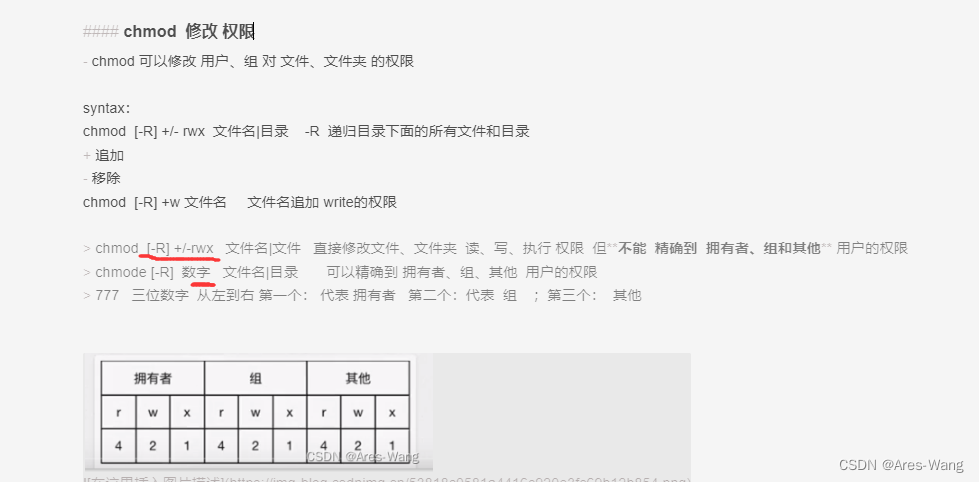
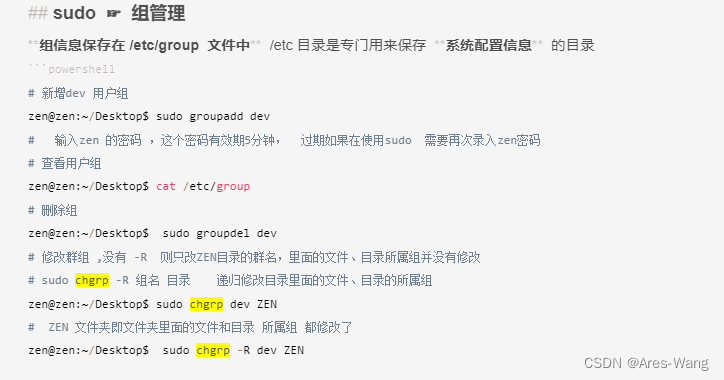
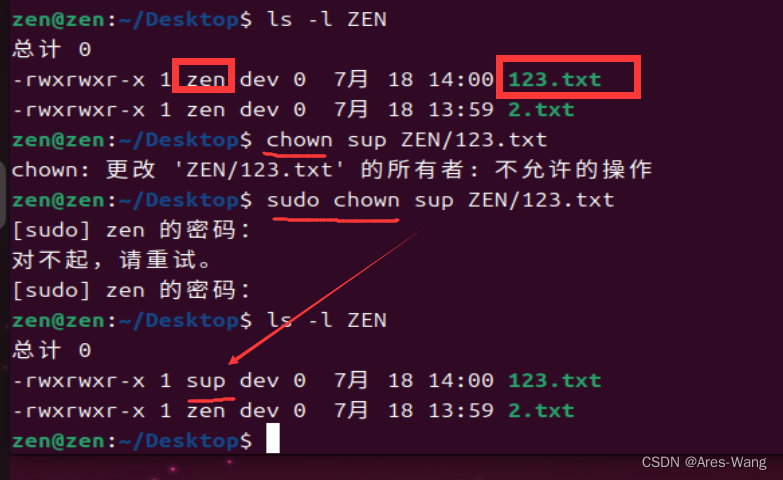
linux之Ubuntu系列(八)用户管理 修改文件权限
news2025/2/22 1:41:06
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/771103.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
mongoDB 分组汇总统计-执行语句(亲测)
# 注意 “gl_id” 需要分组的字段名 “gl_idlCount” 分组后获取数量的字段名(可随意命名)
db.getCollection(集合名).aggregate([{ "$group": {"_id": {"gl_id": "$gl_id"},"gl_idlCount": { "…
