我们上一篇介绍了数据源的创建,本篇我们介绍应用的创建。
微搭低代码中一共有两类应用,一类是数据模型应用,一类是自定义应用。数据模型应用往往对应着PC端的管理后台,例如我们的小程序通常需要一个管理后台来录入数据。
自定义应用对应着几类应用,小程序、H5、PC。小程序是运行在微信里的应用程序,H5和PC通常对应着企业的官网和移动站点,通常需要通过域名来进行访问。
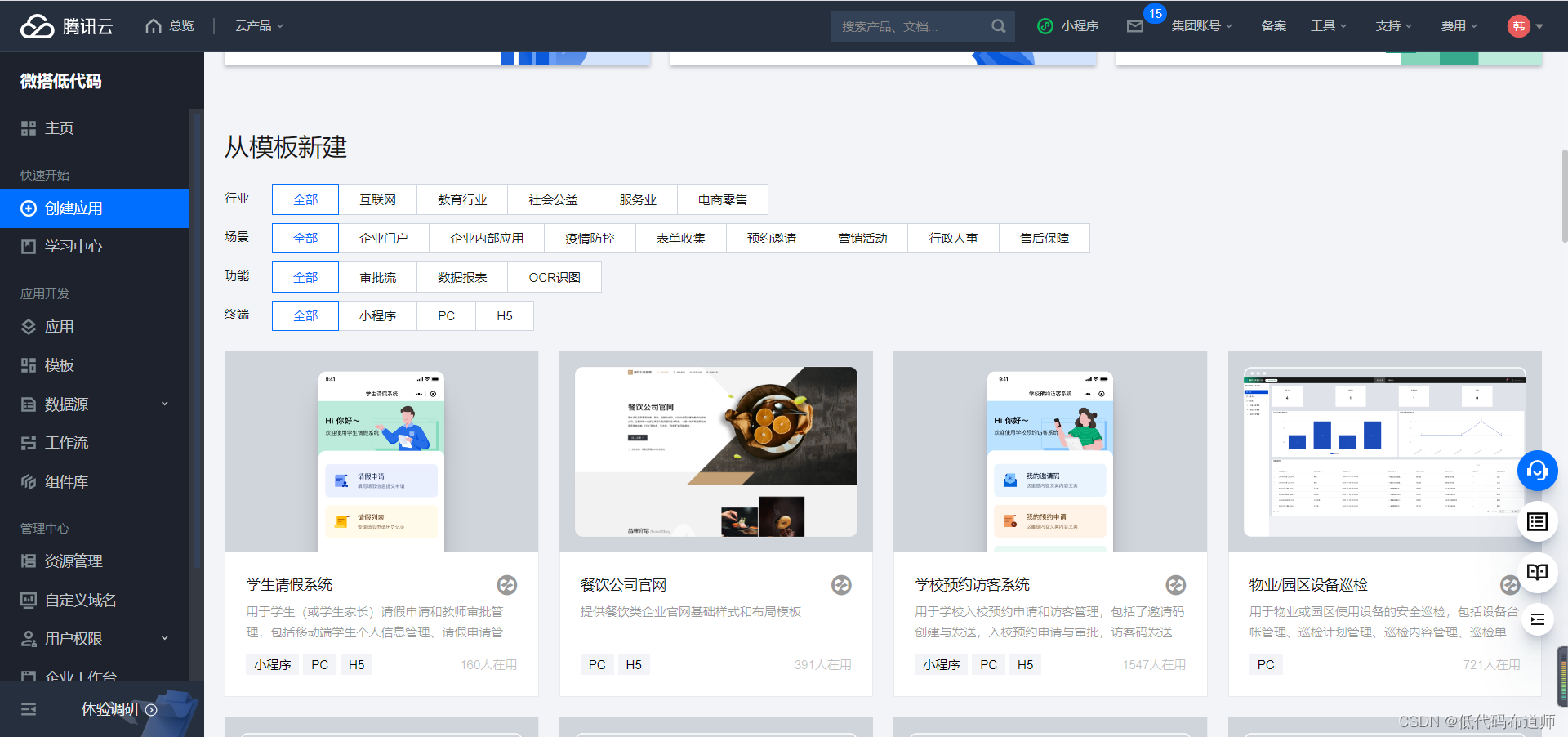
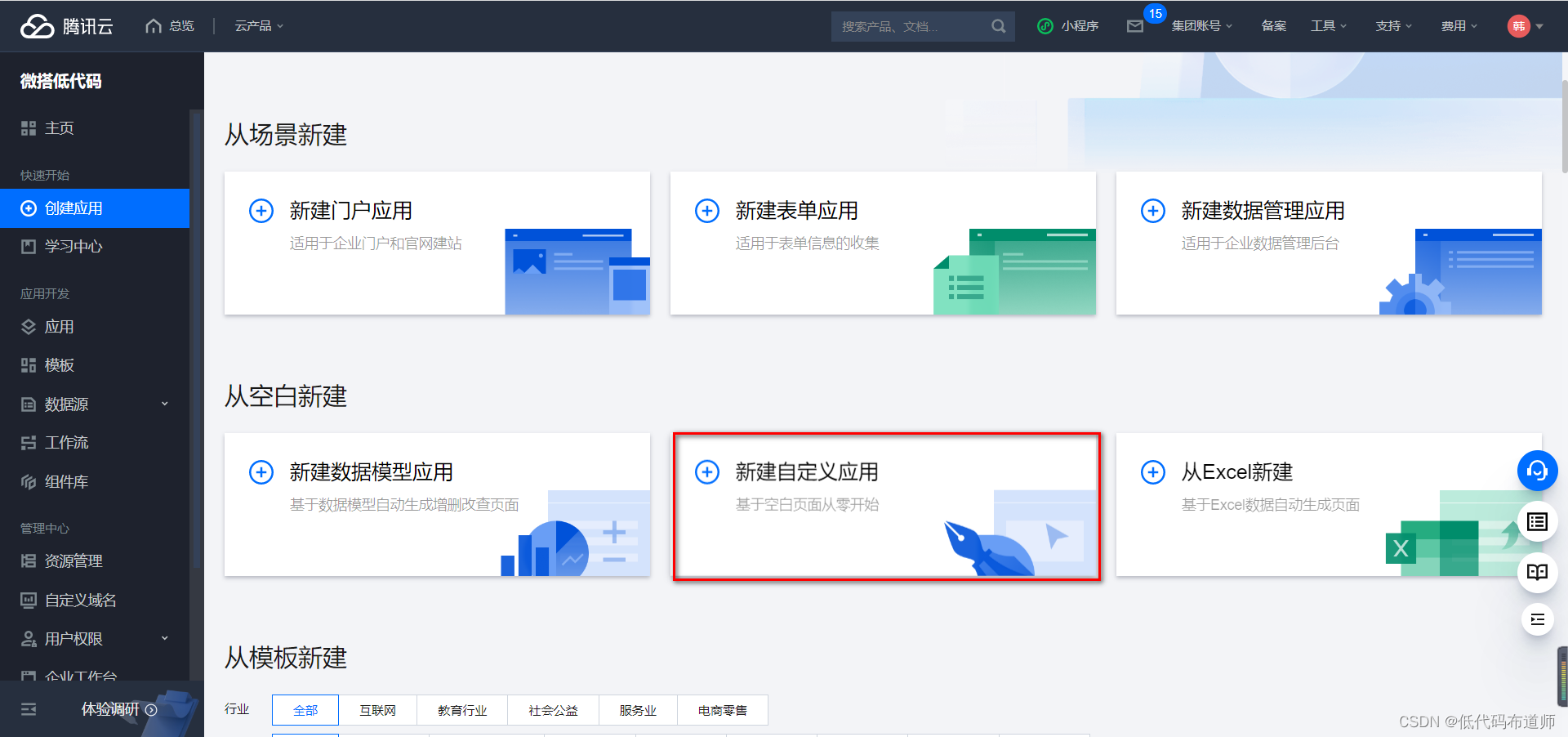
应用创建的时候除了可以自主创建外,还可以通过模板新建。目前微搭低代码提供了丰富的模板库,涵盖了各行各业,我们可以以此为基础进行拓展。

