情况如下:
create user hikeytdm identified by hikeytdm default tablespace hikeytdm temporary tablespace temp;
grant connect,resource,dba to hikeytdm;
--grant报错ORA-01932:ADMIN选项未授权给角色‘CONNECT’,应该在cmd里或plsql里执行哪些指令?
1. 以高权限用户登录到数据库
1.1 打开cmd
1.2 输入以下指令
sqlplus / as sysdba
上述命令中的"/ as sysdba"表示使用操作系统认证登录,同时指定DBA权限
1.3 回车执行命令,或需要输入管理员用户密码
1.4 密码正确跳转或直接跳转,成功以具有DBA权限的用户身份登录到Oracle数据库
2. 在cmd执行以下命令
2.1 以管理员身份(DBA)运行
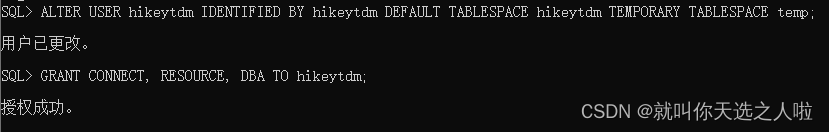
ALTER USER hikeytdm IDENTIFIED BY hikeytdm DEFAULT TABLESPACE
hikeytdm TEMPORARY TABLESPACE temp;
此命令将创建用户 hikeytdm,并指定默认空间为 hikeytdm,临时表空间为 temp
2.2 授予所需的角色给用户 hikeytdm
GRANT CONNECT, RESOURCE, DBA TO hikeytdm;
这将授予hikeytdm用户连接数据库、资源和DBA角色的权限
执行后如下: