>
<input type="text">
</div>
<br>
<div class="input-box">
<label>密码</label>
<input type="password" >
</div>
<div class="btn-box">
<a href="#">忘记密码</a>
<div>
<botton>登陆</botton>
<botton>注册</botton>
</div>
</div>
</div>
</body>
</html>
@charset "utf-8";
*{
margin:0;
padding:0;
}
body{
display:flex;
flex-direction: column;
justify-content:center;
align-items: center;
height: 100vh;
background: url(./test2.jpg) no-repeat;
background-size: cover;
}
.box{
display:flex;
flex-direction: column;
justify-content:center;
align-items: center;
width: 350px;
height: 380px;
border-top: 1px solid rgba(255,255,255,0.5);
border-left: 1px solid rgba(s255,255,255,0.5);
border-bottom: 1px solid rgba(255,255,255,0.2);
border-right: 1px solid rgba(255,255,255,0.2);
backdrop-filter: blur(5px);
}
.box > h2 {
color: rgba(22, 21, 21, 0.9);
margin-bottom: 20px;
}
.box .input-box {
display: felx;
flex-direction: column;
justify-content: center;
align-items: start;
}
.box .input-box > label {
color: rgba(85, 36, 36, 0.9);
margin: 10px;
font-size: 15px;
}
.box .input-box > input {
color: rgba(85, 36, 36, 0.9);
font-size: 14px;
height:20px;
width: 200px;
background: rgba(255,255,255,0.3);
border:1px solid rgba(255,255,255,0.5);
border-radius: 5px;
transparent:3s;
outline: none;
padding:0 10px;
}
.box .input-box > input:focus {
border: 1px solid rgba(255,255,255,0.2);
}
.box .btn-box{
display: flex;
justify-content: center;
flex-direction: column;
width: 250px;
align-items: start;
text-align:center
}
.box .btn-box > a:hover{
color:rgba(255,255,255,1);
}
.box .btn-box > div{
display: flex;
flex-direction: rows;
justify-content: center;
align-item:start;
}
.box .btn-box > div >botton{
margin:0px;
width:130px;
border:1px solid rgba(41, 33, 33, 0.5);
height:25px;
padding:1px;
border-radius: 5px;
background-color: rgb(232, 236, 240);
}
.box .btn-box > div >botton:nth-of-type(2){
margin-left: 10px;
width:130px;
}