对于零基础的同学来说,通常我建议先从模板开始学习。看着官方的示例往往学习进度会更快。也有心急的同学,看完模板觉得不是自己想要的。通常是由于没有任何开发基础,一方面看不懂模板,另一方面因为底子比较薄弱,无法按照自己的想法搭建出想要的模板。
计算机作为知识密集型的产业,通常是需要投入大量的时间进行学习和训练。其实学习有路径,要先看官方文档,因为文档会介绍的比较清楚。看了文档是搭建基础的过程,看过要结合实际,那看模板就是最快速的学习方式。
因为我们本次是开发的小程序,所以我们先需要创建一个自定义应用

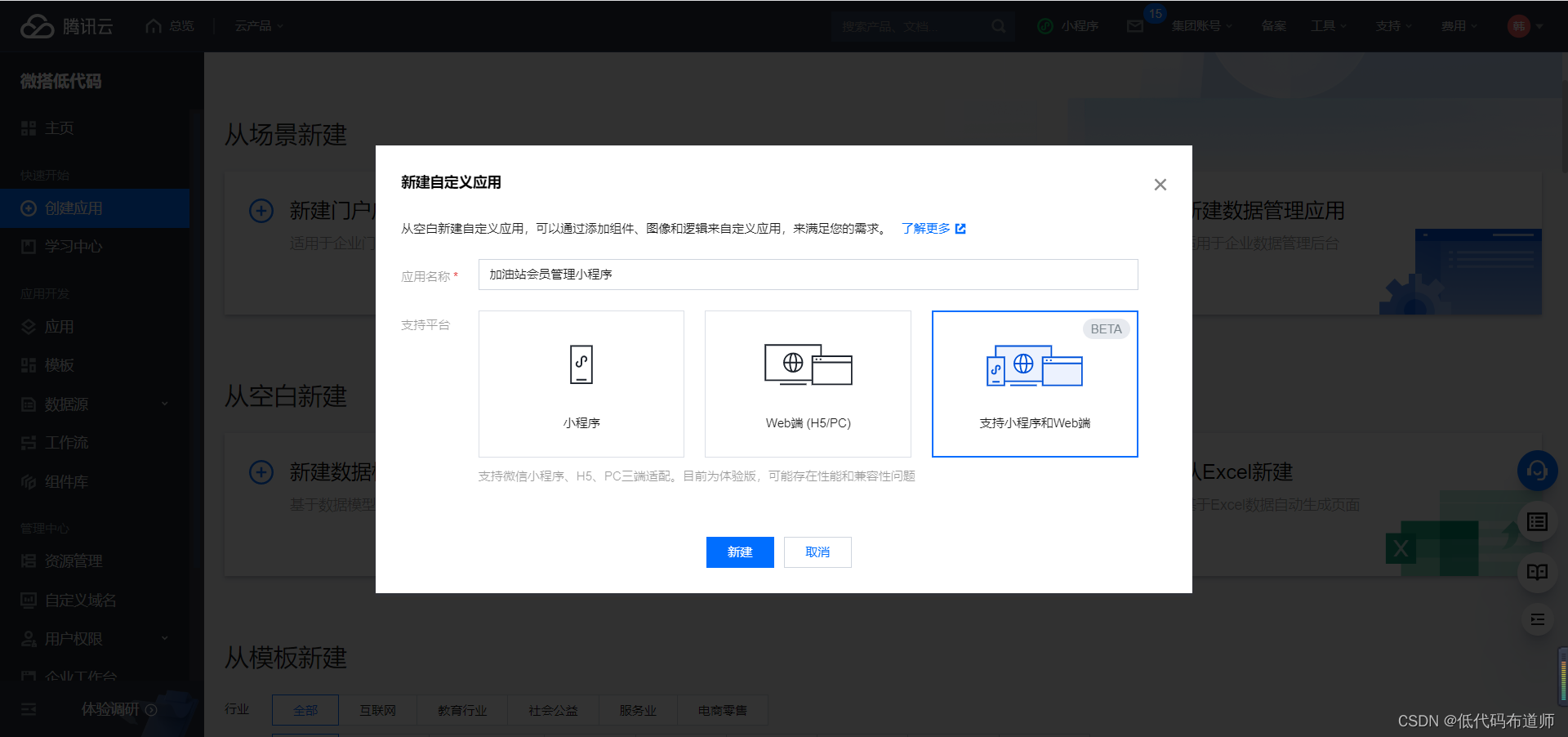
输入应用的名称,支持的平台我们选择第三类

