一、成绩案例
- ✅✅✅通过本次案例实现添加、删除、显示无数据、添加日期、总分均分以及数据本地化等功能。

- 准备成绩案例模板,我们需要在这些模板上面进行功能操作。
<template>
<div class="score-case">
<div class="table">
<table>
<thead>
<tr>
<th>编号</th>
<th>科目</th>
<th>成绩</th>
<th>考试时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in list" :key="item.id">
<td>{{ i+1 }}</td>
<td>{{ item.subject }}</td>
<td class="red">{{ item.score }}</td>
<td>{{ item.date }}</td>
<td><a href="#">删除</a></td>
</tr>
</tbody>
<!-- <tbody >
<tr>
<td colspan="5">
<span class="none">暂无数据</span>
</td>
</tr>
</tbody> -->
<tfoot>
<tr>
<td colspan="5">
<span>总分:321</span>
<span style="margin-left:50px">平均分:80.25</span>
</td>
</tr>
</tfoot>
</table>
</div>
<div class="form">
<div class="form-item">
<div class="label">科目:</div>
<div class="input">
<input type="text" placeholder="请输入科目" />
</div>
</div>
<div class="form-item">
<div class="label">分数:</div>
<div class="input">
<input type="text" placeholder="请输入分数" />
</div>
</div>
<div class="form-item">
<div class="label"></div>
<div class="input">
<button class="submit" >添加</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'ScoreCase',
data () {
return {
list: [
{id: 15, subject: '语文', score: 89, date: new Date('2022/06/07 10:00:00')},
{id: 27, subject: '数学', score: 100, date: new Date('2022/06/07 15:00:00')},
{id: 32, subject: '英语', score: 56, date: new Date('2022/06/08 10:00:00')},
{id: 41, subject: '物理', score: 76, date: new Date('2022/06/08 10:00:00')}
],
subject: '',
score: ''
}
}
};
</script>
<style lang="less">
.score-case {
width: 1000px;
margin: 50px auto;
display: flex;
.table {
flex: 4;
table {
width: 100%;
border-spacing: 0;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
th {
background: #f5f5f5;
}
tr:hover td {
background: #f5f5f5;
}
td,
th {
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
text-align: center;
padding: 10px;
&.red {
color: red;
}
}
}
.none {
height: 100px;
line-height: 100px;
color: #999;
}
}
.form {
flex: 1;
padding: 20px;
.form-item {
display: flex;
margin-bottom: 20px;
align-items: center;
}
.form-item .label {
width: 60px;
text-align: right;
font-size: 14px;
}
.form-item .input {
flex: 1;
}
.form-item input,
.form-item select {
appearance: none;
outline: none;
border: 1px solid #ccc;
width: 200px;
height: 40px;
box-sizing: border-box;
padding: 10px;
color: #666;
}
.form-item input::placeholder {
color: #666;
}
.form-item .cancel,
.form-item .submit {
appearance: none;
outline: none;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 10px;
margin-right: 10px;
font-size: 12px;
background: #ccc;
}
.form-item .submit {
border-color: #069;
background: #069;
color: #fff;
}
}
}
</style>
(一)💬💬💬增加功能
- 🍻🍻🍻添加添加思路:
①、获取科目 和 分数
②、给添加按钮注册点击事件
③、给list数组添加一个对象
④、重置表单数据
<div class="form">
<div class="form-item">
<div class="label">科目:</div>
<div class="input">
<!--2.点击后,用户输入的信息拿得到!v-model="subject" data里面有数据 -->
<input type="text" placeholder="请输入科目" v-model="subject"/>
</div>
</div>
<div class="form-item">
<div class="label">分数:</div>
<div class="input">
<!--2.点击后,用户输入的信息拿得到!v-model.number="score" data里面有数据 -->
<input type="text" placeholder="请输入分数" v-model.number="score"/>
</div>
</div>
<div class="form-item">
<div class="label"></div>
<div class="input">
<!--1.用户点按钮,注册事件@click="add" -->
<button class="submit" @click="add">添加</button>
</div>
</div>
</div>
<script>
export default {
methods:{
// 2.点击后,用户输入的信息拿得到!v-model="变量" data里面有数据
add(){
console.log(this.subject,this.score);
if(this.score=="" || this.subject==""){
alert("输入不能为空");
return;
}
// 3.数据拿到后,准备下进入list数组内
// 进入之前,变成和list数组内其他成员一样模样
let one = {
id:Math.random(),
subject:this.subject,
score:this.score,
date:new Date()
};
this.list.push(one);
//点击后清空输入框
this.subject="";
this.score="";
}
}
};
</script>

