
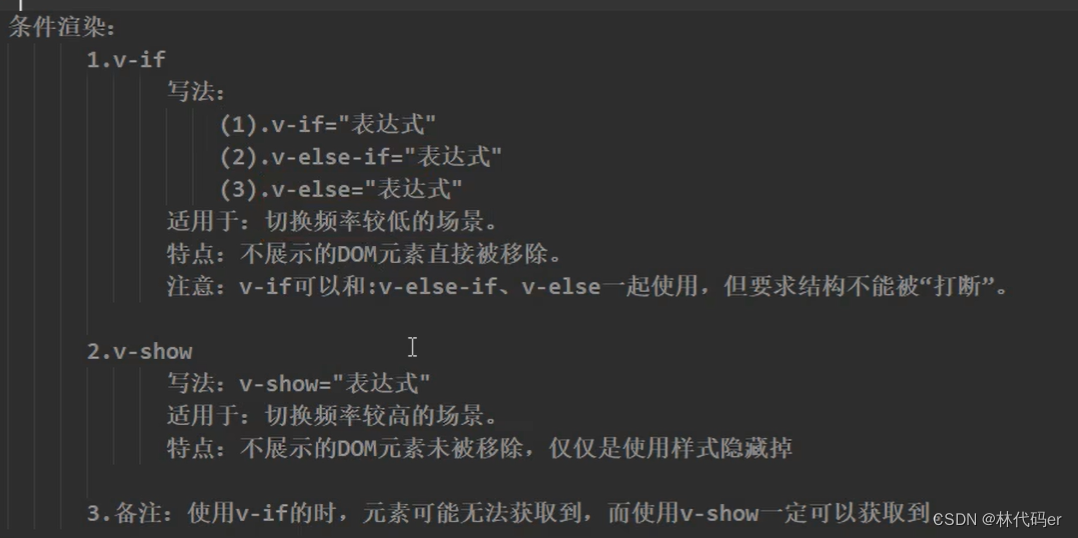
v-if 和 v-show
<body>
<div id="root">
<!--用v-show做条件渲染-->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2>-->
<!--使用v-if做条件渲染-->
<h2 v-if="false">欢迎来到{{name}}</h2>
</div>
</body>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'小清华',
}
})
</script>效果:false渲染效果不显示。v-show:隐藏,但结构还在。v-if:删除,结构不在

v-show动态使用,和v-if,v-else-if,v-else使用
<div id="root">
<h2>当前的n值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<!--用v-show做条件渲染-->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2>-->
<!--使用v-if做条件渲染-->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2>-->
<div v-show="n===1">展示小王</div>
<div v-show="n===2">展示小刘</div>
<div v-show="n===3">展示小陈</div>
<h2>当前的a值是{{a}}</h2>
<button @click="a++">点我a+1</button>
<!-- v-else和v-else-if 中间不允许有其他东西打断,必须连着写-->
<div v-if="a===1">展示1</div>
<div v-else-if="a===2">展示2</div>
<div v-else-if="a===3">展示3</div>
<div v-else>展示啊啊啊</div>
</div>
</body>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'小清华',
n:0,
a:0,
}
})
</script>效果:

template的使用
<!--template只能配合v-if使用,可以做到不影响结构-->
<template v-if="n===1">
<h2>你好</h2>
<h2>liner</h2>
<h2>小清华儿</h2>
</template>