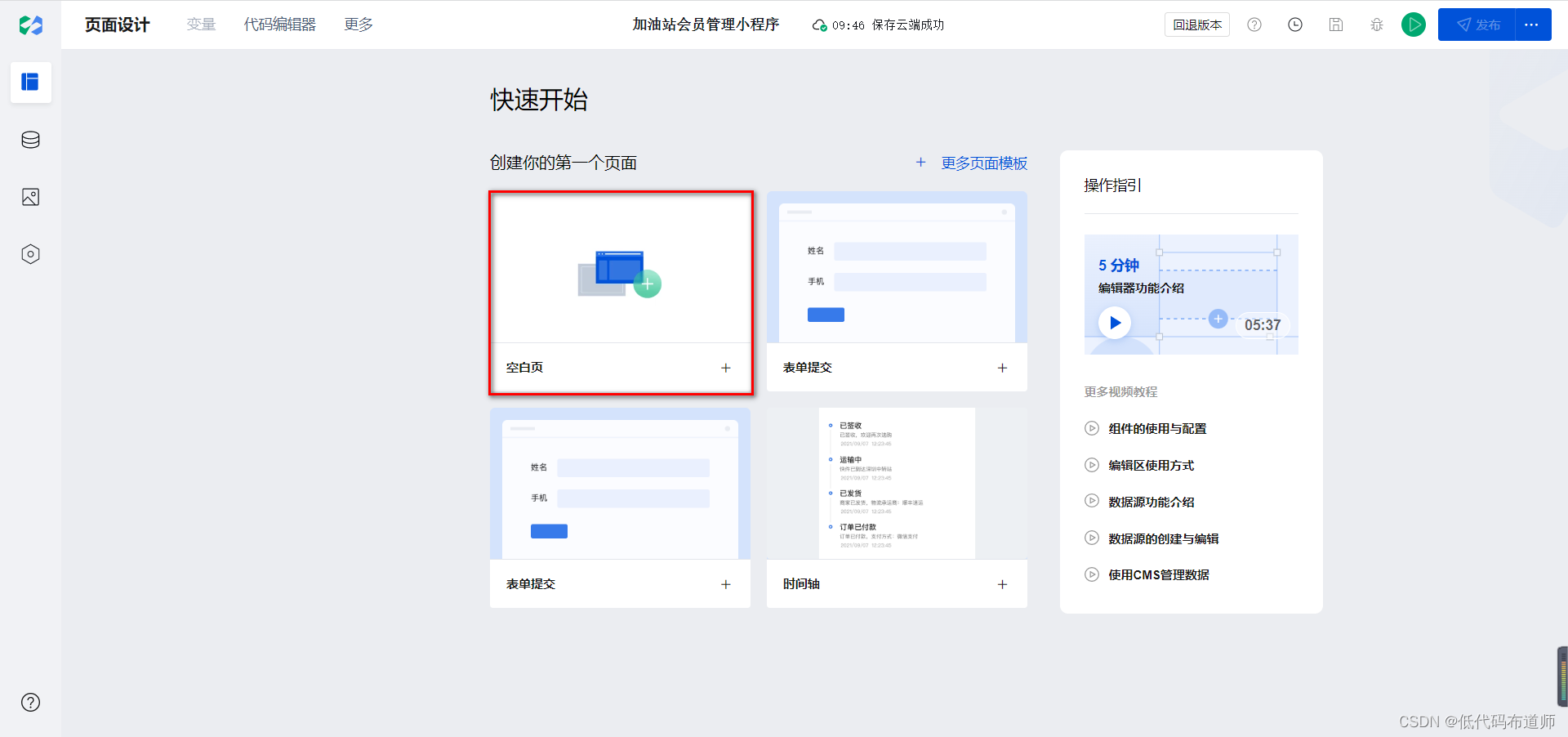
进入到快速开始页面后,需要点击空白页完成页面的创建

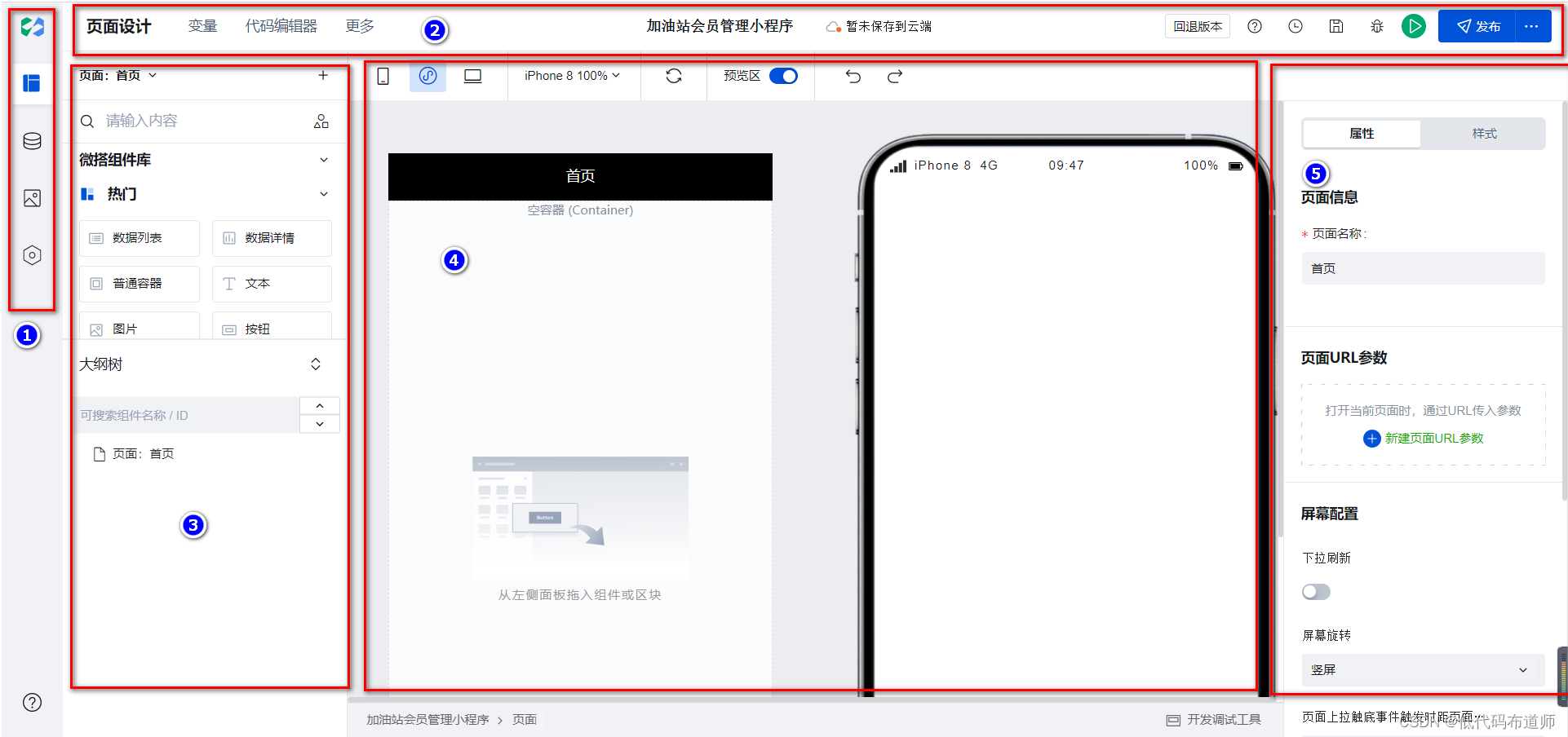
页面创建好之后会打开应用的编辑器,编辑器分为几个部分,如下图:

第一部分是侧边栏导航,分别可以编辑页面、创建数据源、上传素材、设置应用。
编辑页面我们通常会将组件进行搭建,创建数据源可以方便的创建和修改数据源,一般应用用到的图标、背景等素材上传到应用里。而设置应用这块可以启用登录,一般你的小程序如果需要输入用户名和密码登录的可以在这里操作
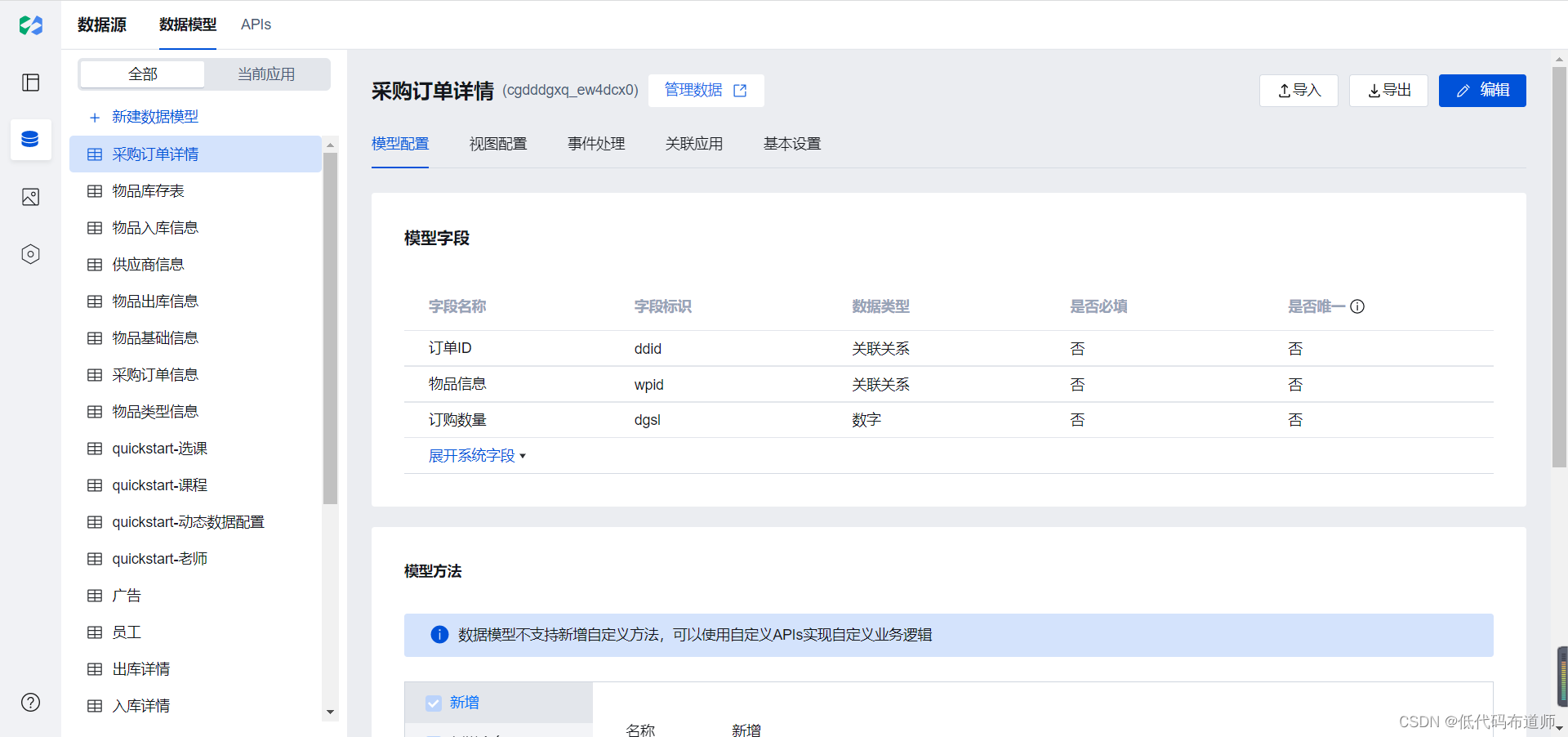
操作数据源