(二)💬💬💬删除
- 💪findIndex方法常用来查找数组中满足条件的第一项元素的下标。
- 💪
==先判断类型,再判断值 ===如果类型不同,直接false - 💪array.splice(start, deleteCount, item1, item2, …);用于删除数组中的元素。它可以修改原始数组,并返回从数组中删除的元素。
①、start:指定开始删除的索引位置。
②、deleteCount:指定要删除的元素个数。
③、item1, item2, …:可选参数,要插入到数组中的新元素。
<tbody>
<tr v-for="(item,i) in list" :key="item.id">
<td>{{ i+1 }}</td>
<td>{{ item.subject }}</td>
<td class="red">{{ item.score }}</td>
<td>{{ item.date }}</td>
<!--1.用户点删除,注册事件@click="add" -->
<td><a href="#" @click="del(item.id)">删除</a></td>
</tr>
</tbody>
<script>
export default {
methods:{
del(id){
//找对应的下标:把数组遍历下,看哪个成员的id==点击这个id,那么该成员下标就是对应下标!
// ==先判断类型,再判断值
// ===如果类型不同,直接false
// findIndex方法常用来查找数组中满足条件的第一项元素的下标
// let i = this.list.findIndex(item=>item.id==id);
let i;
this.list.forEach((item,index)=>{
if(item.id==id){
i = index;//找到对应下标
}
});
// 4. 数组删除该成员
this.list.splice(i,1);
}
}
};
</script>

(三)💬💬💬显示暂无数据
<!-- <tbody v-if="list.length===0"> -->
<tbody v-if="!list.length">
<tr>
<td colspan="5">
<span class="none">暂无数据</span>
</td>
</tr>
</tbody>
<tfoot v-else>
<tr>
<td colspan="5">
<span>总分:321</span>
<span style="margin-left:50px">平均分:80.25</span>
</td>
</tr>
</tfoot>

(四)💬💬💬添加日期
- 🍕安装moment
npm i moment
- 🍕引入moment
import moment from "moment";//把下载包从node_modules找到包
- 🍕定义格式化的函数
<tbody>
<tr v-for="(item,i) in list" :key="item.id">
<td>{{ i+1 }}</td>
<td>{{ item.subject }}</td>
<td class="red">{{ item.score }}</td>
<td>{{ time(item.date) }}</td>//👈👈👈👈👈👈
<td><a href="#" @click="del(id)">删除</a></td>
</tr>
</tbody>
<script>
import moment from "moment";//把下载包从node_modules找到包箭头。👈👈👈
export default{
methods:{
//时间处理:
//1.JS函数方法:moment(xxx).format('YYYY-MM-DD HH:mm:ss')
//2.代码只能写在某个作用域范围内!
//3.moment(?):不能写死专门处理某个时间字符串,要处理每一个字符串
//注意:{{变量、表达式、自己下面定义函数(实参)}}
time(str){
return moment(str).format('YYYY-MM-DD HH:mm:ss');//处理完成
}
}
};
</script>

