学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚HTML排版标签
- 📚HTML语义化标签
- 📚块级元素与行内元素
- 📚文本标签
- 🐇常用的文本标签
- 🐇不常用的文本标签
- 📚图片标签
- 🐇基本使用
- 🐇相对路径和绝对路径
- 🐇常见图片格式
- 📚超链接
- 🐇跳转到页面
- 🐇跳转到文件
- 🐇跳转到锚点
- 🐇唤起指定应用
- 📚列表
- 🐇有序列表
- 🐇无序列表
- 🐇列表嵌套
- 🐇自定义列表
- 📚表格
- 🐇基本结构
- 🐇常用属性
- 🐇跨行跨列
- 📚补充几个常用标签
⭐️前文回顾:前端 | (一)前端简介 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p1-p19,本文对应p20-p40
⭐️补充网站:W3school,MDN
📚HTML排版标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML排版标签</title>
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
<div>
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
</body>
</html>
| 标签名 | 标签含义 |
|---|---|
| h1~h6 | 标题 |
| p | 段落 |
| div | 没有任何含义,用于整体布局(生活中的包装袋) |
- h1最好写一个,h2~h6能适当多写。
- h1~h6不能互相嵌套
📚HTML语义化标签
语义化:用特定的标签,去表达特定的含义。- 标签默认的效果不重要,语义最重要!
h1:网页主要内容;p:段落- 好处:
- 代码的可读性强且清晰
- 有利于SEO(搜索引擎优化)
- 方便设备解析(屏幕阅读器)
📚块级元素与行内元素
- 块级元素:独占一行(排版标签都是块级元素)。
- 行内元素:不独占一行。
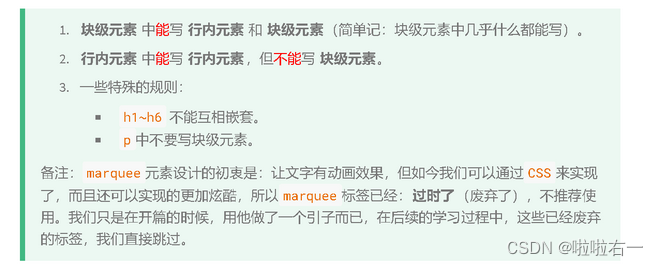
- 使用原则:

