文章目录
- 前言
- 一、小总结一下
- 二、详细理解
- 1、Persistant Object(持久对象)
- 个人理解
- 2、 Business Object(业务对象)
- 个人理解
- 3.DTO(Data Transfer Object)数据传输对象
- 个人理解
- 5、VO(Value Object)值对象
- 个人理解
- VO和DTO的区别
- 6、BO/DO
- 7、DAO
- 大体联系
- 实际应用
- 参考文章
前言
最开始的理解service dao controller 后面随着业务的加深 针对VO BO PO DO DTO 以及POJO 都有些懵 所以参考网上的资料 自己总结一部分
其实这些都是前端和后端的交互方式 通过这种解耦合的方式来使得以后升级业务更加方便
一、小总结一下
①VO (View Object):与前端进行交互的视图对象,可以把指定页面(组件)的所有数据封装起来。只包含前端需要展示的数据,如数据创建时间、更新时间等前端不需要展示的数据,处于减少传输数据量大小和保护数据库结构不外泄的目的,不在VO中体现
②DTO(Data Transfer Object):通常用户展示层(Controller)和服务层(Service)之间的数据传输对象。DTO与VO概念相似,通常情况下字段基本一致,但二者设计理念又不同,比如API服务需要使用的DTO就可能与VO存在差异。一个服务层方法可能被多个展示层方法调用,而传给前端的VO只有DTO的一部分信息,不同请求给前端看到的数据不一样,所以DTO是共用的,VO是个性化的
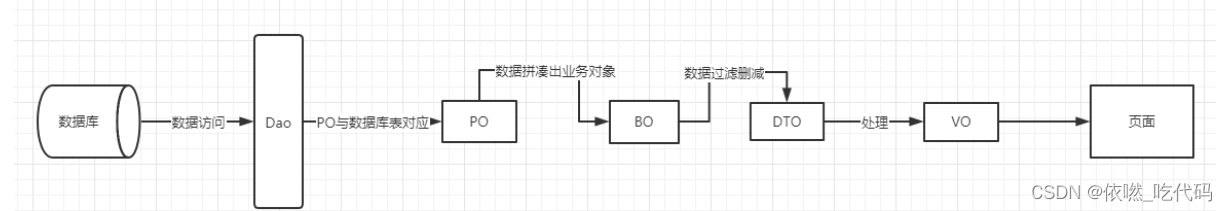
③DO(Data Object):持久化对象,它跟持久层(Dao)的数据结构形成一一对应的映射关系,通过DAO层向上传输数据源对象
④BO(Business Object) :业务对象,可以由Service层输出的封装业务逻辑的对象,这个对象可以包括一个或多个其他的对象。比如一个简历,有教育经历、工作经历、社会关系等等。我们可以把教育经历对应一个PO,工作经历对应一个PO,社会关系对应一个PO。建立一个对应简历的BO对象处理简历,每个BO包含这些PO。这样处理业务逻辑时,我们就可以针对BO去处理。
⑤PO(Persistant Object):持久对象,用于表示数据库中的一条记录映射成的Java对象,仅用于表示数据没有任何数据操作,拥有getter/setter方法
⑥POJO(Plain ordinary java object) :简单java对象,POJO持久化后就是PO
⑦DAO(Data access object): 数据访问对象,封装对数据库的访问,可以把POJO持久化为PO,用PO组装出VO、DTO
⑧一般的数据传递是,前端传递VO给接口(Controller),接口将VO转为DTO传递给service,service将DTO分解为DO,调用领域服务进行调度,然后逆向转为VO或者其他的返回结果,传递给前台。
二、详细理解
1、Persistant Object(持久对象)
PO就是数据库中的记录,一个PO的数据结构对应着库中表的结构,表中的一条记录就是一个PO对象
通常PO里面除了get,set之外没有别的方法
对于PO来说,数量是相对固定的,一定不会超过数据库表的数量
等同于Entity,这俩概念是一致的
个人理解
大白话就是等同于Entity实体类。直接与操作数据库的crud相关。
例:个人信息表中分别有:id,name,age,sex,birthday
则PO对象中的属性有:id,name,age,sex,birthday
{“id”: 1,“name”: “张三”,“age”: 20,“sex”: “男”,“birthday”: “2000-03-24”}
2、 Business Object(业务对象)
PO是一条交易记录,BO是一个人全部的交易记录集合对象
复杂点儿的例子PO1是交易记录,PO2是登录记录,PO3是商品浏览记录,PO4是添加购物车记录,PO5是搜索记录,BO是个人网站行为对象
BO是一个业务对象,一类业务就会对应一个BO,数量上没有限制,而且BO会有很多业务操作,也就是说除了get,set方法以外,BO会有很多针对自身数据进行计算的方法
个人理解
简单来说就是你需要前端传入哪些字段数据,将这些字段封装一个实体类,用来操作数据库表。假如说你要根据ID去查某一条数据,就在这个类中写一个 String id。(举例说明),正常是两个以上字段
例:个人信息表中分别有:id,name,age,sex,birthday
个人学历表中分别有:id,school,educational_background
按照个人信息表与学历表进行关联,将用户的个人信息集合在一起。
则BO对象中可以是两个表信息的组合:id,name,age,sex,birthday,school,educational_background
{“id”: 1,“name”: “张三”,“age”: 20,“sex”: “男”,“birthday”: “2000-03-24”,“school”:“五道口”,“educational_background”:“本科”}