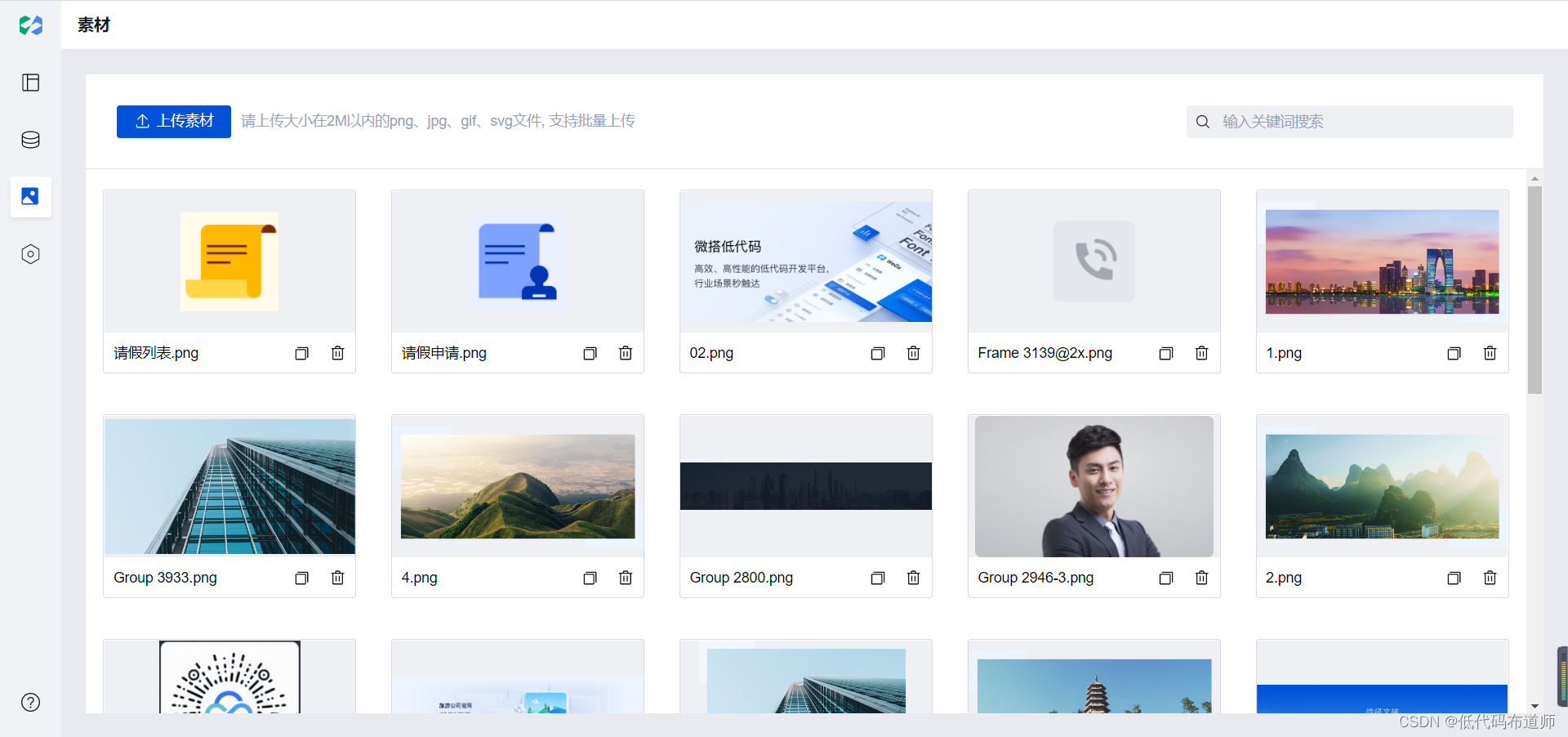
上传素材

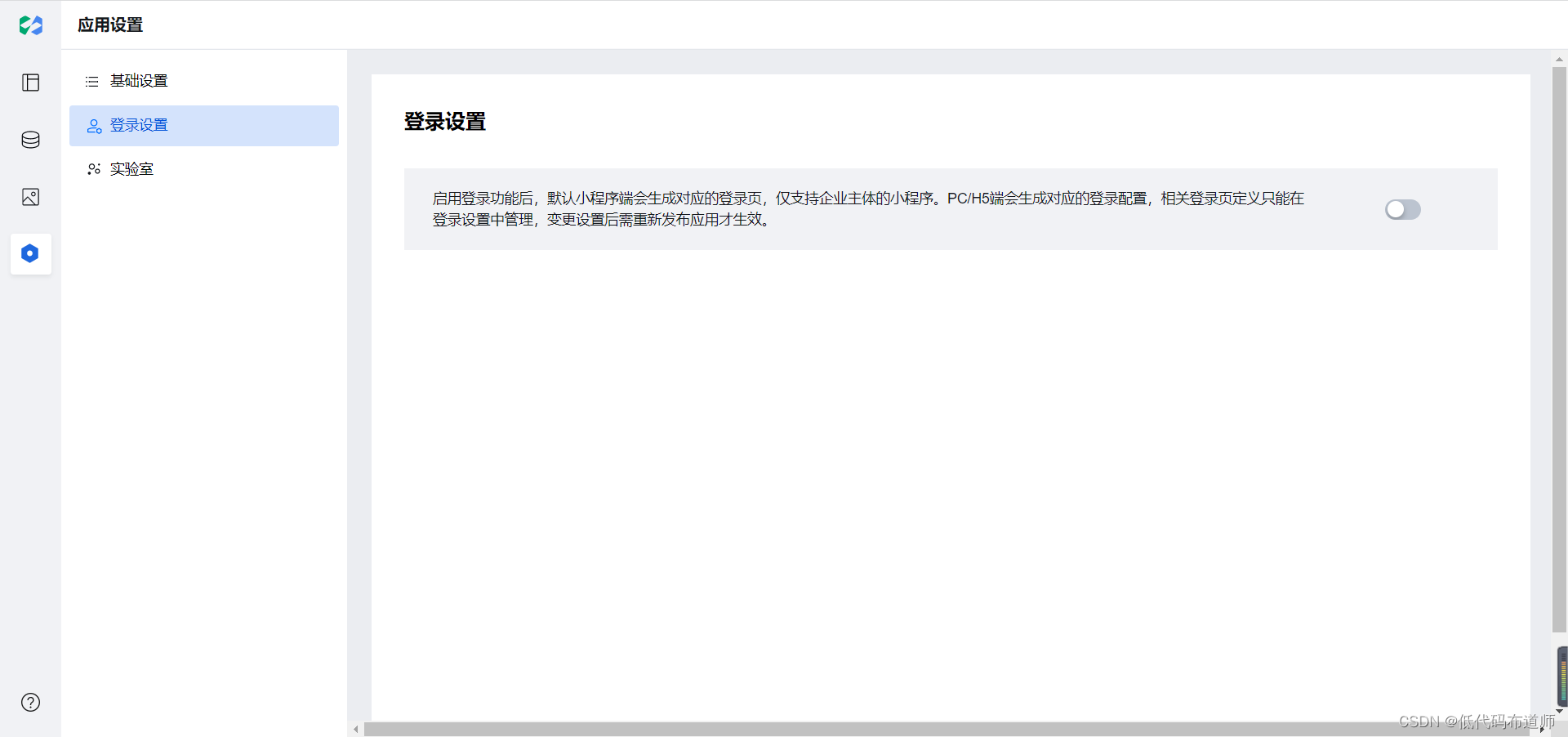
应用设置

实验室支持以代码的形式来创建应用,如果不是专业的开发人员不建议使用。
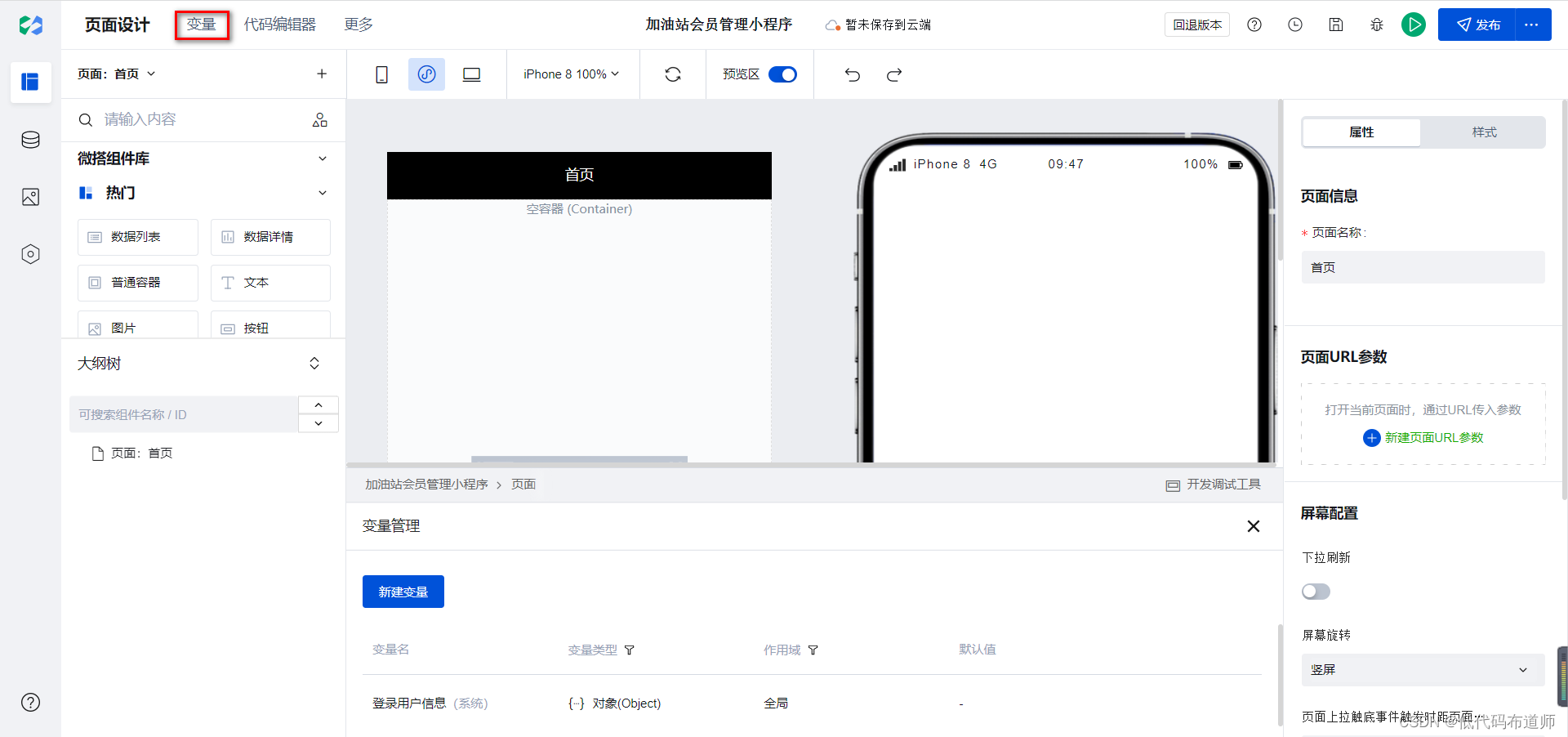
第二部分是顶部导航,我们通常在顶部导航创建变量,编写前端的业务逻辑,预览发布应用
变量管理