📚文本标签
- 用于包裹:词汇、短语等。
- 通常写在排版标签里面。
- 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
- 文本标签通常都是行内元素。
🐇常用的文本标签
| 标签名 | 标签语义 |
|---|---|
| em | 要着重阅读的内容 |
| strong | 十分重要的内容(语气比em要强) |
| span | 没有语义,用于包裹短语的通用容器 |
div是大包装,span是小包装
🐇不常用的文本标签
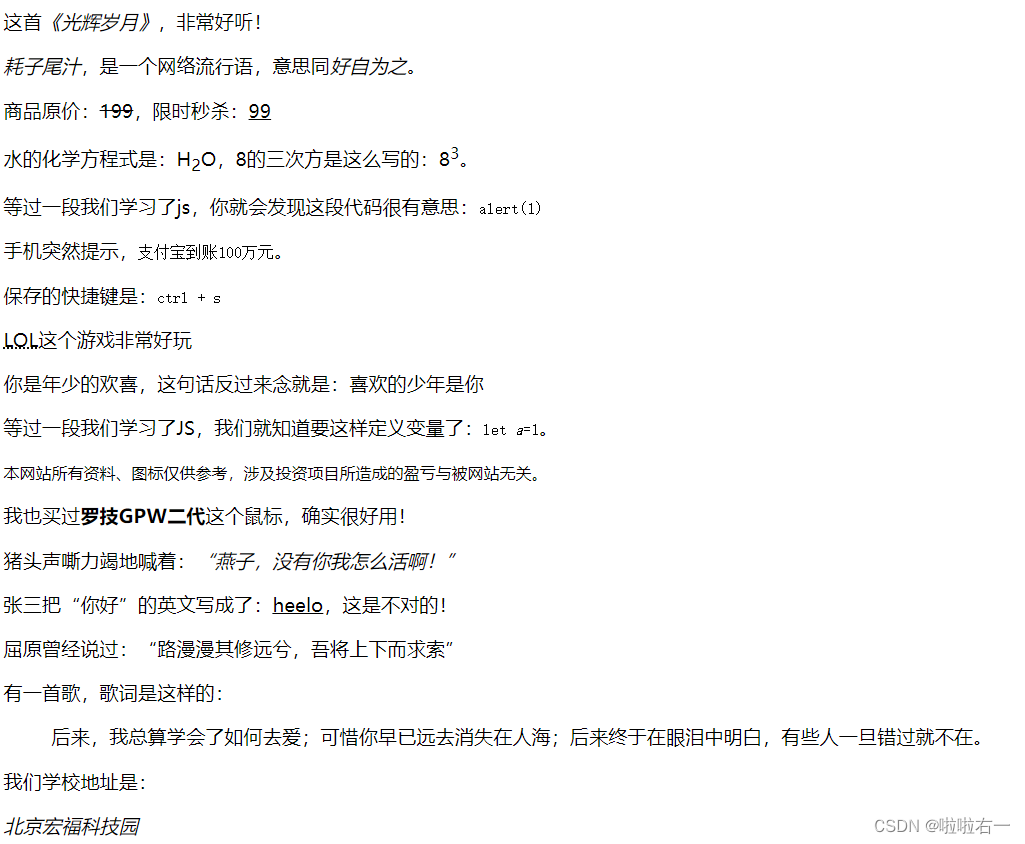
敲一遍有个印象
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML不常用的文本标签</title>
</head>
<body>
<p>
这首<cite>《光辉岁月》</cite>,非常好听!
</p>
<p>
<dfn>耗子尾汁</dfn>,是一个网络流行语,意思同<dfn>好自为之</dfn>。
</p>
<p>
商品原价:<del>199</del>,限时秒杀:<ins>99</ins>
</p>
<p>
水的化学方程式是:H<sub>2</sub>O,8的三次方是这么写的:8<sup>3</sup>。
</p>
<p>
等过一段我们学习了js,你就会发现这段代码很有意思:<code>alert(1)</code>
</p>
<p>
手机突然提示,<samp>支付宝到账100万元</samp>。
</p>
<p>
保存的快捷键是:<kbd>ctrl + s</kbd>
</p>
<p>
<abbr title="英雄联盟">LOL</abbr>这个游戏非常好玩
</p>
<p>
你是年少的欢喜,这句话反过来念就是:<bdo dir="rtl">你是年少的欢喜</bdo>
</p>
<p>
等过一段我们学习了JS,我们就知道要这样定义变量了:<code>let <var>a</var>=1</code>。
</p>
<p>
<small>本网站所有资料、图标仅供参考,涉及投资项目所造成的盈亏与被网站无关。</small>
</p>
<p>
我也买过<b>罗技GPW二代</b>这个鼠标,确实很好用!
</p>
<p>
猪头声嘶力竭地喊着:<i>“燕子,没有你我怎么活啊!”</i>
</p>
<p>
张三把“你好”的英文写成了:<u>heelo</u>,这是不对的!
</p>
<p>
屈原曾经说过:<q>路漫漫其修远兮,吾将上下而求索</q>
</p>
<p>
有一首歌,歌词是这样的:
<blockquote>后来,我总算学会了如何去爱;可惜你早已远去消失在人海;后来终于在眼泪中明白,有些人一旦错过就不在。</blockquote>
</p>
<p>
我们学校地址是:<address>北京宏福科技园</address>
</p>
</body>
</html>

