什么是掩膜?
在OpenCV中,掩模(mask)是一个与图像具有相同大小的二进制图像,用于指定哪些像素需要进行操作或被考虑。掩模通常用于选择特定区域或进行像素级别的过滤操作。
OpenCV 中的很多函数都会指定一个掩模,也被称为掩码,例如:
计算结果=cv2.add(参数 1 , 参数 2 , 掩模)
当使用掩模参数时,操作只会在掩模值为非空的像素点上执行,并将其他像素点的值置为0。
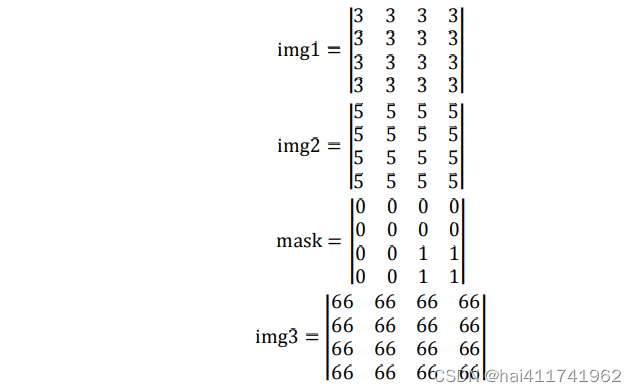
例如,img1、img2、mask 和 img3 的原始值分别为:

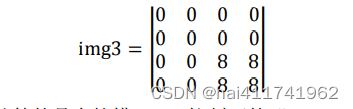
经过 img3=cv2.add(img1,img2,mask=mask)运算后,得到 img3 为:

在运算过程中,img3 计算的是在掩模 mask 控制下的“img1+img2”结果。在计算时,掩码为 1 的部分对应“img1+img2”,其他部分的像素值均为“0”。
需要说明的是,在运算前,数组 img3 内就存在值,这仅仅是为了说明问题用的,实际上img3 是根据函数 cv2.add()所生成的新数组,与原来的值并没有关系。
上面的示例代码如下:
import cv2
import numpy as np
img1=np.ones((4,4),dtype=np.uint8)*3
img2=np.ones((4,4),dtype=np.uint8)*5
mask=np.zeros((4,4),dtype=np.uint8)
mask[2:4,2:4]=1
img3=np.ones((4,4),dtype=np.uint8)*66
print("img1=\n",img1)
print("img2=\n",img2)
print("mask=\n",mask)
print("初始值 img3=\n",img3)
img3=cv2.add(img1,img2,mask=mask)
print("求和后 img3=\n",img3)
运行上述程序,得到如下输出结果:
img1=
[[3 3 3 3]
[3 3 3 3]
[3 3 3 3]
[3 3 3 3]]
img2=
[[5 5 5 5]
[5 5 5 5]
[5 5 5 5]
[5 5 5 5]]
mask=
[[0 0 0 0]
[0 0 0 0]
[0 0 1 1]
[0 0 1 1]]
初始值 img3=
[[66 66 66 66]
[66 66 66 66]
[66 66 66 66]
[66 66 66 66]]
求和后 img3=
[[0 0 0 0]
[0 0 0 0]
[0 0 8 8]
[0 0 8 8]]
上述例题介绍的是在 cv2.add()函数中使用掩模的情况,在位运算中也都含有掩模参数。在上面集结图像运算的,我们直接使用了按位与运算对原始图像与掩模进行计算的方式。在将彩色图像
与掩模进行计算时,由于按位与操作要求参与运算的数据应该有相同的通道,所以无法直接将
彩色图像与单通道的掩模图像进行按位与操作。我们通过将掩模图像转换为 BGR 模式的彩色图像,让彩色图像与(彩色)掩模图像进行按位与操作,从而实现掩模运算。
实际上,在函数中所使用的掩模参数可以是 8 位单通道图像。所以,可以将掩模图像作为
按位与函数 cv2.bitwise_and( src1, src2[, mask]] )中参数 mask 的值,完成掩模运算。此时,让待
处理的彩色图像同时作为函数 cv2.bitwise_and( src1, src2[, mask]] )的参数 src1 和参数 src2,使
用掩模图像作为掩模参数,完成按位与运算,即可得到由掩模控制的彩色图像
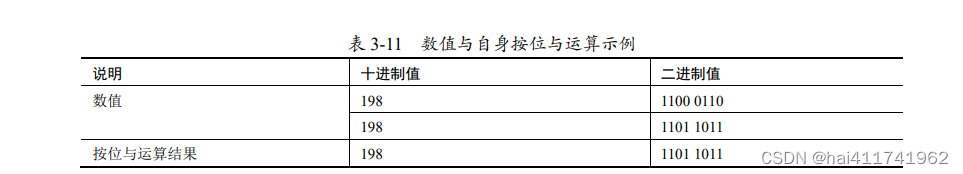
需要注意的是,任何数值与自身进行按位与计算的结果,得到的仍旧是自身的值。例如,
在表 3-11 中,数值 198 与自身进行按位与运算,得到的结果仍旧是 198。

结论1:所以,在上述操作中,让待处理的彩色图像与自身进行按位与操作,得到的仍是彩色图像
本身。而使用的掩模参数控制的是,在目标图像中,哪些区域的值是彩色图像的值、哪些区域的值是 0。
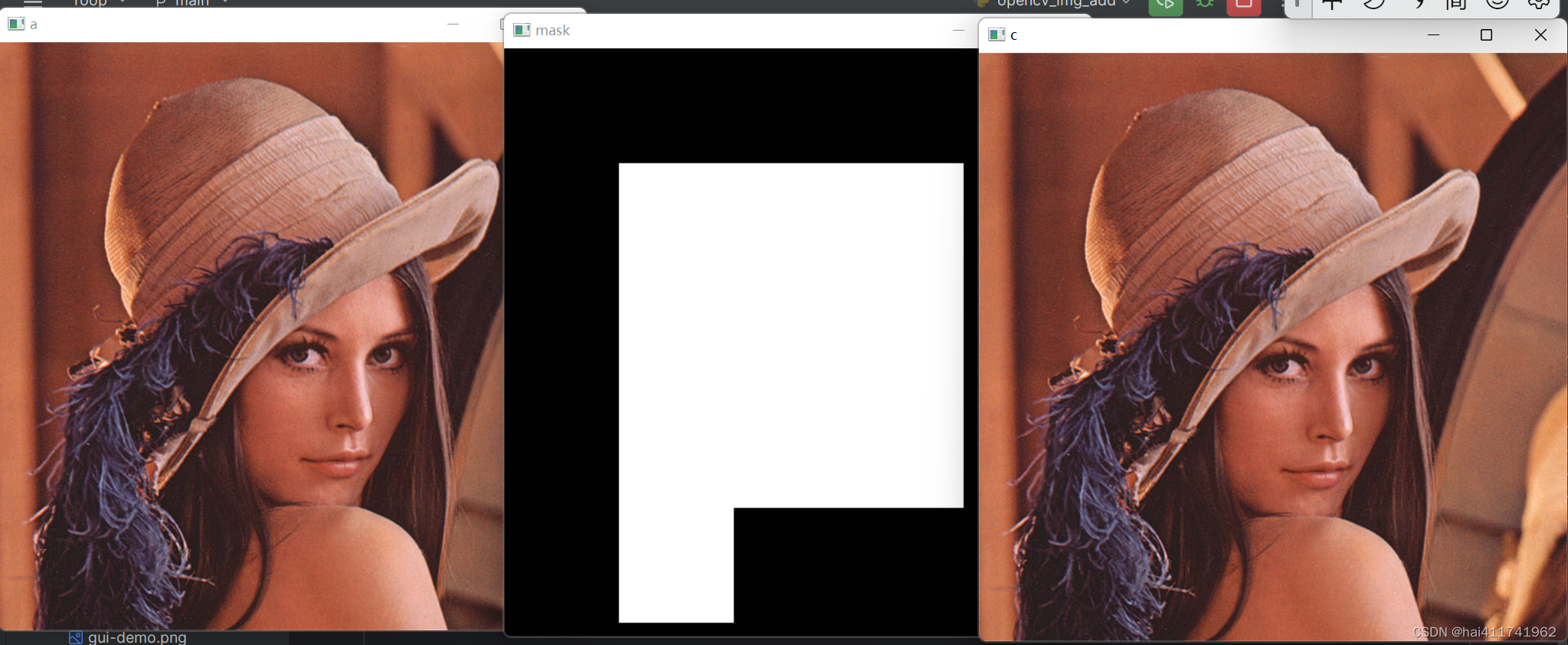
下面我们拿一张彩色的图片来实验下结论1,构造一个掩模图像,将该掩模图像作为按位与函数的掩模参数,实现保留图像的指定部分。
import cv2
import numpy as np
#读取彩色图像
a=cv2.imread("lena.png",1)
w,h,c=a.shape
mask=np.zeros((w,h),dtype=np.uint8)
mask[100:400,200:400]=255
mask[100:500,100:200]=255
c=cv2.bitwise_and(a,a,mask)
print("a.shape=",a.shape)
print("mask.shape=",mask.shape)
cv2.imshow("a",a)
cv2.imshow("mask",mask)
cv2.imshow("c",c)
cv2.waitKey()
cv2.destroyAllWindows()

运行上述程序,输出结果如图 所示,其中左图为原始图像,中间的图为掩模图像,右图为原始图像与掩模图像进行按位与后的图像,从实验结果可以看出 彩色图像与自身进行按位与操作,得到的仍是彩色图像