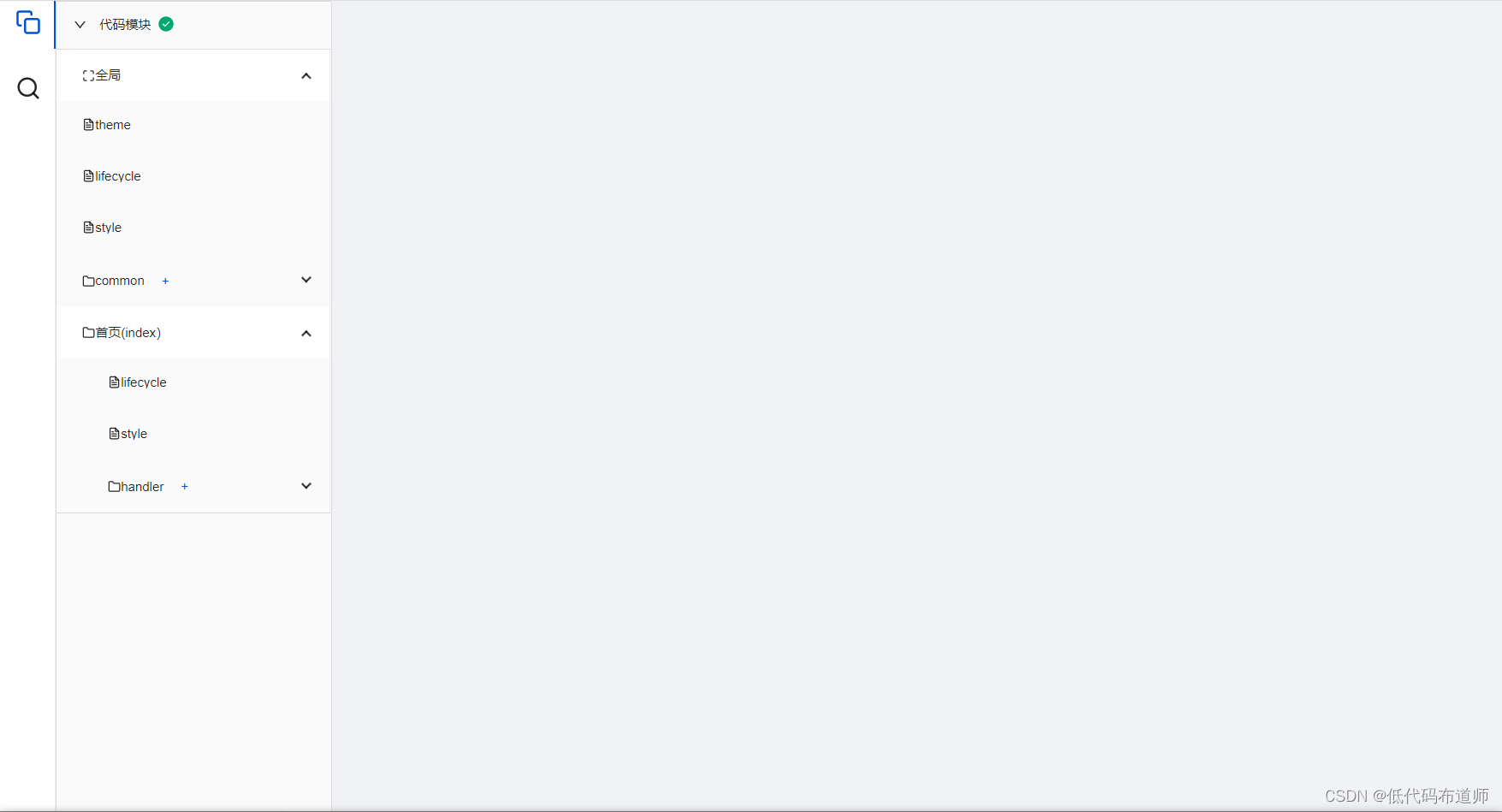
代码编辑器

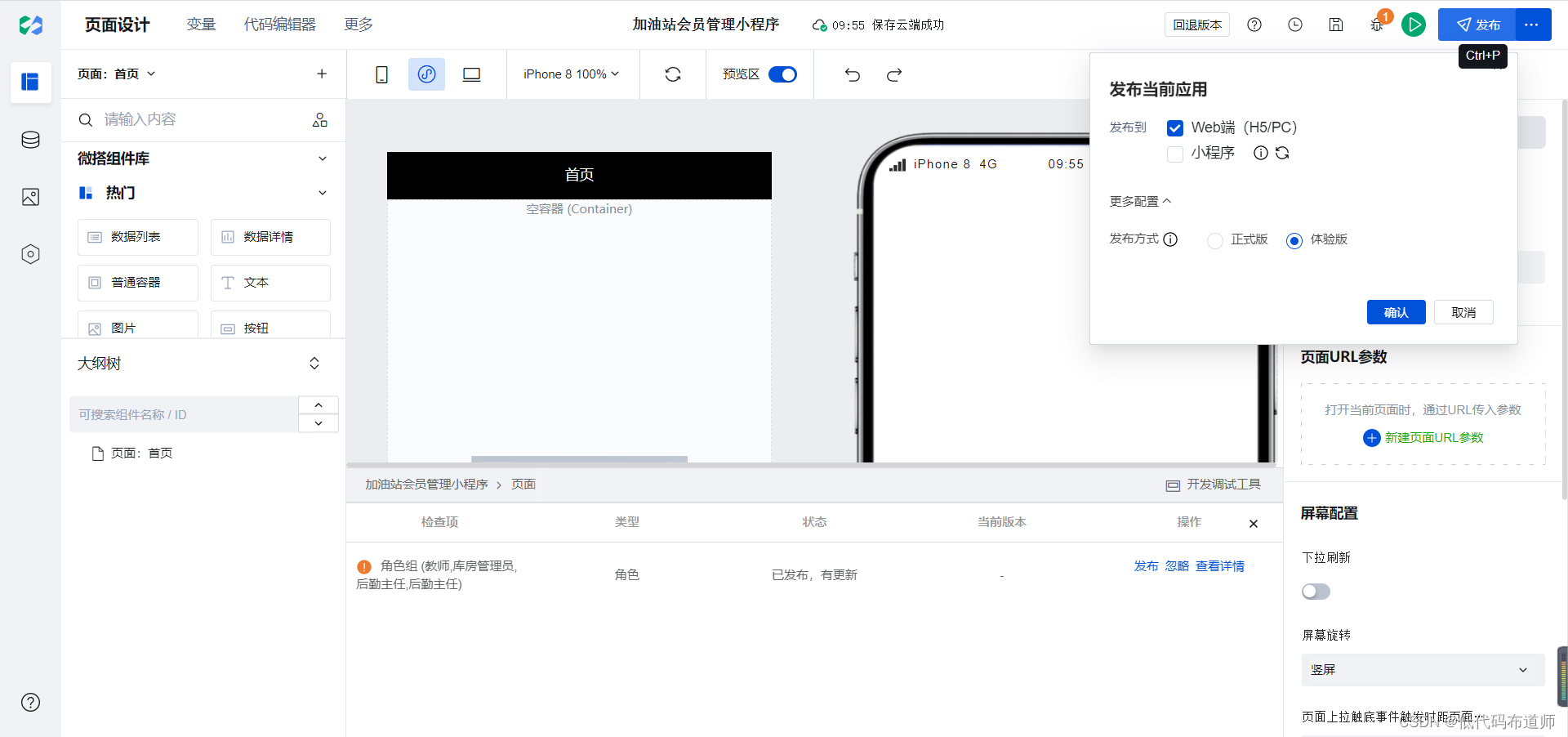