| 标签名 | 标签语义 |
|---|---|
cite | 作品标题(书籍、歌曲、电影、电视节目、绘画、雕塑) |
dfn | 特殊术语或专属名词 |
del与ins | 删除的文本【与】插入的文本 |
sub与sup | 下标文字【与】上标文字 |
code | 一段代码 |
samp | 从正常的上下文中,将某些内容提取出来,例如:标识设备输入 |
kbd | 键盘文本,表示文本是通过键盘输入的,经常用在与计算机相关的手册中 |
abbr | 缩写,最好配合上title属性 |
bdo | 更改文本方向,要配合dir属性,可选值:ltr(默认值,还是正常的顺序,left to right)、rtl(翻转) |
var | 标记变量,可与code标签一起使用 |
small | 附属细则,例如:包括版权、法律文本。——很少使用 |
b | 摘要中的关键字、评论中的产品名称。——很少使用 |
i | 本意是:人物的思想活动、所说的话等等。现在多用于呈现字体图标 |
u | 与正常内容有反差文本,例如:错的单词、不合适的描述等。——很少使用 |
q | 短引用 |
blockquote | 长引用,块级元素 |
address | 地址信息,块级元素 |
📚图片标签
🐇基本使用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML图片标签</title>
</head>
<body>
<img width="100" src="图片路径" alt="图片描述">
</body>
</html>
img是单标签,语义:图片- 常用属性:
src:图片路径——图片的具体位置alt:图片描述width:图片宽度,单位是像素height:图片高度,单位是像素- 尽量不同时修改图片的宽和高,可能会造成比例失调。
- alt的作用:
- 搜索引擎通过alt属性,得知图片的内容。
- 当图片无法展示的时候,有些浏览器会呈现alt属性的值。
- 盲人阅读器会朗读alt属性的值。
🐇相对路径和绝对路径
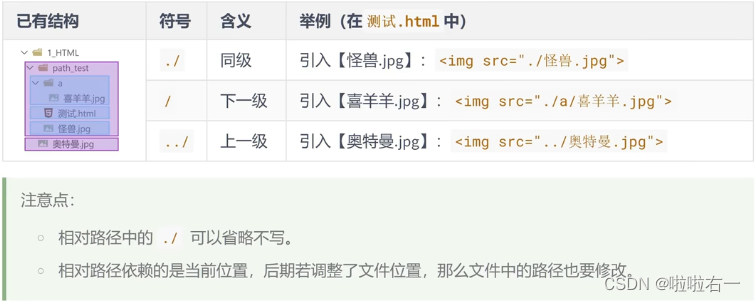
- 相对路径:以
当前位置作为参考点,去建立路径。