一文读懂FPC(16)- 关于过孔盖油和过孔开窗的区分
FPC系列文章目录
1.什么是FPC
2.什么是R-FPC
3,FPC的基材
4.FPC基材压延铜和电解铜的区别
5,FPC的辅材
6,FPC常见的四种类型
7,FPC的生产流程简介
8,R-FPC的生产流程简介
9,FPC的发展及应用
10&a…
优思学院|六西格玛管理:依据事实的质量管理方式
一个企业的质量管理制度是否规范,也就是质量管理体系是否很完备的问题,要考察管理体系是否还有哪里不尽完美?各部门之间的连系、调整是否能够顺利进行?各自是否达成在质量保证上的任务等,进行质量管理体系的审核&#…
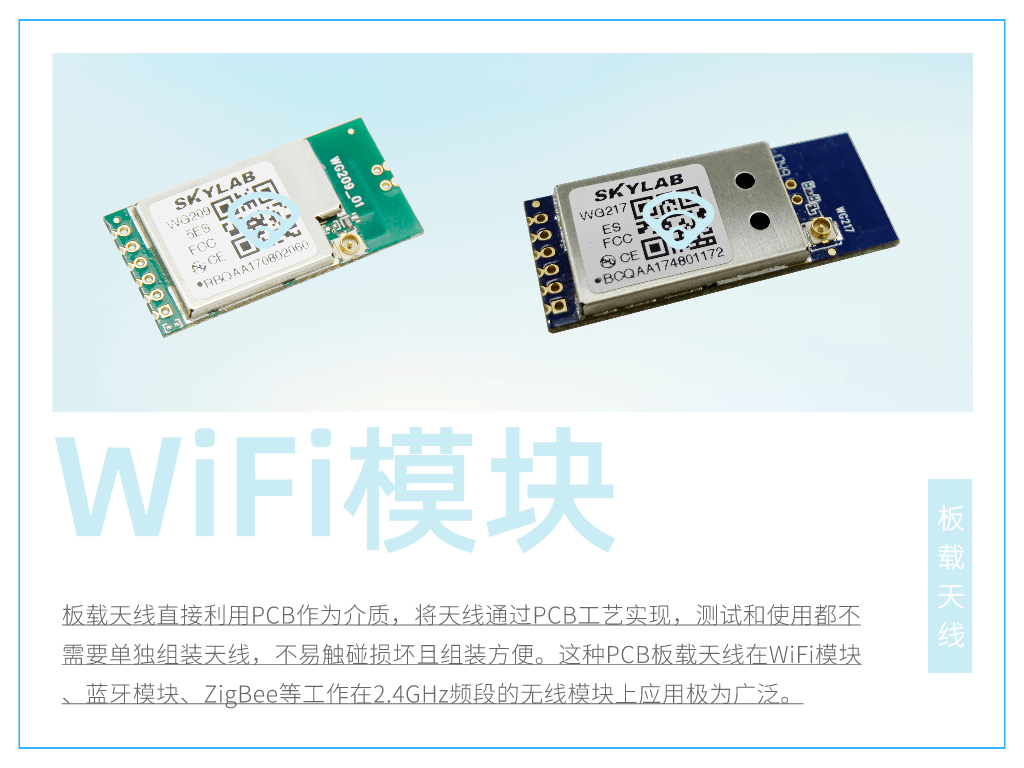
【无线通信模块】什么是PCB板载天线,PCB板载天线UART/USB接口WiFi模块