预览发布

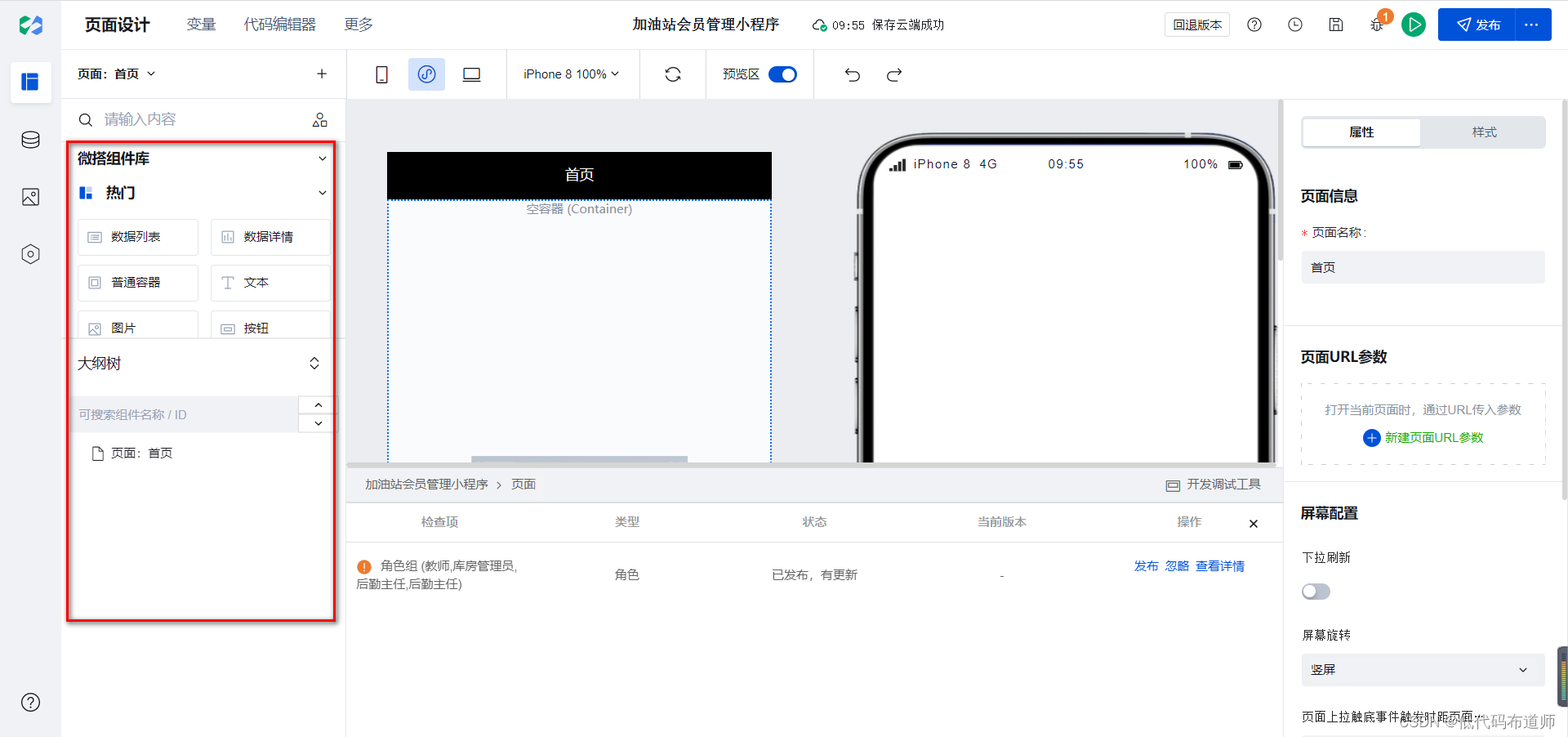
第三部分是页面组件区域,这里罗列出了各种可以使用的组件,可以将组件拖拽到组件编辑区域里

