【精讲】高等数学中的无穷小量概念及其性质与比较
博主:命运之光的主页
专栏:高等数学
目录
【精讲】高等数学中的无穷小量概念及其性质与比较
导言
一、无穷小量的概念
二、无穷小量的性质
三、无穷小量的比较
四、无穷小量的应用
必需记忆知识点
例题(用于熟悉高等数学中的无穷小量概念及其性质与比较)
例题1
例题2
例题3
例题4
结论
导言
在高等数学中,无穷小量是描述极限和微积分中重要概念的工具之一。它代表着趋近于零的数量,并在数学分析中发挥着关键作用。理解无穷小量的概念、性质和比较方法对于求解极限、推导微分公式以及理解微积分的基本思想至关重要。本文将详细解析高等数学中的无穷小量概念、无穷小量的性质以及无穷小量的比较方法。
一、无穷小量的概念
无穷小量是指在某种极限意义下趋近于零的数值。在数学分析中,我们常用dx、dy或ε等符号来表示无穷小量。它可以是一个数列、函数或变量,并满足以下条件: 对于任意给定的正数ε,存在正数δ,使得当0 < |x - a| < δ时,|f(x) - L| < ε。 其中a是某个数值,f(x)是在x = a附近定义的函数,L是常数。
二、无穷小量的性质
-
乘积性质: 如果dx是一个无穷小量,而c是一个常数,则cdx也是一个无穷小量。
-
和差性质: 如果dx和dy都是无穷小量,则它们的和dx + dy也是一个无穷小量。
-
高阶无穷小量: 如果dx是一个无穷小量,那么dx的高阶幂(dx^n,其中n是正整数)也是一个无穷小量。
三、无穷小量的比较
-
无穷小量的等价性: 如果lim(x→a) f(x)/g(x) = 1,则称f(x)和g(x)是等价无穷小量。记作f(x) ~ g(x)。在计算极限和推导微分公式时,我们经常使用等价无穷小量的性质。
-
高阶无穷小量的比较: 当x趋于某个值a时,高阶无穷小量的阶数决定了它们的比较关系。一般来说,如果n是正整数,那么dx^n比dx^m(其中n > m)更快地趋近于零。
-
无穷小量的级数: 无穷小量可以表示为一个级数的形式。例如,在微积分中,我们经常使用泰勒级数展开来表示函数的无穷小量近似。
四、无穷小量的应用
-
极限计算: 通过使用无穷小量的性质和比较方法,我们可以简化复杂函数的极限计算过程。
-
微分: 无穷小量在微分中扮演重要角色。微分可以近似表示为无穷小量的乘积,这有助于我们计算导数和推导微分公式。
-
渐近线: 无穷小量的比较方法对于研究函数的渐近线和渐近行为非常有用。
必需记忆知识点

例题(用于熟悉高等数学中的无穷小量概念及其性质与比较)
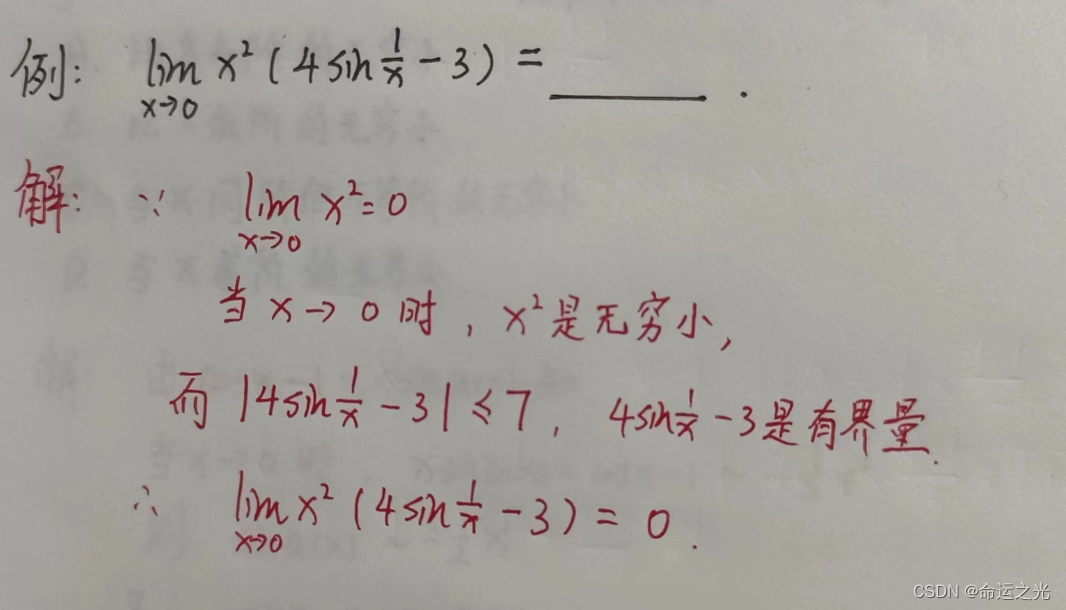
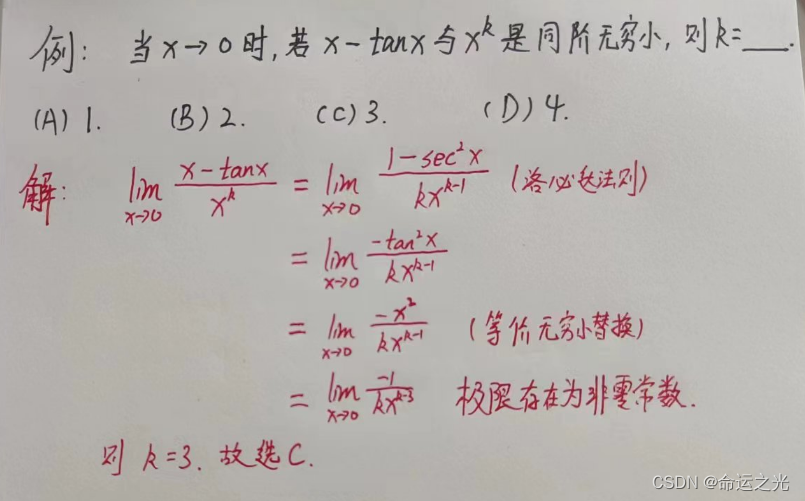
例题1

