🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
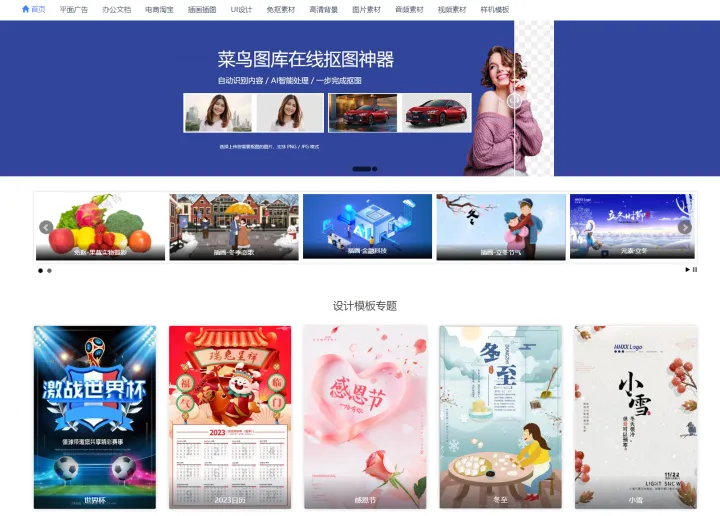
💄美妆介绍、👜美妆分享、👒 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示

五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Lei Shi">
<meta http-equiv="Cache-Control" content="o-transform">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta name="csrf-token" content="1483758872##fd2cac389b2b7c009a744bcaecaa41d71592cfe8">
<title>实验楼 - 做实验,学编程</title>
<meta content="实验楼是国内领先的IT技术实训平台,创新的实验驱动教学模式,以就业为导向,为IT相关专业的在校学生及从业者提供编程、运维、测试、云计算、大数据、数据库等全面的IT技术动手实践环境,提供Linux、Python、Java、C语言、Ruby、Android、IOS开发等热门课程。" name="description">
<meta content="实验楼,IT培训,IT教育,编程,在线编程,Linux,Linux教程,Linux操作系统,Python,Python教程,Python基础教程,Java,Java编程,C语言,大数据,Node.js,Hadoop,PHP,Docker" name="keywords">
<meta content="实验楼,琛石科技" name="author">
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="static/font-awesome//4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="static/highlight.js/9.8.0/monokai-sublime.min.css">
<link rel="stylesheet" href="app/css/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="app/css/libs/katex/0.6.0/katex.min.css">
<link rel="stylesheet" href="app/css/libs/videojs/5.11.7/video-js.min.css">
<link rel="stylesheet" href="app/css/dest/styles.css?=2016121272249">
<style>
@font-face {
font-family: "lantingxihei";
src: url("fonts/FZLTCXHJW.TTF");
}
/* modal 模态框*/
#invite-user .modal-body {
overflow: hidden;
}
#invite-user .modal-body .form-label {
margin-bottom: 16px;
font-size:14px;
}
#invite-user .modal-body .form-invite {
width: 80%;
padding: 6px 12px;
background-color: #eeeeee;
border: 1px solid #cccccc;
border-radius: 5px;
float: left;
margin-right: 10px;
}
#invite-user .modal-body .msg-modal-style {
background-color: #7dd383;
margin-top: 10px;
padding: 6px 0;
text-align: center;
width: 100%;
}
#invite-user .modal-body .modal-flash {
position: absolute;
top: 53px;
right: 74px;
z-index: 999;
}
/* end modal */
.en-footer {
padding: 30px;
text-align: center;
font-size: 14px;
}
</style>
<style style="text/css">
.navbar-banner {
margin-top: 50px;
background: url("img/homepage-bg.png");
background-size: cover;
backgtound-repeat: no-repeat;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top header">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#header-navbar-collapse" aria-expanded="false">
<span class="sr-only">实验楼</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">
<img src="img/logo_03.png">
</a>
</div>
<div class="collapse navbar-collapse" id="header-navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown ">
<a href="javascript:void(0);" class="dropdown-toggle" data-toggle="dropdown">
课程
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a class="" href="courses/index.html" >全部课程</a></li>
<li><a class="" href="courses/index.html?status=preview" >即将上线</a></li>
<li><a class="" href="developer/index.html">开发者</a></li>
</ul>
</li>
<li class="">
<a href="paths/index.html">路径</a>
</li>
<li class="">
<a href="questions/index.html">讨论区</a>
</li>
<li class=" bootcamp new-nav logo-1111">
<a href="bootcamp/index.html">训练营</a>
</li>
<li class=" new-nav logo-1111">
<a href="vip/index.html">会员</a>
</li>
</ul>
<div class="navbar-right btns">
<a class="btn btn-default navbar-btn sign-in" data-sign="signin" href="#sign-modal" data-toggle="modal">登录</a>
<a class="btn btn-default navbar-btn sign-up" data-sign="signup" href="#sign-modal" data-toggle="modal">注册</a>
</div>
<form class="navbar-form navbar-right" action="search" method="get" role="search">
<div class="form-group">
<input type="text" class="form-control" name="search" autocomplete="off" placeholder="搜索 课程/问答">
</div>
</form>
</div>
</div>
</nav>
<div class="navbar-banner layout-no-margin-top">
<div class="banner-container">
<div class="container">
<div class="row">
<div class="col-md-7">
<a class="container-title">
<img src="img/container-title-2.png" />
</a>
<div style="margin-top:24px;">
<a id="course-btn" class="course-btn btn btn-lg" href="courses/index.html">进入课程</a>
</div>
</div>
<div class="col-md-5">
<form action="/quickregister" method="post">
<div class="form-group">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471514004752.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">Linux运维工程师</div>
<div class="path-course-num">