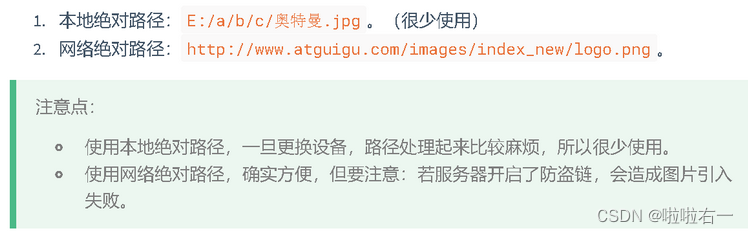
- 绝对路径:以
根位置作为参考点,去建立路径。

🐇常见图片格式
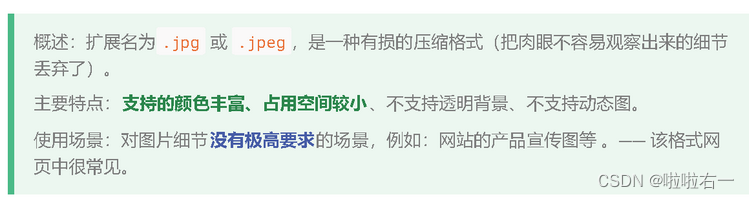
jpg格式

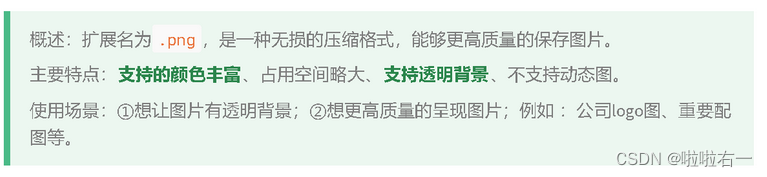
png格式

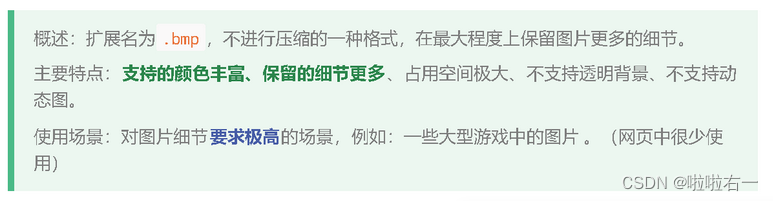
bmp格式

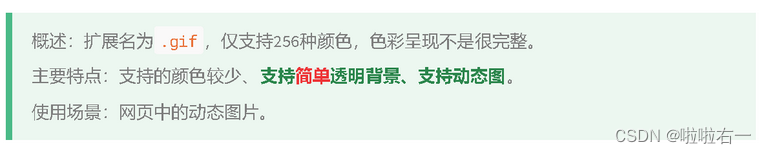
gif格式

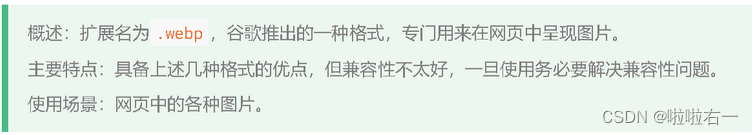
webp格式

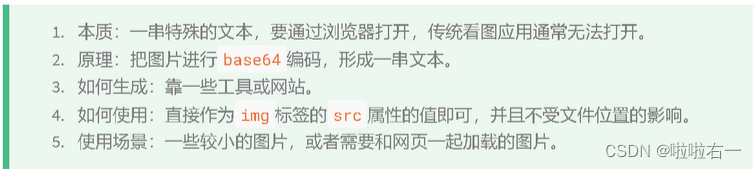
base64格式

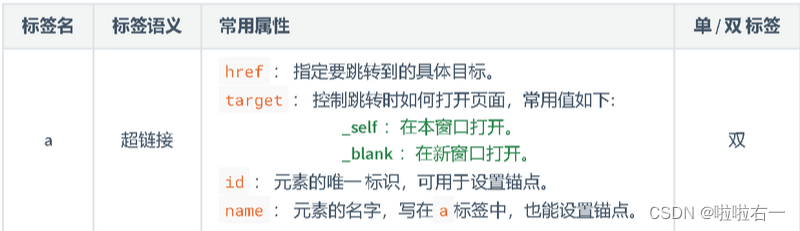
📚超链接
- 主要作用:从当前页面进行跳转
- 可以实现:①跳转到指定页面;②跳转到指定文件(也可触发下载);③跳转到锚点位置;④唤起指定应用