基于射频技术的无线模块需要通过天线来发射和接收电磁波信号,市场上常见的天线类型有陶瓷天线、板载天线、棒状天线以及外接天线,外接天线是通过在PCB板上预留IPEX座子,可选天线类型就比较多。本篇SKYLAB小编带大家了解一下板载天线的UART接口…
ROS:pluginlib
目录 一、前言二、概念三、作用四实际用例4.1需求4.2流程4.3准备4.4创建基类4.5创建插件4.6注册插件4.7构建插件库4.8使插件可用于ROS工具链4.8.1配置xml4.8.2导出插件 4.9使用插件4.10执行 一、前言
pluginlib直译是插件库,所谓插件字面意思就是可插拔的组件&…
vue使用docxtemplater导出word实现使用textarea输入的内容换行
注:本文只做导出word并且换行操作,不做vue引入docxtemplater步骤
先看一下实现效果
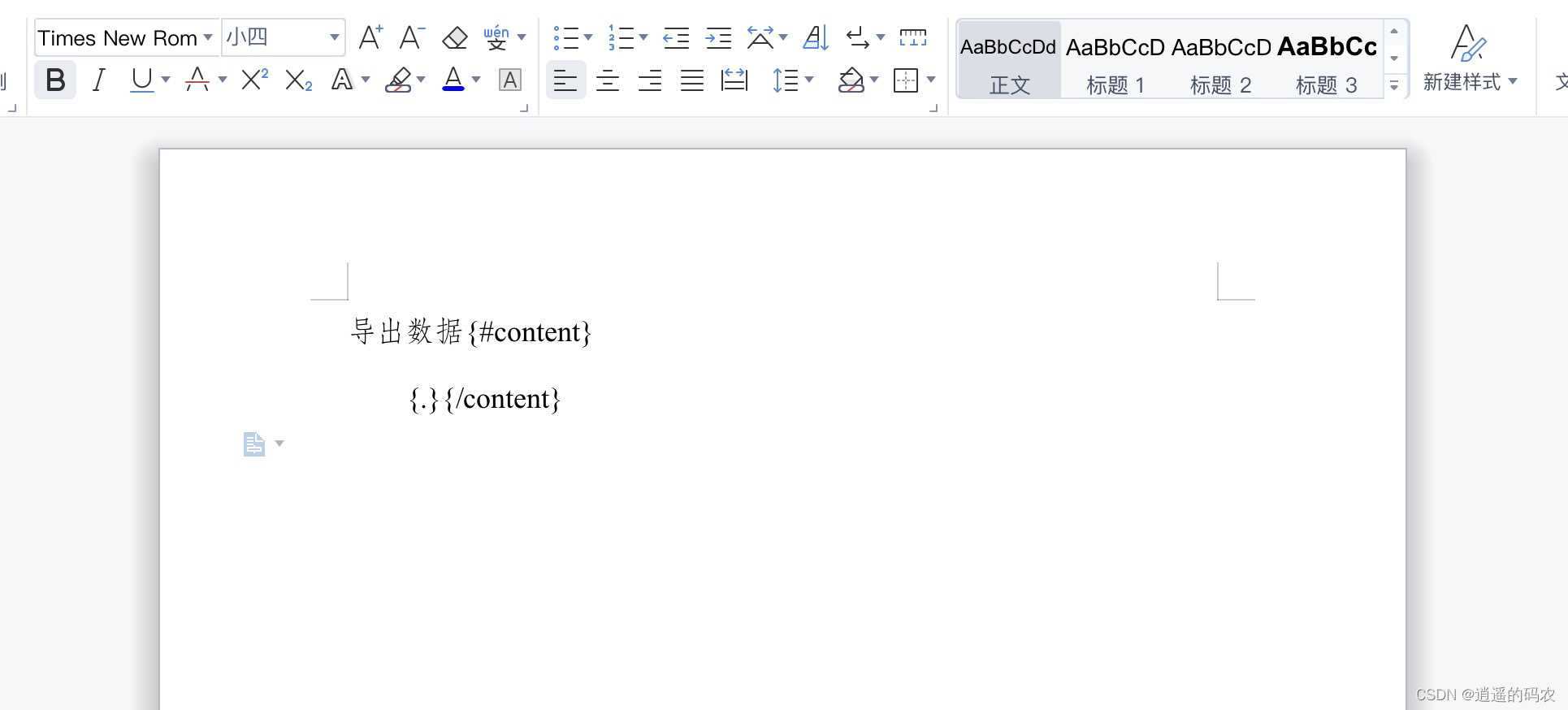
这是文本域输入的 这是导出来的结果
可以看出来导出来的结果也是换行的呢
接下来我们手摸手操作一下流程 首先咱们捋一捋思路
