
一、简介
-
Rspack GitHub 仓库、Rspack Quick start。
-
Rspack 是由字节
ByteDance Web Infra团队基于 Rust 语言开发的Web高性能构建工具。 -
Rust 是种高效、可靠的通用高级语言。其高效不仅限于开发效率,执行效率也是令人称赞的,属于少有兼顾开发效率和执行效率的语言。
-
Rspack目前支持React、Vue、Svelte、Solid、NestJS,Angular初步支持,还缺失很多能力,其他还包括Storybook、Modern.js、Modern.js Doc等。
二、特点
-
优点
-
启动速度:基于
Rust实现,构建速度极快。 -
HMR(热更新):内置增量编译机制,HMR速度极快,完全胜任大型项目的开发。 -
兼容
webpack生态:针对webpack的架构和生态进行兼容,无需从头搭建生态。 -
内置常见构建能力:对
TypeScript、JSX、CSS、CSS Modules、Sass等提供开箱即用的支持。 -
默认生产优化:默认内置多种优化策略,如
Tree Shaking、代码压缩等等。 -
Build性能:取得了5~10倍编译性能的提升。 -
…
-
-
缺点
-
Loader支持有限,Plugin目前主要靠内置,高级点的使用都比较麻烦或者支持有限,内置后配置都比较简单。 -
更适合庞大的项目,这样运行速度、
Build速度都能保持在webpack的5-10倍,对中小项目提升有限。 -
只支持
nodejs 14以上的项目迁移。 -
…
-
三、性能对比
-
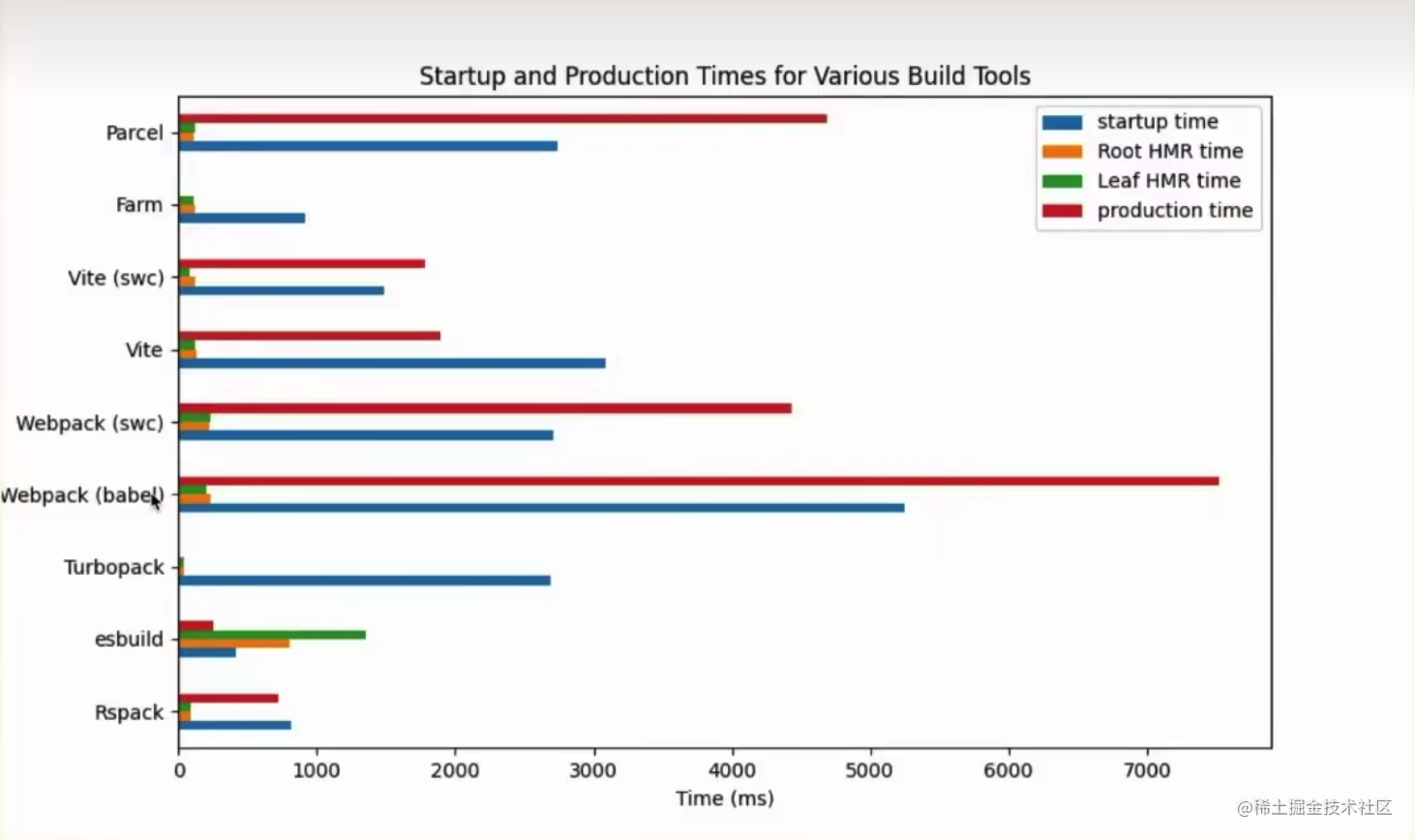
工具对比

-
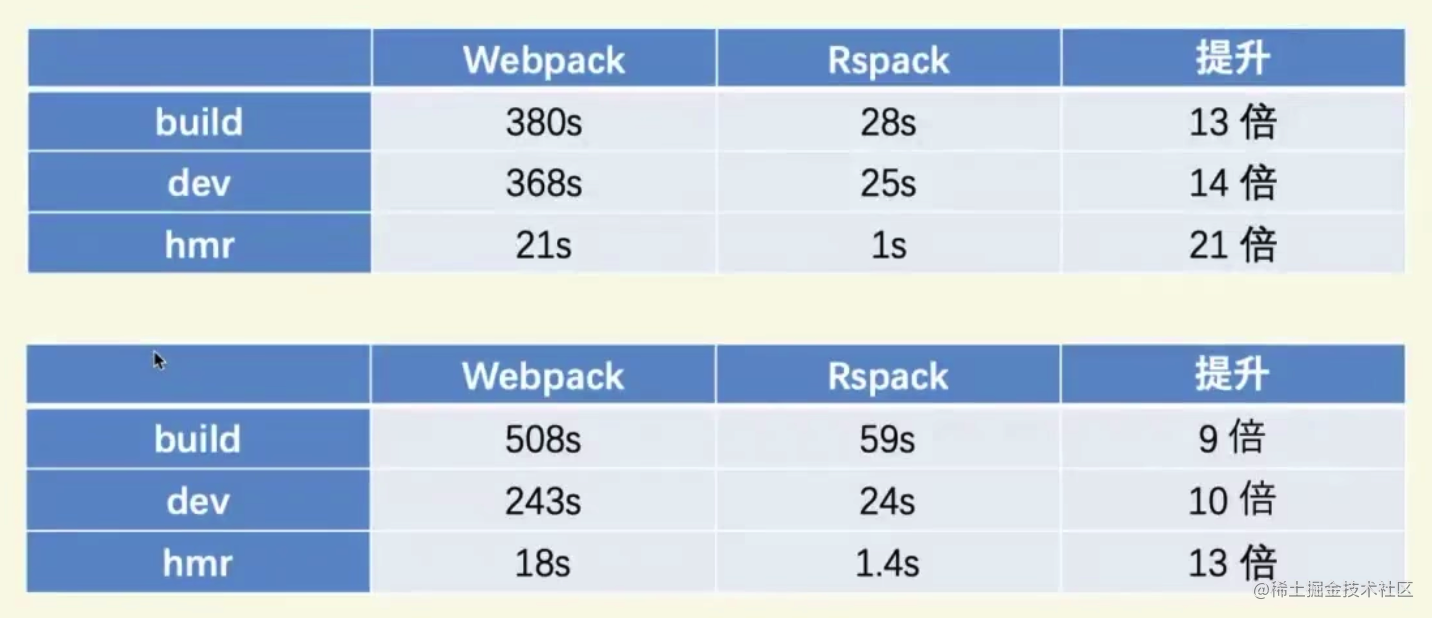
字节内部项目迁移后的收益

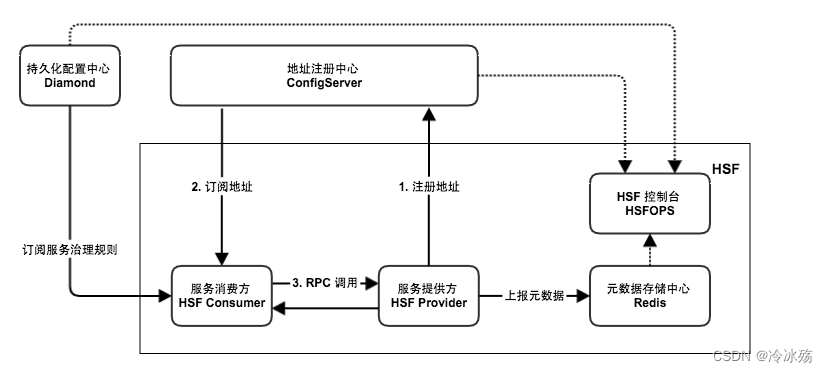
四、架构设计
-
主要围绕
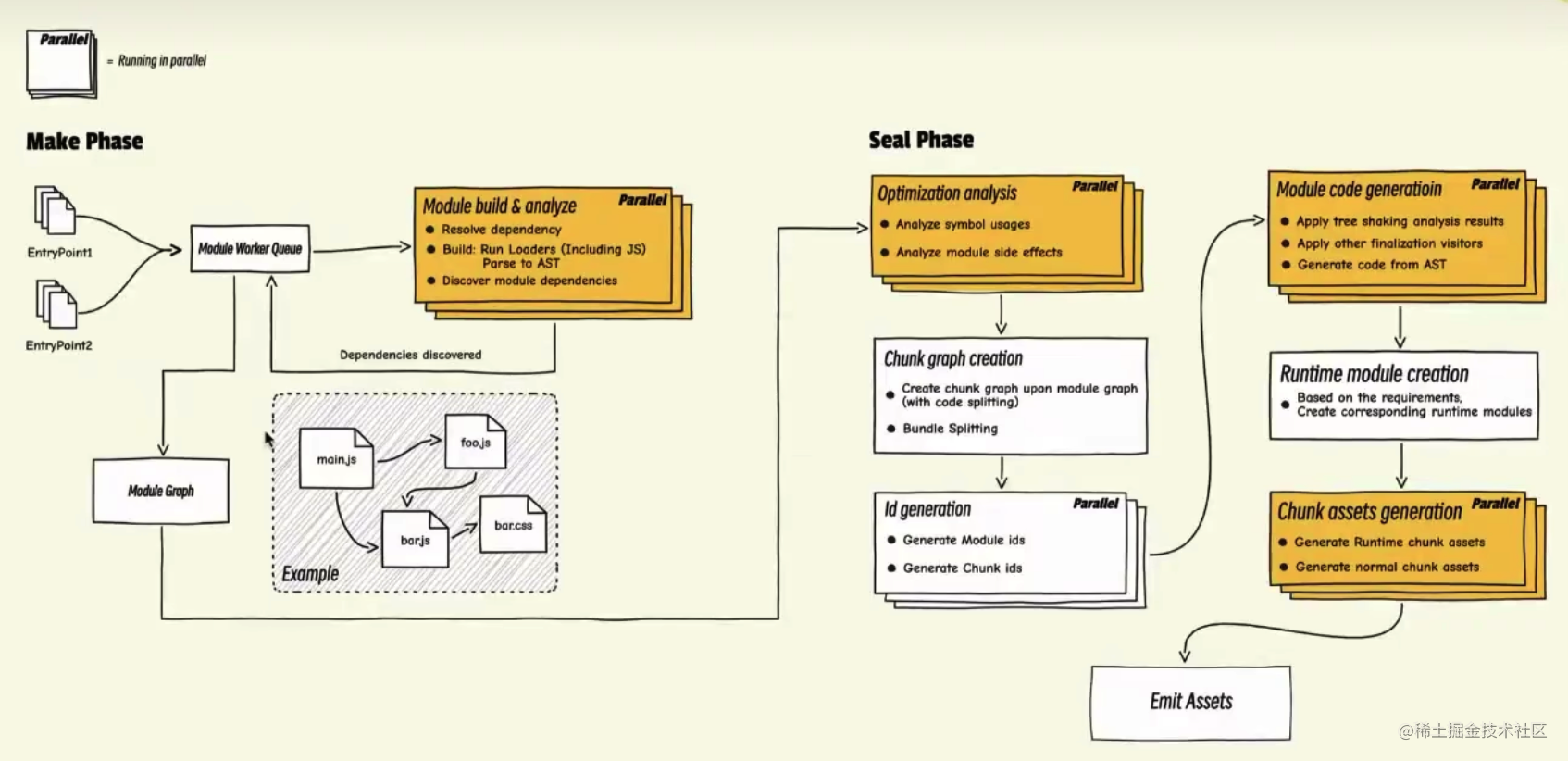
4方面,附架构图
-
核心架构脱胎于
Wabpack5因为
Wabpack历经了多年的考验,它整体架构稳定性是非常高的。 -
基于
Native语言的高并发框架Rust本身是一门Native语言,相比JS这种动态语言可以做非常高的优化,性能瓶颈更高,虽然JS语言在V8的一些优化上已经不错了,但是它的短板来自于对多线程的支持,且在实现多线程后所带来的收益远低于Rust。 -
基于
Rust的Babel代替品SWCWebpack大部分的生态都是基于Loader跟Plugin扩展的,主要点在Loader,传统的工具都是用Babel Loader去做的,但Babel Loader是比较慢的,所以Rust使用了SWC来代替,SWC相比Babel带来的性能提升做了比较高的贡献,所以在开发Rspack时可以避免掉Babel Loader的使用。 -
基于
NAPI-RS的Rust和JS的高效通信核心用
Rust写的,但是插件扩展是JS写的,一方面有些开发者还得学习Rust才能做插件开发,上手成本比较高,另一方面是JS本身有个动态化特性,能直接在用户侧去编写并被加载执行,由于Rust是一门Native语言,做动态化是远不如JS的,即使使用Rust开发了一个插件,编译后的产物也是一个Native Code,Native Code跟操作系统、CPU等是强相关的,比如在Windows上编译出来的插件在Mac上是跑不起来的,如果想做这种Native插件的动态分发或加载是比较困难的,需要熟悉整套跨平台编程的知识,每一个插件可能需要编译出来很多个平台的产物,然后再分发到不同平台上去,这个门槛比较高且稳定性也不容易控制。
-
五、迁移原则
-
一条原则,优先使用内置能力,这样能保证性能最优化,比如不要使用
Babel Loader相关的能力,常用的Babel能基本已经内置,如果一定需要使用,也需要将影响控制在很小范围内,如果大规模使用可能Rspack的性能就会下降比较明显。 -
css相关,webpack一般是使用style-loader、css-loader做处理,但是Rspack使用SWC实现了experiments.css,默认开启,所以建议使用内置css能力,而不是去使用这些Loader。 -
资源模块推荐使用
Asset Modules做处理,webpack5也使用Asset Modules替换了之前的file-loader、url-loader、raw-loader等。 -
html生成也是内置了Rust版本的插件,但是功能可能会稍微弱一些,如果在html层面有比较高的定制需求,可以使用@rspack/plugin-html,这是一个JS版本的,性能会比Rust版本慢一点,但是扩展更高。
QA
-
Vite与Rspack哪个更好?这个需要看场景,中小场景
Vite开发体验与生态是更好的,比如有一些SSR的支持,Rspack目前更适合重型应用(例如公司内部庞大的B端应用),能编译提速5-10倍。 -
现阶段是否建议迁移
Rspack?这个需要看是否使用到了一些高级功能或者插件,现阶段可能还不支持,需要查看支持情况,讲人话就是没有对
webpack进行比较深的定制或骚操作的话,应该问题不大,可以进行尝试。