🐇跳转到页面

🐇跳转到文件

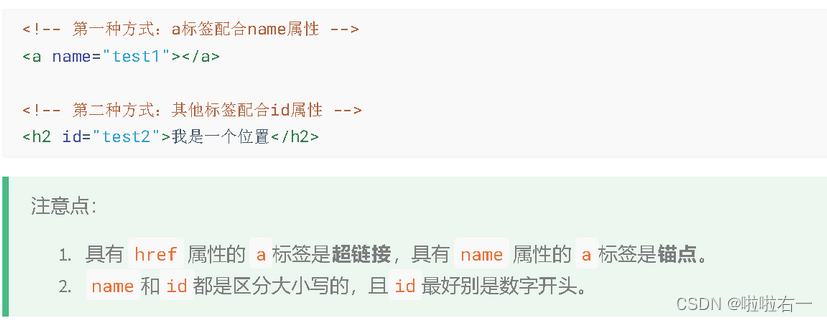
🐇跳转到锚点
锚点:网页中的标记点
- 第一步:设置锚点

- 第二步:跳转锚点

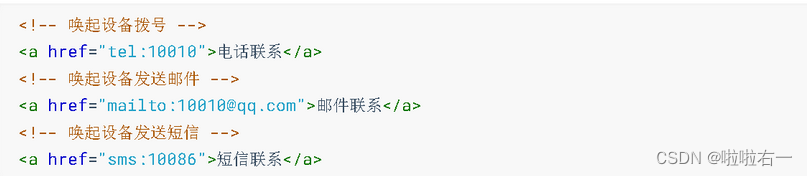
🐇唤起指定应用

📚列表
🐇有序列表
有顺序或侧重顺序的列表
<h2>要把大象放冰箱总共分几步</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>

🐇无序列表
无顺序或不侧重顺序的列表
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>青岛</li>
<li>武汉</li>
</ul>

🐇列表嵌套
列表中的某项内容,又包含一个列表(务必把结构写完整)
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>
<span>上海</span>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href="https://www.opg.cn/">东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>

🐇自定义列表
- 所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个
dl就是一个自定义列表,一个dt就是一个术语名称,一个dd就是术语描述(可以有多个)。
<h2>如何高效地笔记?</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个抓手</dd>
<dd>笔记可以是电子版也可以是纸质版</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常,改正以后并记住,就是经验</dd>
</dl>

📚表格
🐇基本结构
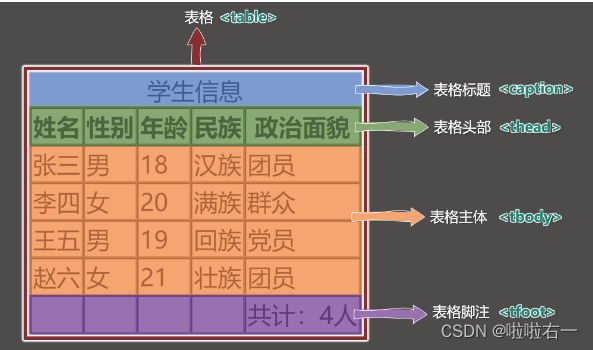
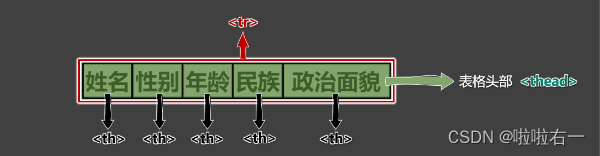
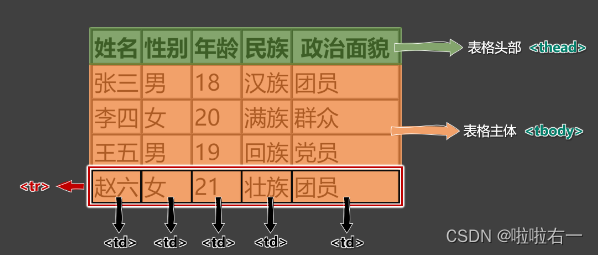
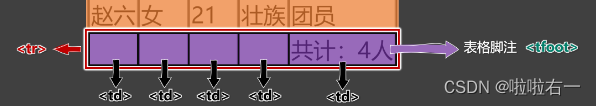
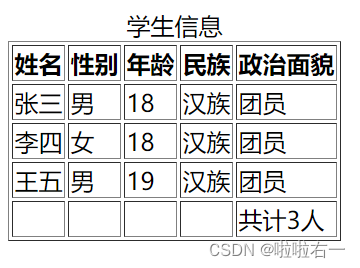
- 一个完整的表格由表格标题、表格头部、表格主体、表格脚注四部分组成。




<table border="1">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>19</td>
<td>汉族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计3人</td>
</tr>
</tfoot>
</table>