知道文本域的换行的换行标识符,我们发…
Spingboot 多模块引入第三方jar包
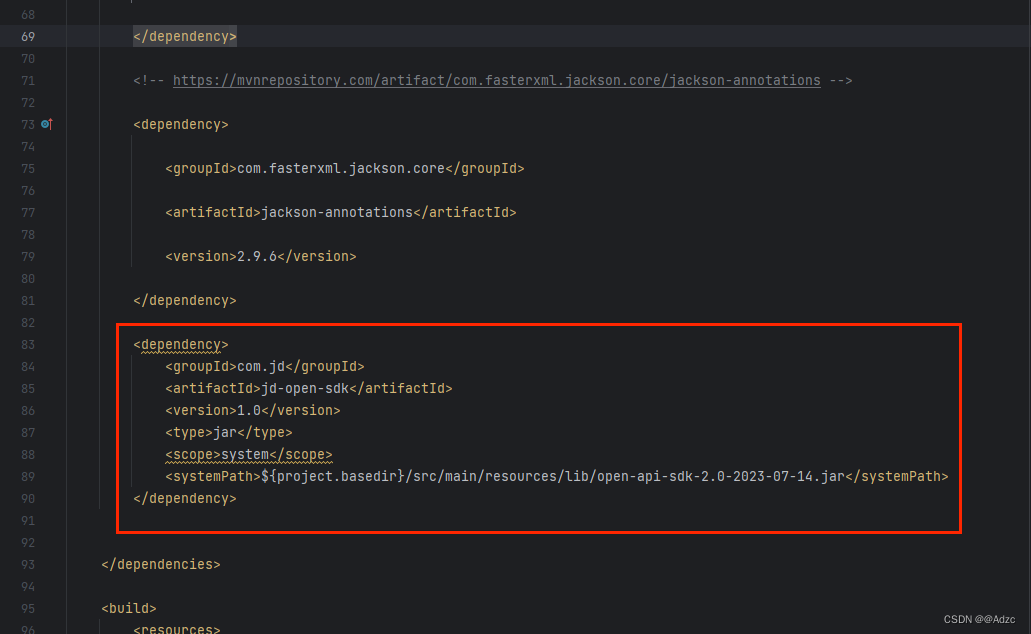
1. 在需要的模块中引入jar包 2. 在此模块中的pom.xml 中引用 3. 要想打包部署服务器,需要在启动模块中添加配置信息
ps:启动模块要引用此模块才能将此一起jar打包部署
<build><plugins><plugin><groupId>org.springframework.…
刷新vue项目后,在非routerview中的组件获取路由路径永远是“/“的解决方案
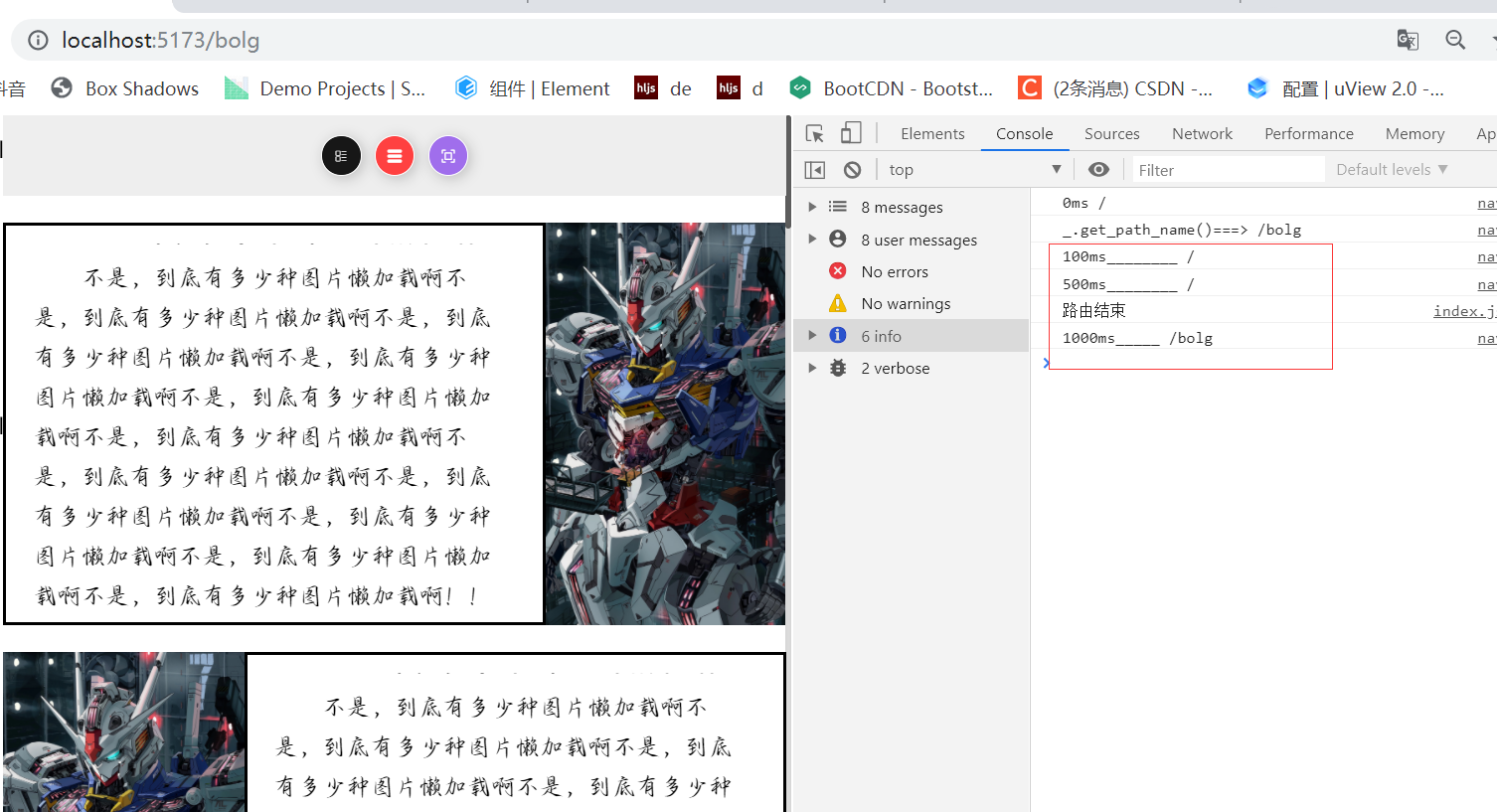
问题:
//此文件时项目导航栏,不属于router-view的内容
//route.fullPath表示当前的页面路径onMounted(() > {setTimeout(() > {console.log("100ms________", route.fullPath);}, 100);setTimeout(() > {console.log("500ms___…