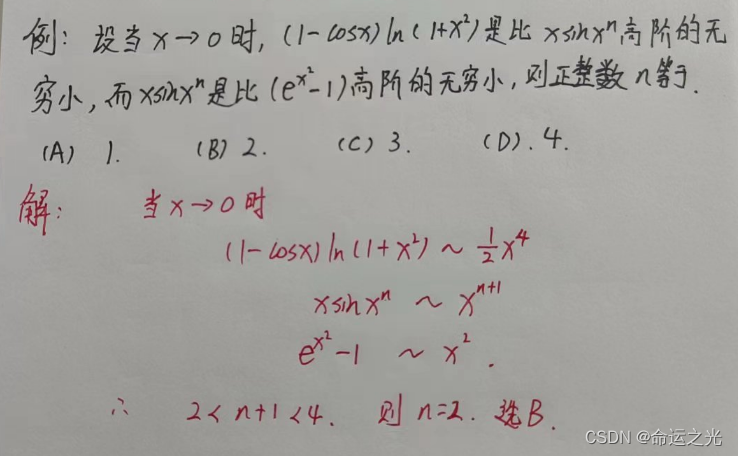
例题2

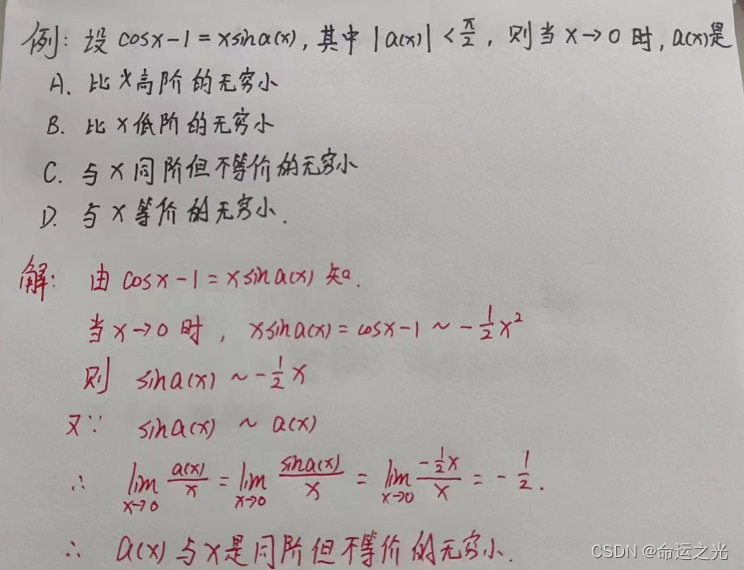
例题3

例题4

结论
无穷小量是高等数学中描述极限和微积分概念的重要工具。它代表着趋近于零的数量,并具有乘积性质、和差性质和高阶性质等特点。通过比较不同阶数的无穷小量,我们可以确定它们的相对趋势和比较关系。无穷小量的应用涵盖了极限计算、微分和渐近线等领域,对于深入理解和应用数学分析中的极限和微积分概念具有重要意义。
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