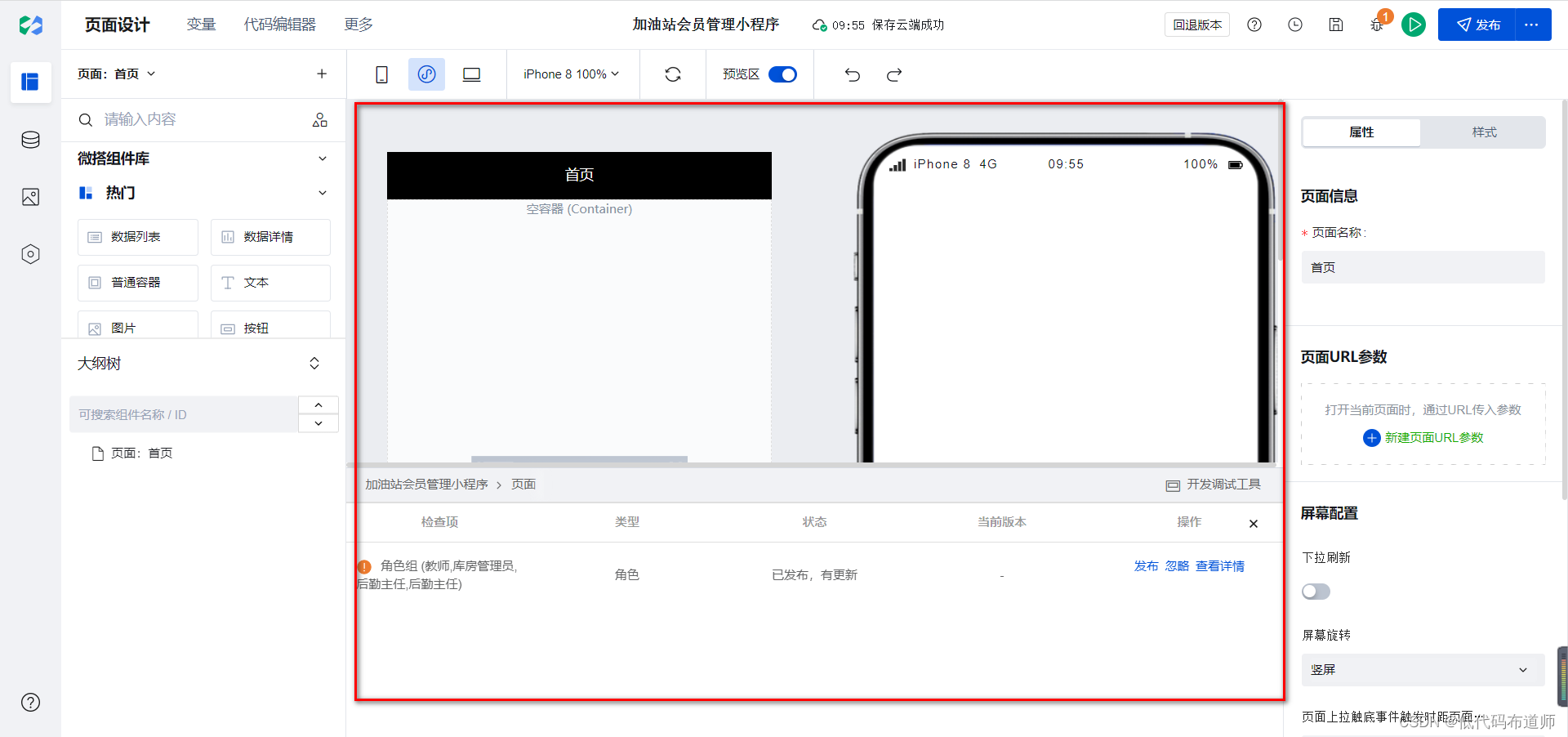
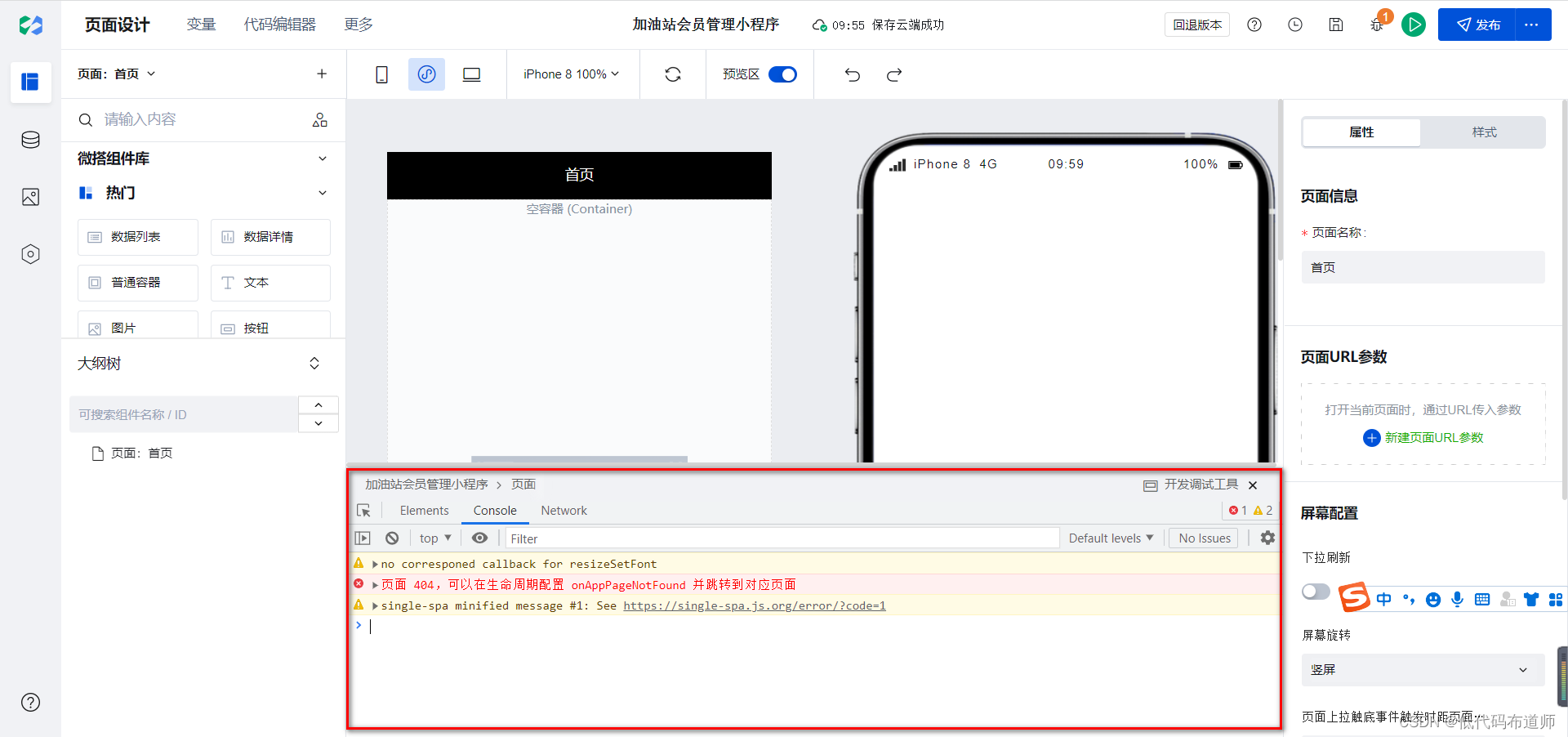
第四部分是组件编辑预览区域,在这个区域可以调整组件的位置,预览区域可以看到各种设置的最终的效果。需要注意的是,如果需要调用微信API的,比如打开文件的,需要发布成小程序在手机里才可以看到