为什么BO也画成横跨两层呢?原因是现在很多持久层框架自身就提供了数据组合的功能,因此BO有可能是在业务层由业务来拼装PO而成,也有可能是在数据库访问层由框架直接生成
很多情况下为了追求查询的效率,框架跳过PO直接生成BO的情况非常普遍,PO只是用来增删改使用
3.DTO(Data Transfer Object)数据传输对象
在后端,他的存在形式是java对象,也就是在controller里面定义的那个东东,通常在后端不需要关心怎么从json转成java对象的,这个都是由一些成熟的框架帮你完成啦,比如spring框架
在前端,他的存在形式通常是js里面的对象(也可以简单理解成json),也就是通过ajax请求的那个数据体
个人理解
简单来说就是你需要前端传入哪些字段数据,将这些字段封装一个实体类,用来操作数据库表。假如说你要根据ID去查某一条数据,就在这个类中写一个 String id。(举例说明),正常是两个以上字段
例:个人信息表中分别有:id,name,age,sex,birthday
个人学历表中分别有:id,school,educational_background
按照个人信息表与学历表进行关联,将用户的个人信息集合在一起。
则BO对象中可以是两个表信息的组合:id,name,age,sex,birthday,school,educational_background
{“id”: 1,“name”: “张三”,“age”: 20,“sex”: “男”,“birthday”: “2000-03-24”,“school”:“复旦大学”,“educational_background”:“本科”}
5、VO(Value Object)值对象
Value Object(值对象),可以理解为展示要用的数据,传递到前端页面上,直接进行展示。为了保证数据可以直接展示使用,就要对数据进行处理。
个人理解
VO就是展示用的数据,不管展示方式是网页,还是客户端,还是APP,只要是这个东西是让人看到的,这就叫VO,VO主要的存在形式就是js里面的对象(也可以简单理解成json)
例:个人信息表中分别有:id,name,age,sex,birthday
我们需要展示的是用户的当前状态,像年龄和性别则没有必要分开显示,可以进行合并。
则vo对象中的信息为:id,name,type,birthday
{“id”: 1,“name”: “张三”,“type”:“少年”,“birthday”: “2000-03-24”}
VO和DTO的区别
主要有两个区别
一个是字段不一样,VO根据需要会删减一些字段
另一个是值不一样,VO会根据需要对DTO中的值进行展示业务的解释
举个简单的例子
DTO可能是这样的
{
"gender":"男",
"age":35
}
对于业务一来说只需要性别,而且因为是一个古风聊天室,也不能直接展示男,因此经过业务解释业务一的VO是
{
"gender":"公子"
}
对于业务二来说只需要年龄,而且不需要精确的年龄,因此经过业务解释业务二的VO是
{
"age":"30~39"
}
6、BO/DO
DO (domain object)领域实体对象,现在主要有两个版本:
①阿里巴巴的开发手册中的定义,DO( Data Object)这个等同于上面的PO
②DDD(Domain-Driven Design)领域驱动设计中,DO(Domain Object)这个等同于上面的BO
7、DAO
ata access object(数据访问对象)。此对象用于访问数据库。通常和 PO 结合使用, DAO 中包含了各种数据库的操作方法。通过它的方法 , 结合 PO 对数据库进行相关的操作。夹在业务逻辑与数据库资源中间。
大体联系

实际应用
有的PO可能不需要扩充,直接删减得到DTO,也可能不用删减,直接使用。从DTO也可能不需要再处理就可以直接到页面显示,和VO无甚差别。
1,PO这个没法省,不管叫PO还是Entity,怎么着都得有
2,一些工具类的系统和一些业务不是很复杂的系统DTO是可以和BO合并成一个,当业务扩展的时候注意拆分就行
3,VO是可以第一个优化掉的,展示业务不复杂的可以压根儿不要,直接用DTO
4,这也是最重要的一条,概念是给人用的,多人协作的时候一定要保证大家的概念一致,赶紧把这篇文章转发给跟你协作的人吧
参考文章
https://blog.csdn.net/cowcomic/article/details/103751308
https://blog.csdn.net/qq_41854784/article/details/126895509
https://zhuanlan.zhihu.com/p/396192444
https://zhuanlan.zhihu.com/p/264675395






![[趣味][人工智能生成文字]chatGPT使用教程](https://img-blog.csdnimg.cn/8fa22f507b9e4bfca523033add76fe16.png)