需求
现在有个需求是类似于步骤条、流程图,但是节点比较多。
搜了很多类似组件,还是有各种问题。
尝试过的已有组件
一开始用的是element-ui自带的步骤条组件(下图所示),但是节点过多,宽度不够的时候,换行就是直接从新一行开始接上,但是这样节点一多就不美观,不够直观。

后面尝试用G6自带的一些例子做改动,但是G6的整体走向都是从左往右,或者从上往下扩展。也尝试过用Grid网格布局,但是有个bug怎么也弄不好。
bug:每次第一个节点都会跑到最后面,然后第二个节点放第一位,这样就会有一条线穿过了整个流程图。(所有的配置都是根据官方例子写的,还是有问题就很无语…)

组件
后面就只能是基于G6的基础上,固定节点大小,手动计算节点位置。
缺点:固定节点大小,有些标题很短的就会有很多空位,标题很长的就会超出节点大小
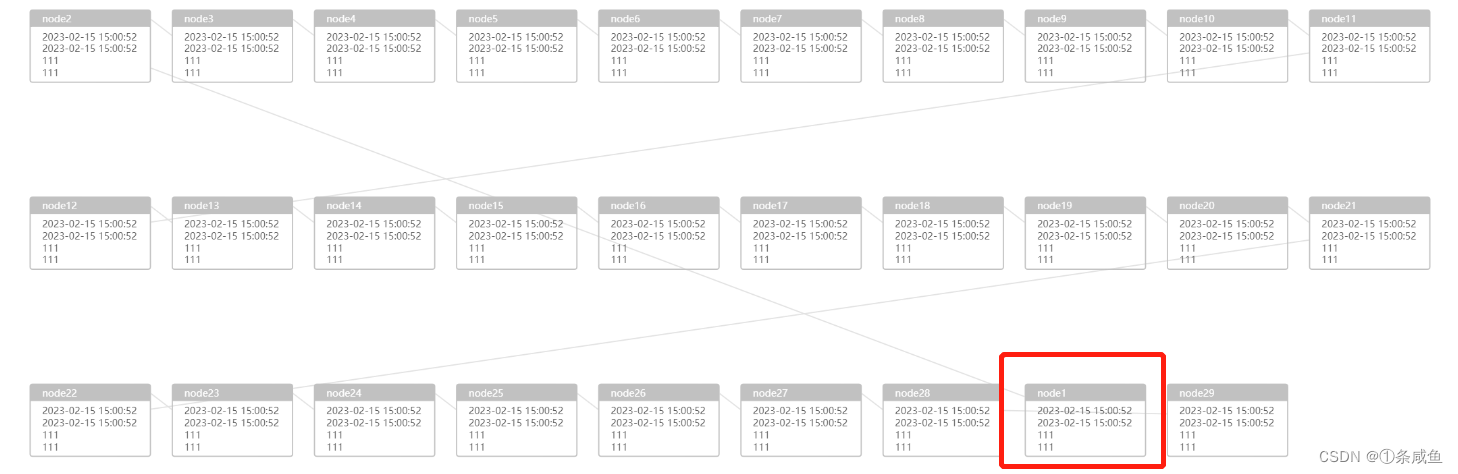
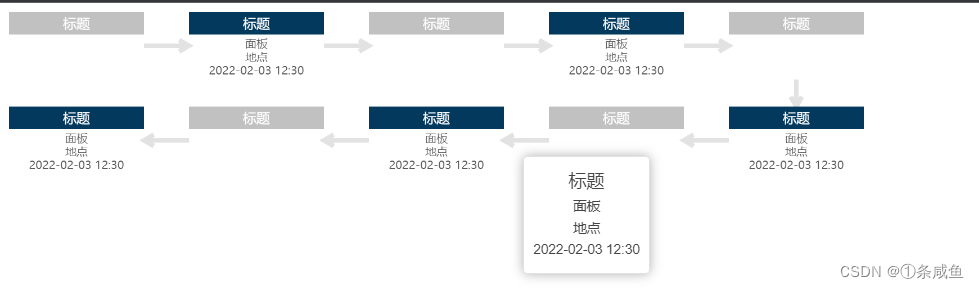
效果图