Comparator.comparing()实现中文排序及空指针处理
一、 Comparator.comparing()的用法请详见以下上一篇文章的汇总介绍。 Comparator用法_乞力马扎罗の黎明的博客-CSDN博客 二、应用示例:
1、中文排序、空值处理 Collator instance Collator.getInstance(Locale.CHINA); checkItemVoList.stream().sorted(Compar…
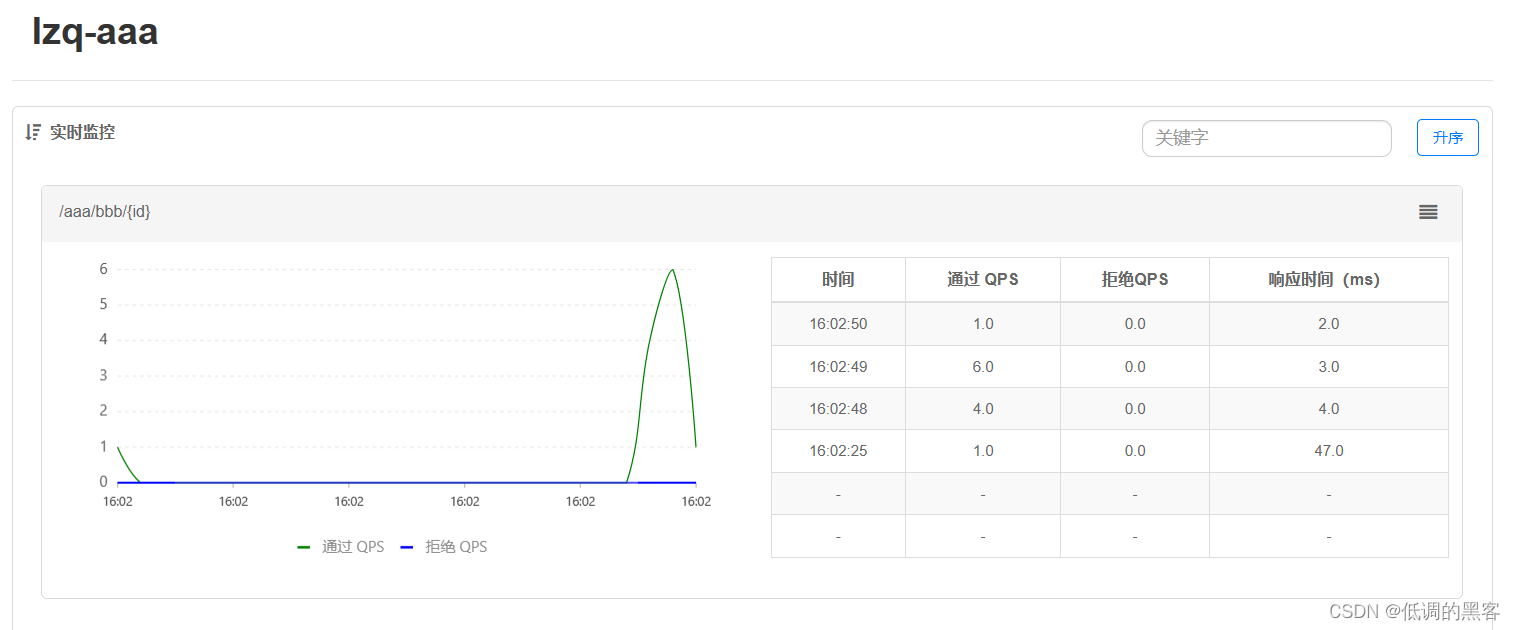
微服务保护——Sentinel【快速入门】
一、雪崩问题🍉
(一) 什么是雪崩🥝
微服务调用链路中的某个服务故障,引起整个链路中的所有微服务都不可用,这就是雪崩。服务D故障引起服务A故障,服务A引起其他服务故障,渐渐导致所有微服务都不可用。有人…
【深入探究人工智能】:历史、应用、技术与未来
深入探究人工智能 前言人工智能的历史人工智能的应用人工智能的技术人工智能的未来当代的人工智能产物结语🍀小结🍀 🎉博客主页:小智_x0___0x_ 🎉欢迎关注:👍点赞🙌收藏✍️留言 &am…
Linux云服务器,docker compose文件部署多个jar,docker部署多模块boot项目
前提条件 Linux服务器 服务器已经安装docker docker已经安装jdk镜像 docker已经安装mysql镜像 将要部署的项目的jar包打包好,项目是多模块springboot项目
部署过程 项目是3个模块的Spring boot项目,打出来3个jar,将这些jar包拷贝到…
小米手把手教你轻松搞定复杂需求!聊聊商家与店铺的关系优化方案
大家好,我是小米!今天要和大家分享一次与产品大佬张小姐的有趣对话和我所面对的一项“小需求”。废话不多说,让我们一起来看看如何应对这个需求挑战吧!
