一、Nginx基本概念
1、Nginx是什么
Nginx是一个高性能的Http和反向代理服务器,其特点是占有内存少,并发能力强,事实上Nginx的并发能力确实在同类型的网页服务器中表现较好。
Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经受高负载的考验,有报告表明能支持高达50000个并发连接数。
2、反向代理
2.1、正向代理
我们平时需要访问国外的浏览器是不是很慢,比如我们要看推特,看GitHub等等。我们直接用国内的服务器无法访问国外的服务器,或者是访问很慢。所以我们需要在本地搭建一个服务器来帮助我们去访问。那这种就是正向代理。(浏览器中配置代理服务器)
2.2、反向代理
我们访问淘宝的时候,淘宝内部肯定不是只有一台服务器,它的内部有很多台服务器,那我们进行访问的时候,因为服务器中间session不共享,那我们是不是在服务器之间访问需要频繁登录,那这个时候淘宝搭建一个过渡服务器,对我们是没有任何影响的,我们是登录一次,但是访问所有,这种情况就是 反向代理。对我们来说,客户端对代理是无感知的,客户端不需要任何配置就可以访问,我们只需要把请求发送给反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器的地址。(在服务器中配置代理服务器)
3、负载均衡
负载均衡需要多个服务器,增加服务器的数量,将请求分发到各个服务器上。将原先请求集中到单个服务器上的情况改为分发到多个服务器上,将负载分发到不同的服务器。
常见的负载均衡方式:
- 轮询法(默认方法):
- 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
- 适合服务器配置相当,无状态且短平快的服务使用。也适用于图片服务器集群和纯静态页面服务器集群。
- weight权重模式(加权轮询):
- 指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
- 这种方式比较灵活,当后端服务器性能存在差异的时候,通过配置权重,可以让服务器的性能得到充分发挥,有效利用资源。weight和访问比率成正比,用于后端服务器性能不均的情况。权重越高,在被访问的概率越大
- ip_hash:
- 上述方式存在一个问题就是说,在负载均衡系统中,假如用户在某台服务器上登录了,那么该用户第二次请求的时候,因为我们是负载均衡系统,每次请求都会重新定位到服务器集群中的某一个,那么已经登录某一个服务器的用户再重新定位到另一个服务器,其登录信息将会丢失,这样显然是不妥的。
- 我们可以采用ip_hash指令解决这个问题,如果客户已经访问了某个服务器,当用户再次访问时,会将该请求通过哈希算法,自动定位到该服务器。每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
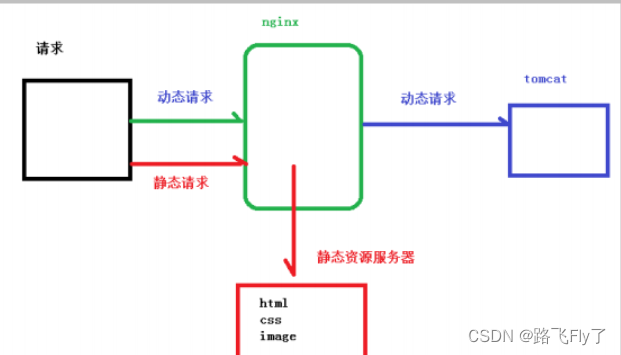
4、动静分离
-
nginx 将客户端请求进行分类转发,静态资源请求(如html、css、图片等)由静态资源服务器处理。
-
动态资源请求(如 jsp页面、servlet程序等)由 tomcat 服务器处理。
-
tomcat 本身是用来处理动态资源的,同时 tomcat 也能处理静态资源,但是 tomcat 本身处理静态资源的效率并不高,而且还会带来额外的资源开销。利用 nginx 实现动静分离的架构,能够让 tomcat 专注于处理动态资源,静态资源统一由静态资源服务器处理,从而提升整个服务系统的性能 。

二、Nginx安装、常用命令和配置文件
1、Nginx的安装
这里直接跳过了(因为此篇本人用来复习,需要教程的网上自行寻找)
2、常用命令
- 使用Nginx操作命令前提条件:进行Nginx的目录
- /usr/local/nginx/sbin
- 查看Nginx的版本号
- ./nginx -v
- 启动Nginx
- ./nginx
- 关闭Nginx
- ./nginx -s stop
- 重新加载Nginx
- ./nginx -s reload
3、Nginx的配置文件
- 全局块
- worker_processes 1;(值越大,可以支持的并发处理量也越多)
- events块
- 涉及的指令主要影响Nginx服务器与用户的网络连接
- worker_connections 2024;(支持的最大连接数)
- http块(主要)
- http全局块:文件引入、MIME-TYPE定义、日志自定义、连接超时时间、单链接请求数上限等
- server块:(又包含全局server块、location块)
- server全局块:
- listen 80;(监听的端口号)
- server_name localhost;(主机名称)
- location块:
- 每个server块中可以包含多个location块。从严格意义上说,location其实是server块的一个指令,但是非常重要,因此这里把它单独列为一个块。location块的主要作用是基于Nginx服务器接收到的请求字符串(例如, server_name/uri-string),对除虚拟主机名称(也可以是IP别名,后文有详细阐述)之外的字符串(前例中“/uri-string”部分)进行匹配,对特定的请求进行处理。地址定向、数据缓存和应答控制等功能都是在这部分实现。
- server全局块: