一,需求
项目需要在web上对相机采集的图片进行编码成视频,然后进行实时预览。以前调研的方案有以下两种:
1,客户端安装ocx插件,浏览器调用插件进行解码,渲染。但是浏览器支持有限,只有ie支持,并且还要安装插件,稍嫌麻烦。
2,将视频转成hls或者flv又或者webrtc 等浏览器支持的协议。但是这个需要服务端进行转换,用过webrtc协议,效果很好,延时很低。
最近又发现一种方案,利用websocket协议,服务端将h264裸流发送给web,web利用js进行解码,然后用webgl进行渲染,经测试效果特别好,又省去了多余的服务。
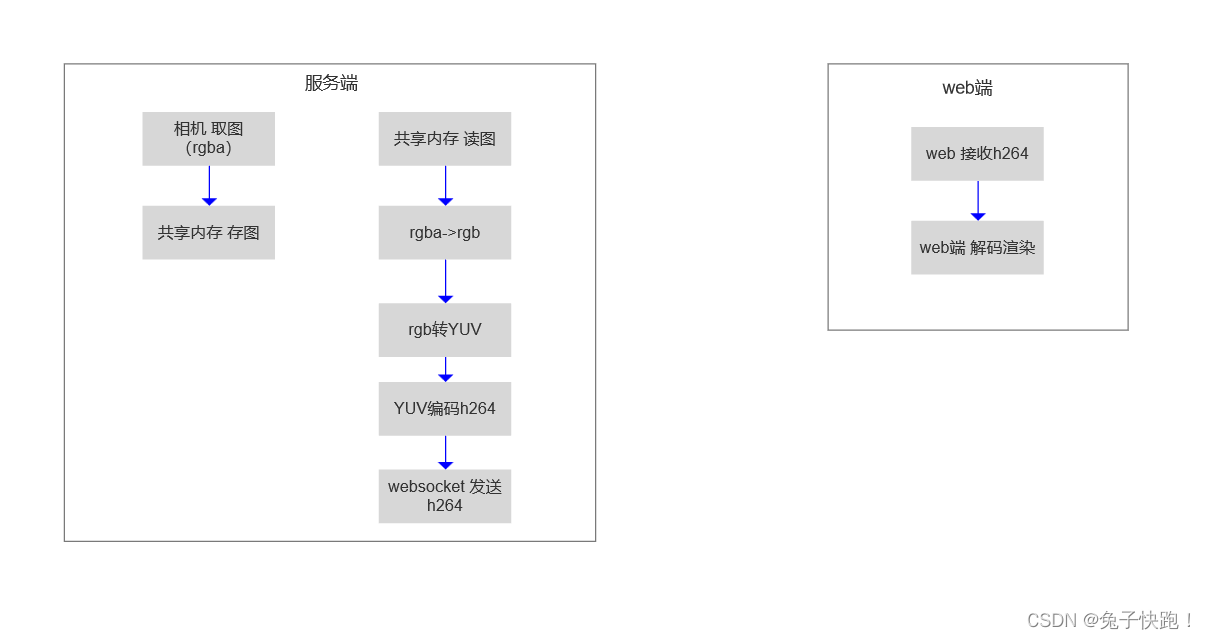
二,方案

三,注意点
1编码器 参数设置 pAVCodecContext->flags |= AV_CODEC_FLAG2_LOCAL_HEADER;
否则AVPacket 不是标准的h264单元,web无法解析
四,涉及的开源项目
1,websocket 服务 -》simple_broadcast_server.cpp
GitHub - zaphoyd/websocketpp: C++ websocket client/server library
2,js h264解码渲染
https://github.com/mbebenita/Broadway
https://github.com/wangdxh/websocketvideostream

















![[趣味][人工智能生成文字]chatGPT使用教程](https://img-blog.csdnimg.cn/8fa22f507b9e4bfca523033add76fe16.png)