vue+element Cascader 级联选择器 > 实现省市区三级联动
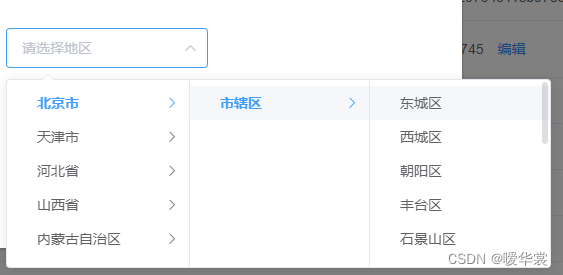
先看下实现效果吧(嘻嘻)

看完我们就开始啦
安装element-china-area-data1
npm install element-china-area-data@5.0.2 -S

上代码
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange"
>
</el-cascader>
import { regionData, CodeToText } from "element-china-area-data";
handleChange(val) {
var loc = "";
for (let i = 0; i < this.selectedOptions.length; i++) {
loc += CodeToText[this.selectedOptions[i]] + "-";
}
let arr = [loc.split("-")[0], loc.split("-")[1], loc.split("-")[2]]
this.form.nativeplace = arr.join('')
}
完美(实现后别忘记动动小手点个赞哦~)
请安装指定版本的element-china-area-data(5.0.2),否则可能会导致报错:CodeToText为undefined(我就遇到了(嘘),要注意哦~) ↩︎