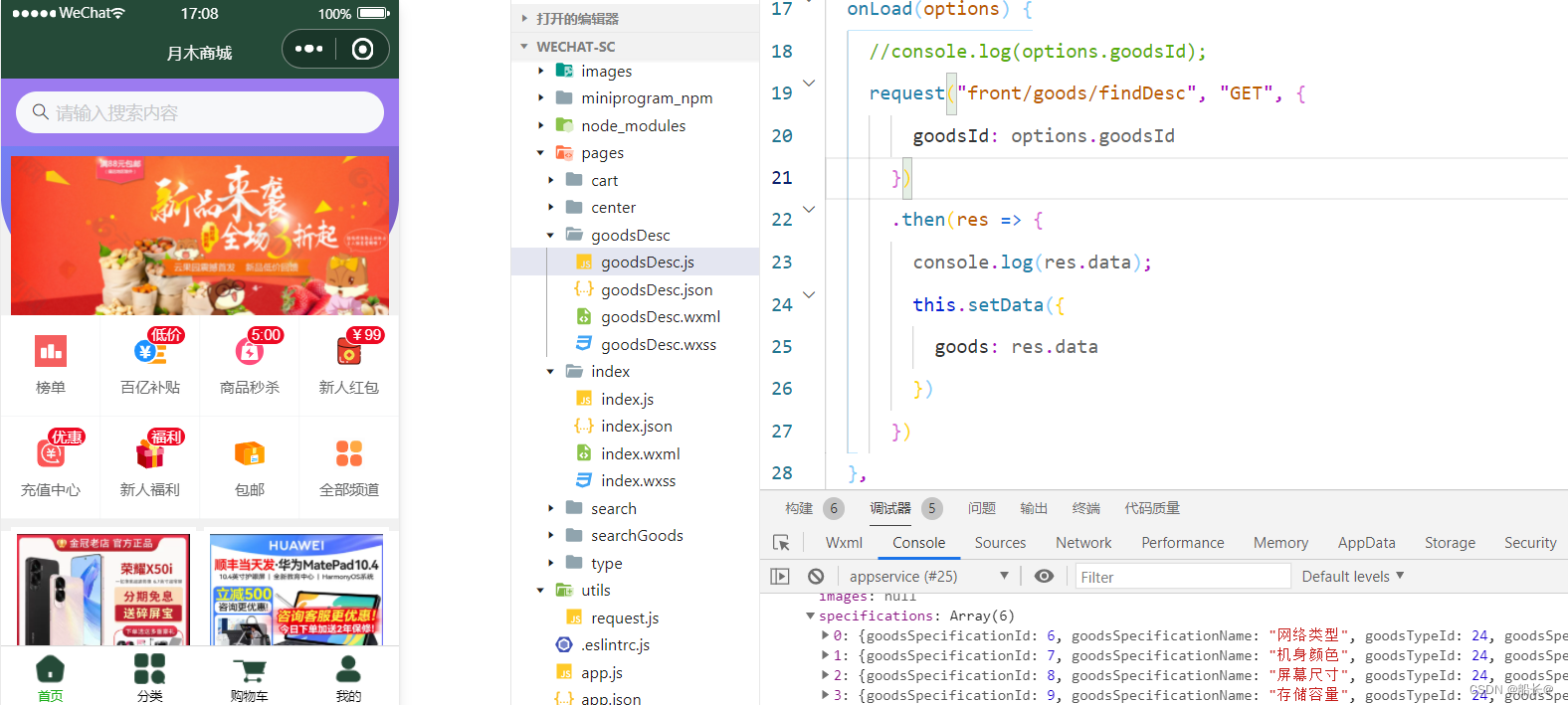
效果图

页面源码
<view class="index-container">
<view class="header">
<!--搜索框【仅样式,不做处理】 start-->
<van-search bindtap="clickSearch" disabled shape="round" background="#9c7bf0" placeholder="请输入搜索内容" />
<!--搜索框【仅样式,不做处理】 end-->
<!--轮播图 start-->
<view class="swiper">
<swiper indicator-dots="true" indicator-color="#fff" indicator-active-color="#9c7bf0" autoplay="true" interval="5000" duration="500" circular="true">
<swiper-item>
<image class="swiper-img" mode="heightFix" src="../../images/swiper/shop1.png"></image>
</swiper-item>
<swiper-item>
<image class="swiper-img" mode="heightFix" src="../../images/swiper/shop2.png"></image>
</swiper-item>
</swiper>
</view>
<!--轮播图 end-->
</view>
<!--导航 start-->
<van-grid column-num="4">
<van-grid-item wx:for="{{navData}}" icon="{{item.icon}}" text="{{item.text}}" badge="{{item.badge}}" />
</van-grid>
<!--导航 end-->
<!--商品展示 start-->
<view class="index-goods">
<view class="goods-list">
<view data-goodsId="{{item.goodsId}}" bindtap="onGoodsDesc" class="goods-item" wx:for="{{goodsListFrom8032}}">
<view class="goods-item-image">
<image mode="widthFix" src="{{item.goodsHeadImg}}"></image>
</view>
<view class="goods-item-info">
<text class="goods-item-caption">{{item.goodsCaption}}</text>
<text class="goods-item-name">{{item.goodsName}}</text>
<text class="goods-item-price">¥{{item.goodsPrice}}</text>
</view>
</view>
</view>
</view>
<!--商品展示 end-->
</view>样式设计
.index-container{
background-color: #f1f1f1;
}
.header {
background-image: linear-gradient(to bottom right, rgb(114, 135, 254), rgb(130, 88, 186));
width: 100%;
height: 190px;
border-bottom-left-radius: 100%;
border-bottom-right-radius: 100%;
}
/*轮播图*/
.swiper {
padding: 8px;
}
.swiper-img {
height: 140px;
}
/*商品展示*/
.goods-list {
width: 100%;
padding: 5px;
box-sizing: border-box;
}
.goods-item {
width: 48%;
padding: 5px;
box-sizing: border-box;
float: left;
background: #fff;
margin: 2px 1%;
}
.goods-item-image image {
width: 100%;
}
.goods-item-caption {
font-size: 11px;
text-align: left;
line-height: 1.05rem;
text-overflow: ellipsis;
font-family: -apple-system, Helvetica, sans-serif;
color: #ffaa44;
display: -webkit-box;
word-break: break-all;
}
.goods-item-name {
font-size: 14px;
text-align: left;
line-height: 1.05rem;
height: 2.1rem;
font-family: -apple-system, Helvetica, sans-serif;