系统现状
在开始之前,先让我们简单回顾一下目前系统的现有功能…
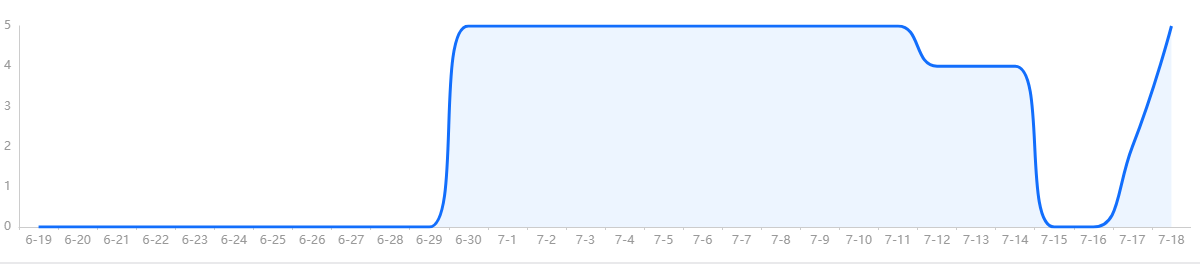
echarts实现渐变折线图并添加点击事件
折线图点击事件代码: let myChart = this.$echarts.init(document.getElementById(trendBoxECharts))myChart.getZr().on(click, params => {console.log(params)let pointInPixel = [params.offsetX, params.offsetY]if (myChart.containPixel(grid, pointInPixel)) {//点…
云迁移第二波热潮来袭,你准备好了吗?
最近,云迁移再次被频繁提及,企业对云迁移的需求量有回升趋势,究其根本,主要有以下原因:
企业数字化进程加速,本地上云需求强劲
根据《2021中国企业上云指数洞察报告》,我国实体经济上云渗透率…
vue 当新增样式无法生效的情况下如何处理
使用scoped属性时,会遇到样式问题。需要使用样式穿透解决 <style lang"scss" scoped>
</style>
可以使用以下方法
:deep
css 使用 >>>
less 使用 /deep/
scss 使用 ::v-deep
代码写法如下:
.a :deep(.b) {
}
.…
Word文档突然无法打开?如何修复损坏文档?
在工作学习中,通常会遇到这种情况,我们正在编辑Word文件,电脑忽然断电关机,或者死机需要重启。当电脑重启以后,辛辛苦苦编辑很久的Word文件却忽然打不开了!一直提示文件错误,如何解决Word无法打…
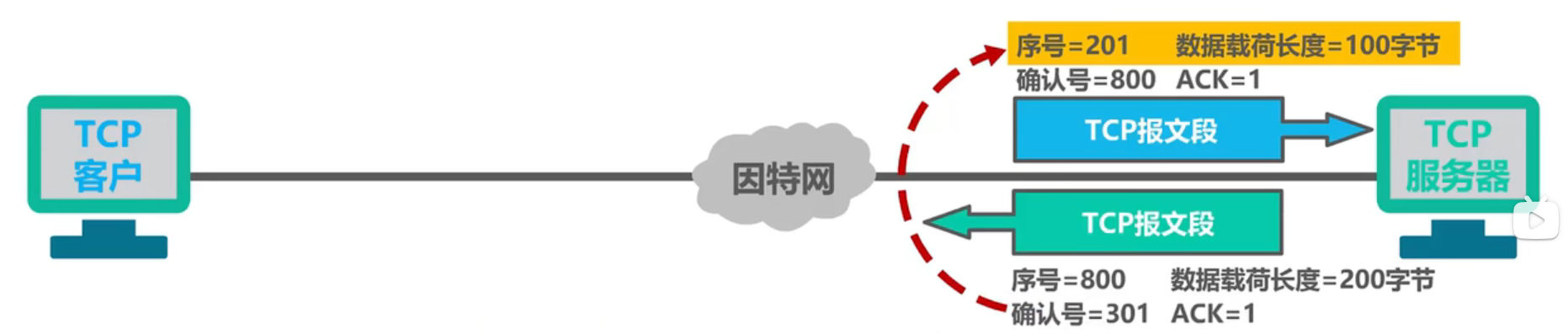
CS 144 Lab Two -- TCPReceiver
CS 144 Lab Two -- TCPReceiver TCPReceiver 简述索引转换TCPReceiver 实现 测试 对应课程视频: 【计算机网络】 斯坦福大学CS144课程
Lab Two 对应的PDF: Lab Checkpoint 2: the TCP receiver TCPReceiver 简述
在 Lab2,我们将实现一个 TCPReceiver,用…