- 深色的为已完成流程,灰色的为待办。
- 因为是固定节点大小,为了预防节点标题过长,设置了标题超长部分用
...截取,并设置了tooltip显示全部内容 - 组件整体可以随窗口大小变化,每行显示的节点数量根据窗体大小自适应
实现
节点样式
因为是第一次接触 G6 组件,从官网找了个比较切合自己需求的自定义节点进行修改

tooltip
有时候会有这么个需求,要求鼠标悬浮的时候,显示该节点的详细内容
-
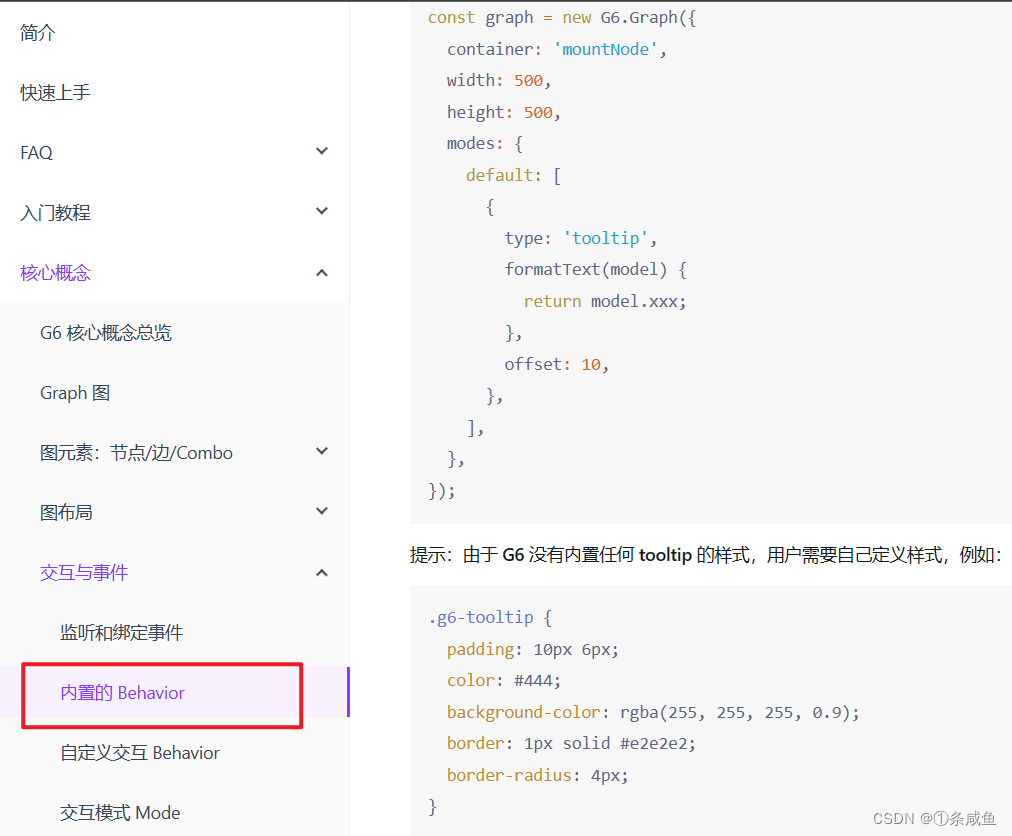
一开始用的是
内置的behavior的方法实现的

但是这里有个问题,tooltip 会出现偏移,无论怎么设置offset也没用。后面搜了很久都没有在网上找到类似的问题,就把这个认为又是自己写的代码的未解之谜…
然后当我用了plugin这种方法实现的时候,意外搜到了出现类似问题的博客(点击可查看),但是没实验过不知道是否真的能解决 -
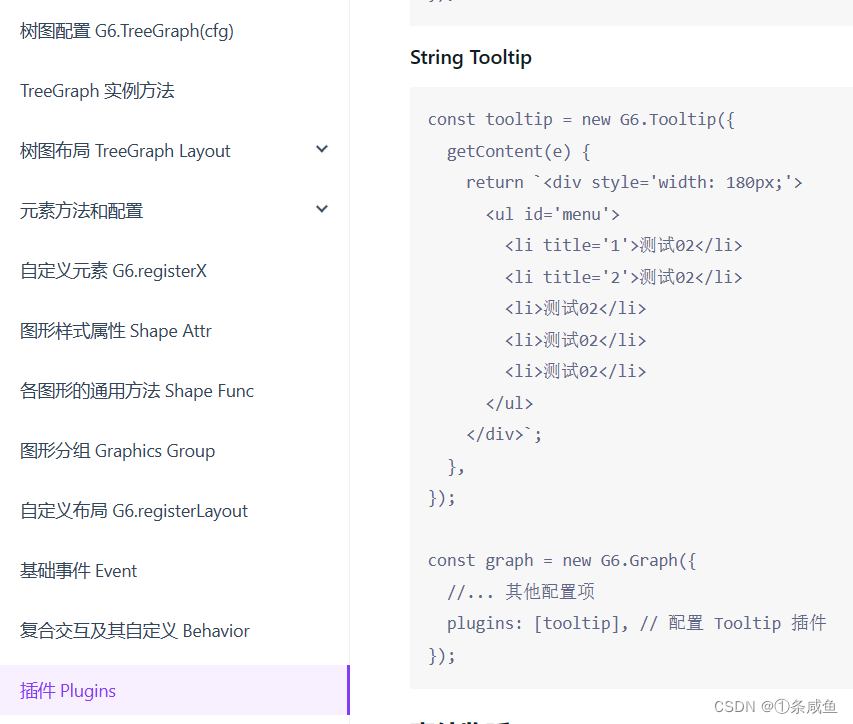
插件 plugin
后面直接用了官网给的例子,没有任何坑,功能正常~