做程序员最重要的能力就是调试能力,可以点击开发调试工具来观察程序的输出,查看报错信息来定位问题

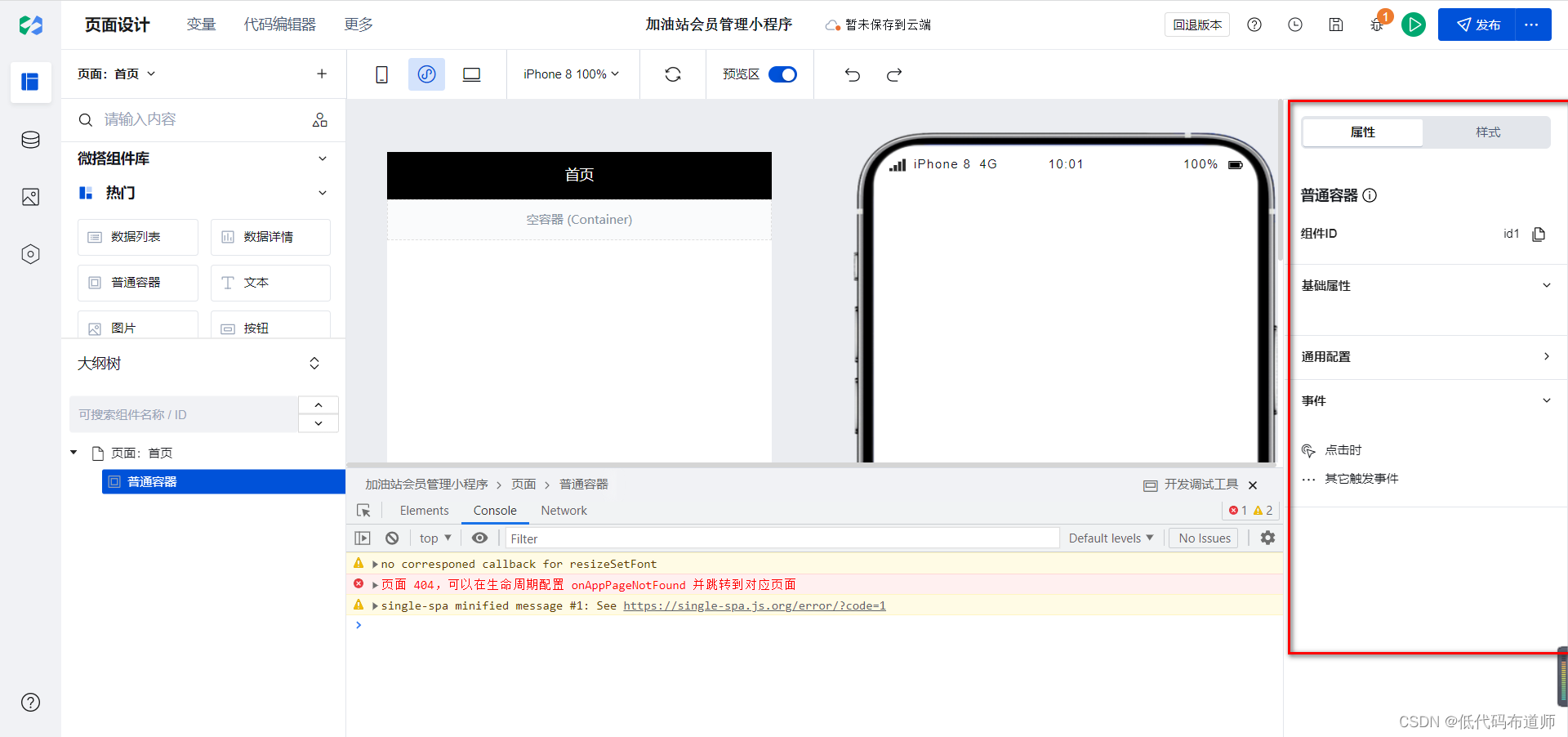
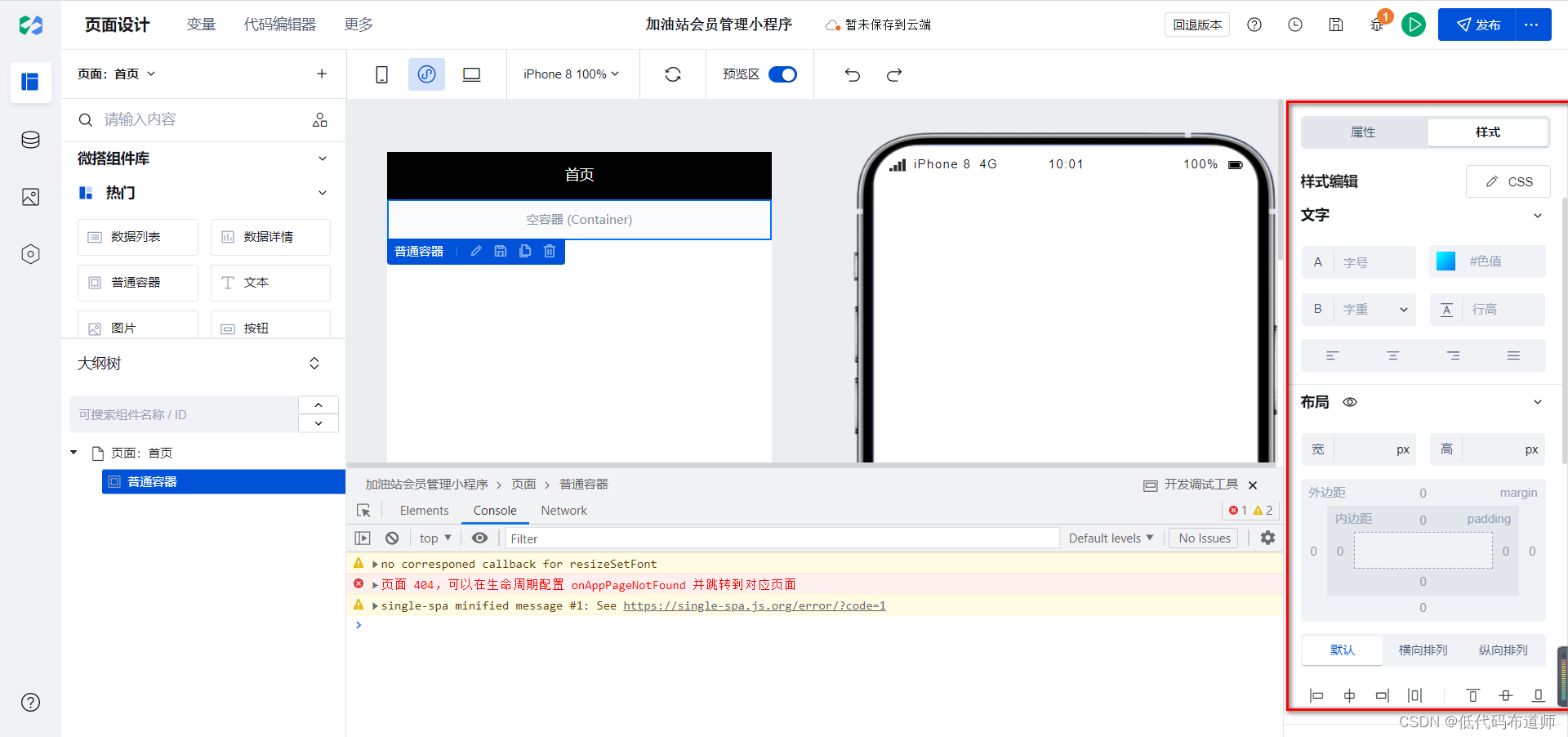
第五部分为属性面板区,可以设置页面或组件的各种属性,比如文本内容。也可以给组件定义各种事件,比如点击。如果需要设置组件样式的可以切换到样式页签进行设置。


我们本节课先讲解一下应用的基础操作,下一节我们介绍一下轮播容器的使用。













![[附源码]计算机毕业设计健身房预约平台Springboot程序](https://img-blog.csdnimg.cn/398256064ea64c42818e216d6a3ab0c6.png)