overflow: hidden;
color: #434343;
text-overflow: ellipsis;
display: -webkit-box;
word-break: break-all;
}
.goods-item-price {
font-style: normal;
font-family: JDZH-Regular, sans-serif;
display: inline-block;
font-size: 0.7rem;
line-height: 1.5rem;
color: #ff4142;
}
.goods-item-price {
font-size: 1rem;
}逻辑编写
const {
request
} = require("../../utils/request.js")
Page({
data: {
//导航静态数据
navData: [{
text: "榜单",
icon: "http://jkw.life:8020/icon/榜单.png"
},
{
text: "百亿补贴",
icon: "http://jkw.life:8020/icon/百亿补贴.png",
badge: "低价"
},
{
text: "商品秒杀",
icon: "http://jkw.life:8020/icon/商品秒杀.png",
badge: "5:00"
},
{
text: "新人红包",
icon: "http://jkw.life:8020/icon/新人红包.png",
badge: "¥99"
},
{
text: "充值中心",
icon: "http://jkw.life:8020/icon/充值中心.png",
badge: "优惠"
},
{
text: "新人福利",
icon: "http://jkw.life:8020/icon/新人福利.png",
badge: "福利"
},
{
text: "包邮",
icon: "http://jkw.life:8020/icon/包邮.png"
},
{
text: "全部频道",
icon: "http://jkw.life:8020/icon/全部频道.png"
},
],
//商品静态数据
goodsList: [{
goodsHeadImg: "../../images/goodsHeadImg/华为mate40头图.png",
goodsName: "华为 Mate 40",
goodsCaption: "官方旗舰正品准新手机全网通曲面屏",
goodsPrice: "7999"
},
{
goodsHeadImg: "../../images/goodsHeadImg/华为matepadair头图.png",
goodsName: "华为matepadair",
goodsCaption: "",
goodsPrice: "3400"
},
{
goodsHeadImg: "../../images/goodsHeadImg/iphone13pro头图.png",
goodsName: "苹果 iPhone 13 Pro Max",
goodsCaption: "双卡手机5G全网通正品苹果13ProMax",
goodsPrice: "7369.00"
},
],
//商品动态数据-参数
search: '',
page: 1,
size: 5,
goodsListFrom8032: [],
},
/**
* 封装分页查询
*/
http(search, page, size) {
request("front/goods/search", "GET", {
search: search,
page: page,
size: size
})
.then(res => {
this.setData({
//老数据合并新数据做累加操作
goodsListFrom8032: this.data.goodsListFrom8032.concat(res.data.records)
})
})
},
onLoad() {
this.http(this.data.search,
this.data.page, this.data.size)
},
/**
* 上拉刷新,触底后更改分页查询页码
*/
onReachBottom() {
this.setData({
page: this.data.page += 1
})
this.http(this.data.search,
this.data.page, this.data.size)
},
/**
* 点击搜索框跳转到搜索页面
*/
clickSearch() {
wx.navigateTo({
url: '/pages/search/search',
})
},
//点击商品跳转到详情页
onGoodsDesc(e){
wx.navigateTo({
url: '/pages/goodsDesc/goodsDesc?goodsId='+e.currentTarget.dataset.goodsid,
})
}
})配置
{
"usingComponents": {
"van-search": "@vant/weapp/search/index",
"van-grid": "@vant/weapp/grid/index",
"van-grid-item": "@vant/weapp/grid-item/index"
}
}