(五)💬💬💬总分均分
- 🍕分数的求和 reduce
- JavaScript中的reduce()方法是数组的一个高阶函数,它可以对数组中的每个元素进行迭代,并将它们汇总成一个值。
- 🍕reduce()方法接收一个回调函数作为参数,这个回调函数可以接受四个参数:accumulator(累加器)、currentValue(当前值)、currentIndex(当前索引)和array(原始数组)。
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((accumulator, currentValue) => accumulator + currentValue, 0);
console.log(sum); // 输出:15
- 🍕reduce()方法从数组numbers中求和。初始累加器的值为0,回调函数中的累加器accumulator表示当前的总和,currentValue表示数组中的当前元素。在每一次迭代中,回调函数将累加器与当前元素相加,并返回新的累加器的值。最终,reduce()方法返回的就是累加结果。
<tfoot v-else>
<tr>
<td colspan="5">
<span>总分:{{ zf }}</span>
<span style="margin-left:50px">平均分:{{junf}}</span>
</td>
</tr>
</tfoot>
<script>
export default {
name: 'ScoreCase',
data () {
computed:{
zf(){
//分数的求和 reduce
return this.list.reduce((sum,item)=>{
return sum+=item.score;
},0);
//分数的求和 reduce
//return this.list.reduce((sum,item)=>sum+=item.score,0);
},
junf(){
return this.zf/this.list.length;
}
}
};
</script>
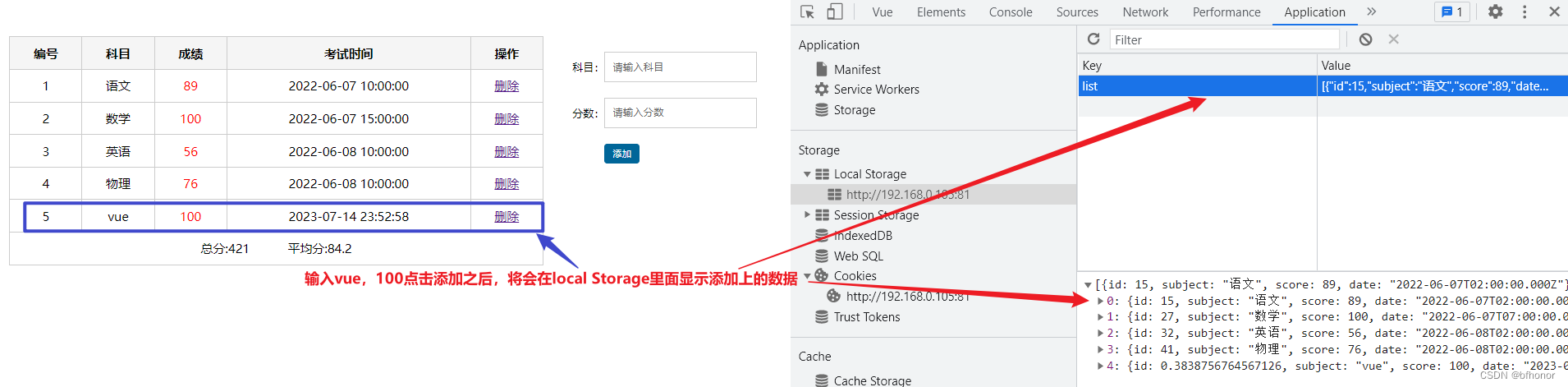
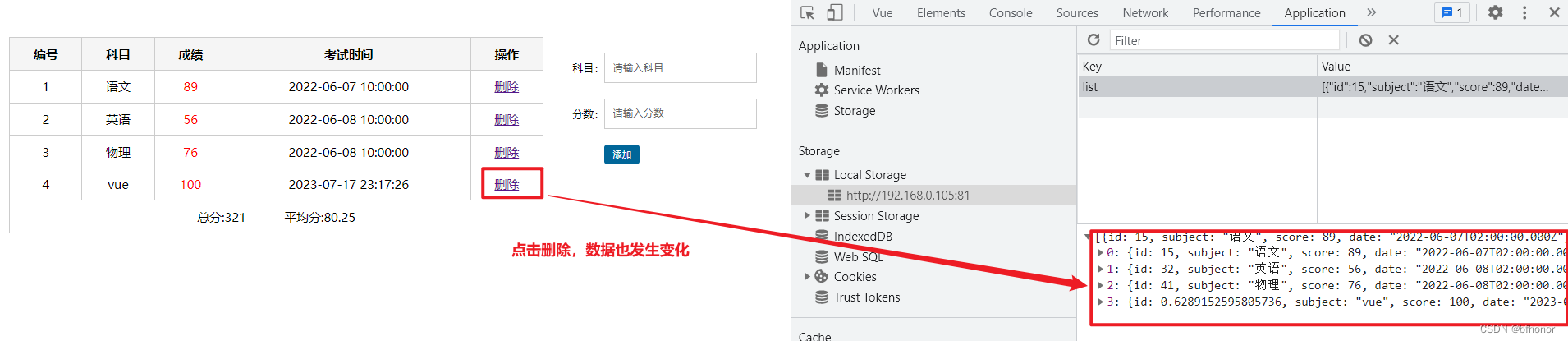
(六)💬💬💬数据本地化
- 🍕在add()和del()方法里面的最后一行写入代码
// 存入本地
localStorage.setItem("list",JSON.stringify(this.list));


- 🍕但是上述情况,一点击刷新浏览器,数据还是没有改变,还是初始值。那么我们就需要将list进行本地获取。
data () {
return {
list: JSON.parse(localStorage.getItem("list")),
//为了让add拿到数据
subject: '',
score: ''
}
},
- 🍕但是要是本地list没有数据,那么页面就会报错,不会显示。那么我们还需要加一个[]
list: JSON.parse(localStorage.getItem("list")) || [],