</span>33</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">Linux运维技术路径中首先学习 Linux 相关的基本操作和系统管理,然后依次学习并实践服务部署、数据库管理、脚本编程、系统监控和安全防护、以及Web服务运维技术。最后学习 Docker 容器服务和 Windows Server的运维知识。本路径的实验将帮助你成为一名合格的 Linux 运维工程师。</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<a href="paths/show.html">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471514111981.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">Java研发工程师</div>
<div class="path-course-num">
</span>25</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">Java 学习路径中将首先完成 Java基础、JDK、JDBC、正则表达式等基础实验,然后进阶到 J2SE 和 SSH 框架学习。通过使用 Java 语言实现日记本,个人相册、编辑器、通讯录等,学习并实践 Java 编程基础,SSH 项目实战以及Java Web 应用开发。</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<a href="paths/show.html">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471514095761.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">PHP研发工程师</div>
<div class="path-course-num">
</span>30</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">PHP 技术路径中包含入门知识、PHP 编程基础、PHP Web 框架、项目实战和项目进阶五个模块。模块中的课程将带着你逐步深入,学会如何使用 PHP 实现项目一个博客,聊天室,MVC框架及搜索系统等。完成本路径所有实验课,将具备使用 PHP 独立开发 Web 应用的能力。</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<a href="paths/show.html">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471514153000.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">Web前端工程师</div>
<div class="path-course-num">
</span>34</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">Web 前端学习路径中首先实践 HTML、CSS、JavaScript、jQuery、HTML5等基础知识,然后完成实现页面特效组件、网页游戏、Web应用等一系列项目,帮助你通过动手实践成长为合格的 Web 前端工程师。</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<a href="paths/show.html">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471514037180.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">Linux研发工程师</div>
<div class="path-course-num">
</span>27</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">Linux 研发学习路径中首先学习 Linux基础、C语言、Git、GDB、数据结构等基础知识,然后完成 TCP/IP、MySQL 数据库、操作系统等实验课程。项目阶段将实现 cp、ls、touch、ping等一系列Linux命令和端口扫描、Web服务器、聊天室等网络应用,帮助你通过动手实践入门 Linux 系统研发。</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<a href="paths/show.html">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471513817808.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">NodeJS研发工程师</div>
<div class="path-course-num">
</span>21</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">NodeJS 学习路径中将通过使用 NodeJS 实现博客、在线笔记、爬虫、即时搜索、漂流瓶、端口扫描器等应用,学习并实践 NodeJS 编程基础和Web 应用开发等技术。完成本路径的所有实验课,将能够使用 NodeJS 独立实现 Web 应用程序。</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<a href="paths/show.html">
<div class="path-item">
<div class="col-xs-5 col-sm-4 path-img">
<img src="img/1471514058548.png">
</div>
<div class="col-xs-7 col-sm-8">
<div class="path-name">MongoDB工程师</div>
<div class="path-course-num">
</span>6</span>
门课程
</div>
</div>
<div class="desc-layer">
<div class="center">MongoDB 技术路径中首先学习 Linux、Bash、MySQL基础知识,然后依次学习并实践 Memcached、Redis 和 MongoDB技术。本路径的实验将帮助你逐步入门 MongoDB 这类 NoSQL 数据库。</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="line-and-laboratory">
<div class="container">
<div class="clearfix text-center item-header">
<span class="line"></span>
<div class="text-center item-title">实验课程</div>
<span class="line"></span>
</div>
<div class="clearfix courses">
<div class="col-md-3 col-sm-6 course">
<a class="course-box" href="courses/show.html">
<div class="sign-box">
<i class="fa fa-star-o course-follow pull-right"
data-follow-url="/courses/1/follow"
data-unfollow-url="/courses/1/unfollow" style="display:none" ></i>
</div>
<div class="course-img">
<img alt="Linux 基础入门(新版)" src="img/ncn1.jpg">
</div>
<div class="course-body">
<span class="course-title" data-toggle="tooltip" data-placement="bottom" title="Linux 基础入门(新版)">Linux 基础入门(新版)</span>
</div>
<div class="course-footer">
<span class="course-per-num pull-left">
<i class="fa fa-users"></i>
85157
</span>
<a href="http://www.miibeian.gov.cn/" target="_blank">蜀ICP备13019762号</a>
<script type="text/javascript">
var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cspan id='cnzz_stat_icon_5902315'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "v1.cnzz.com/stat.php%3Fid%3D5902315' type='text/javascript'%3E%3C/script%3E"));
</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?6eb47a3aeda6ea31fa53985fdfdc78e8";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-89338452-1', 'auto');
ga('send', 'pageview');
</script>
</div>
</div>
</body>
</html>
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.










![[趣味][人工智能生成文字]chatGPT使用教程](https://img-blog.csdnimg.cn/8fa22f507b9e4bfca523033add76fe16.png)