问题:
//此文件时项目导航栏,不属于router-view的内容
//route.fullPath表示当前的页面路径
onMounted(() => {
setTimeout(() => {
console.log("100ms________", route.fullPath);
}, 100);
setTimeout(() => {
console.log("500ms________", route.fullPath);
}, 500);
setTimeout(() => {
console.log("1000ms_____", route.fullPath);
}, 1000);
});

原因:
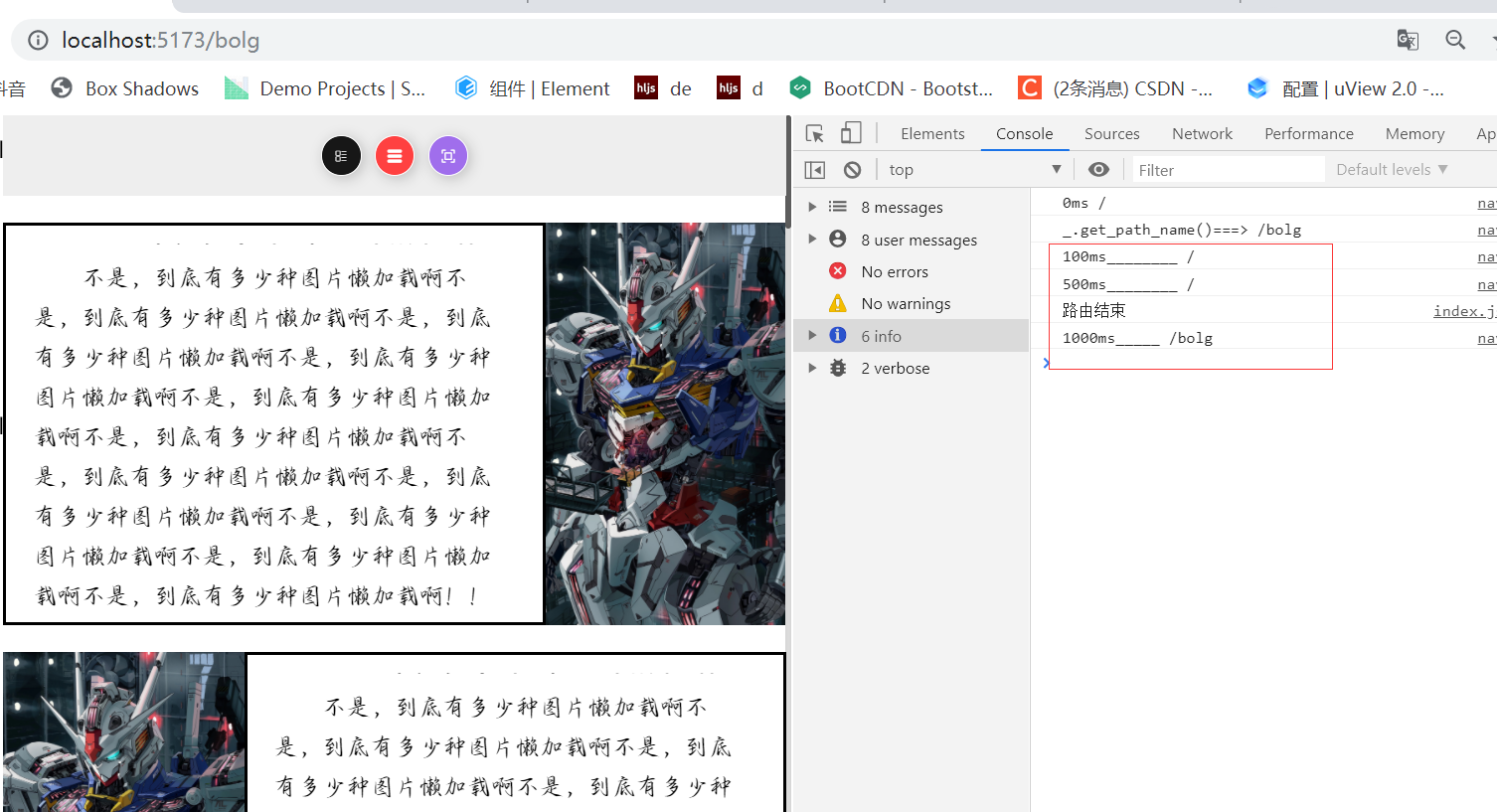
可以看到,在页面刷新后,我当前页面明显是"/bolg",但是在500ms之前的打印都是"/"路径,之所以出现这种问题:一方面是我的项目设置了路由跳转动画,另一方面是宏任务与微任务导致的
路由跳转动画原因:每次进入页面前有个400m的动画时长,因此很导致500m前都获取不到路由地址
宏任务与微任务:看了一些相关资料,表示非路由组件(基本就是侧边栏),有的说是组件dom的原因,有的说是宏任务与微任务的原因,我个人感觉是任务队列的可能性大一些,毕竟我的导航栏不受路由控制,肯定会在路由加载前进行加载的
解决方案:
1、利用vue的监听属性或者计算属性,监听route.path的变化,我们只需要拿到变化后的值就行了
import { computed } from "vue";
import { useRoute } from "vue-router";
const route= useRoute();
//利用计算属性,此时routePath永远表示当前的路由地址
const routePath= computed(() => {
return route.path;
});
2、梭哈,直接window.location.href,我不管你是什么花里胡哨的,直接打印浏览器信息(强烈推荐)
import { onMounted } from "vue";
onMounted(() => {
console.log(window.location.href);
});
3、利用vuex或者pinia,这里就不做描述了,很麻烦,需要在beforeEach时告诉状态管理路由变化了,然后我们再去状态管理中取得变化的值