节点自适应
流程图自适应的效果,从另一个角度看就是每行显示的节点数量根据窗口大小进行变化。
在初始化G6组件的方法后,添加一个监听resize的方法,根据 G6 现有的宽度再除以节点大小,就可以直到一行有多少个节点。
先把现有的G6组件this.graph.destroy(),再重新初始化G6组件即可。
if (typeof window !== 'undefined') {
window.onresize = () => {
if (!this.graph || this.graph.get('destroyed')) return;
if (!this.$refs.flowChart || !this.$refs.flowChart.scrollWidth || !this.$refs.flowChart.scrollHeight) return;
let height = this.$refs.flowChart.offsetHeight, width = this.$refs.flowChart.offsetWidth;
this.cols = Math.floor(width / 160);
this.graph.destroy();
this.initG6(this.list);
};
}
一些奇奇怪怪的问题
- 节点大小过小的时候,箭头会向下倾斜,如下图所示

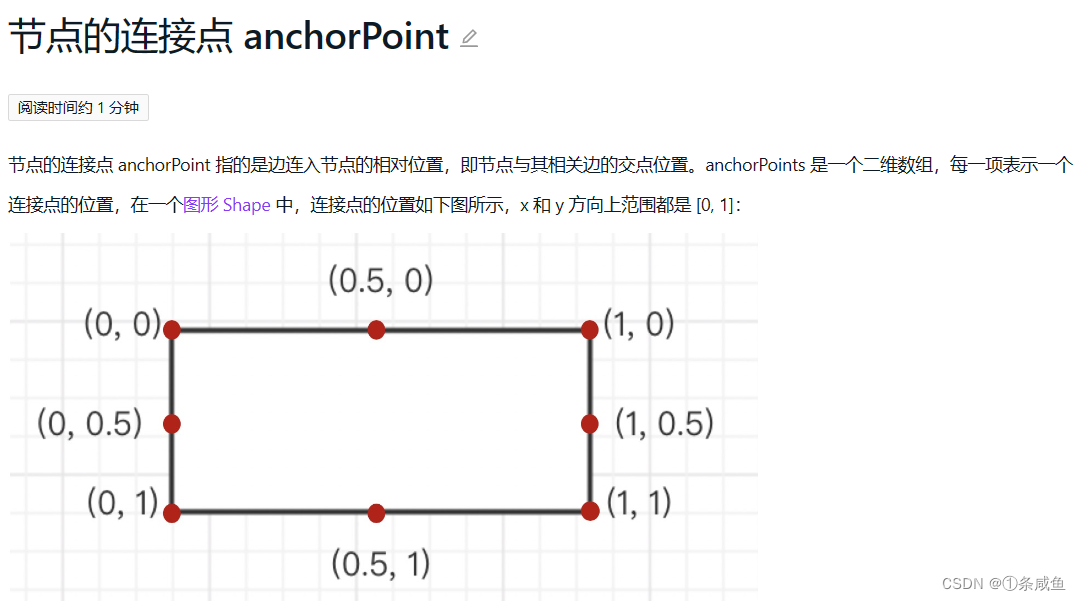
解决方法:设置节点的连接点anchorPoints

将连接节点的边有可能接触到的点都添加到节点数据中,这样边就可以水平连接了
nodes: [
{
id: 'node1',
label: 'node1',
x: 100,
y: 200,
// 该节点可选的连接点集合,该点有两个可选的连接点
anchorPoints: [
[0, 1],
[0.5, 1],
],
type: 'rect',
}
]