🐇常用属性
表格标签支持全局属性,但列出的属性已弃用,使用CSS代替。


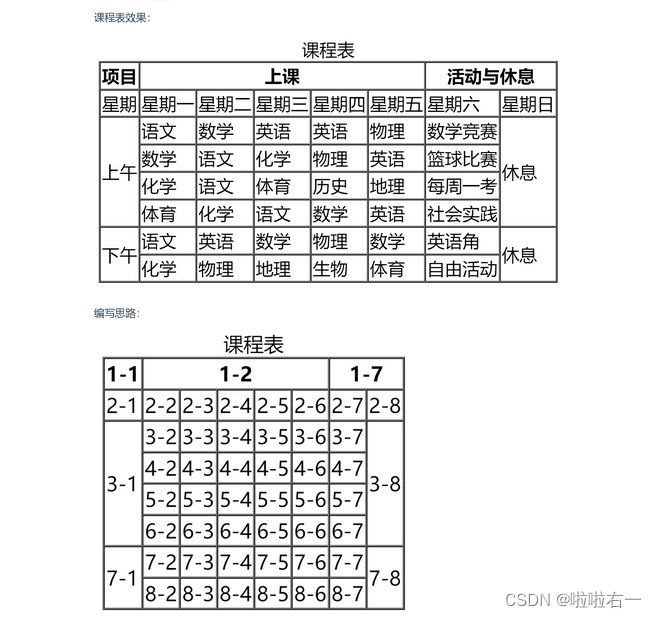
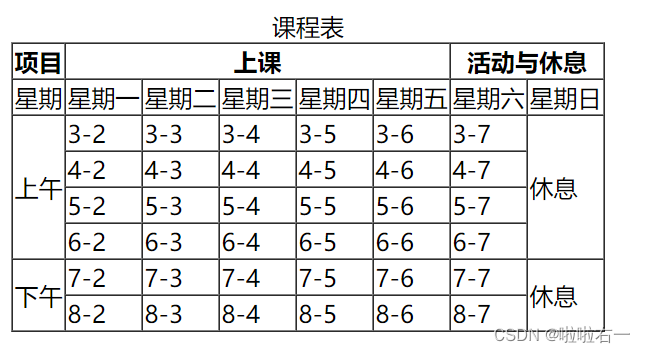
🐇跨行跨列
对应p39:1:32
rowspan:指定要跨的行数。colspan:指定要跨的列数。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>课程表_跨行跨列</title>
</head>
<body>
<table border="1" cellspacing="0">
<caption>课程表</caption>
<thead>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">活动与休息</th>
</tr>
</thead>
<tbody>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
<td>3-6</td>
<td>3-7</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
<td>4-6</td>
<td>4-7</td>
</tr>
<tr>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
<td>5-6</td>
<td>5-7</td>
</tr>
<tr>
<td>6-2</td>
<td>6-3</td>
<td>6-4</td>
<td>6-5</td>
<td>6-6</td>
<td>6-7</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>7-2</td>
<td>7-3</td>
<td>7-4</td>
<td>7-5</td>
<td>7-6</td>
<td>7-7</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>8-2</td>
<td>8-3</td>
<td>8-4</td>
<td>8-5</td>
<td>8-6</td>
<td>8-7</td>
</tr>
</tbody>
</table>
</body>
</html>

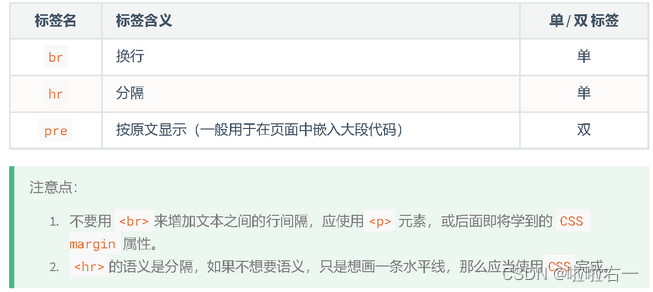
📚补充几个常用标签

pre直白点就是写了多少空格多少回车,就直接按原文显示。