🚀Write In Front🚀
📝个人主页:令夏二十三
🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝
📣系列专栏:前端
💬总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🖊
文章目录
目录
文章目录
前言
一、标准流
二、浮动
基本使用
产品区域布局
清除浮动
三、Flex布局
1. Flex组成
2. 主轴对齐方式
3. 侧轴对齐方式
4. 修改主轴方向
5. 弹性伸缩比
6. 弹性盒子换行
7. 行内对齐方式
前言
今天是学习CSS的第四天,学习的内容是标准流、浮动和Flex布局,学会了它们,就可以用来设置更丰富的盒子排版。
一、标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
但是,在实际网站中,很少会有单块独占一行的设计,所以需要我们在默认规则的基础上做出改进,实现更丰富的布局效果。
二、浮动
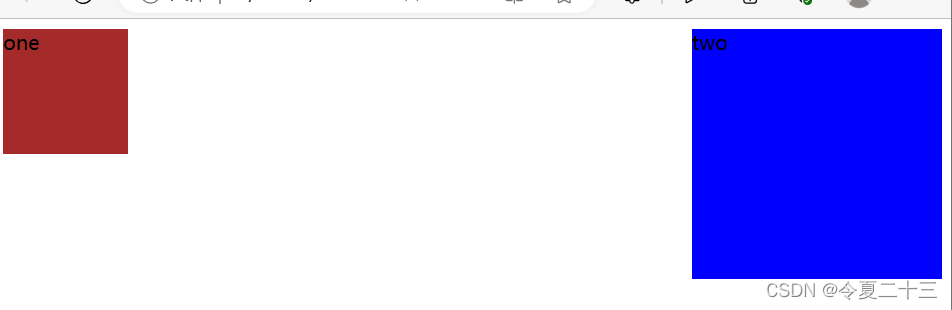
基本使用
作用:让块元素水平排列。
属性名:float
属性值:
- left:左对齐
- right:右对齐
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块的特点
- 浮动后的盒子脱标、不占用标准流的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动基本使用</title>
<style>
.one{
width: 100px;
height: 100px;
background-color: brown;
float: left;
}
.two{
width: 200px;
height: 200px;
background-color: blue;
float: right;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
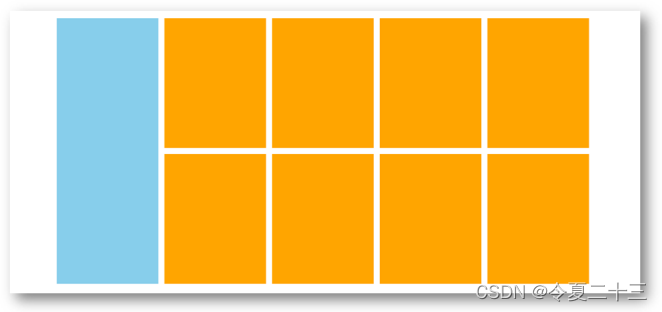
产品区域布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品区域布局</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.product{
margin: 50px auto;
width: 1226px;
height: 628px;
background-color: pink;
}
.left{
float: left;
width: 234px;
height: 628px;
background-color: skyblue;
}
.right{
float: right;
width: 978px;
height: 628px;
background-color: brown;
}
.right li{
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div class="product">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
三、Flex布局
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex模型不会产生布局中脱标现象,布局网页更简单、更灵活。
1. Flex组成
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴/交叉轴:默认在垂直方向
2. 主轴对齐方式
属性名:justify-content
| 属性值 | 效果 |
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
3. 侧轴对齐方式
- align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 效果 |
| strech | 弹性盒子沿着侧轴线被拉伸至铺满容器 |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
4. 修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
| 属性值 | 效果 |
| row | 水平方向,从左至右 |
| column | 垂直方向,从上到下 |
| row-reverse | 水平方向,从右至左 |
| column-reverse | 垂直方向,从下向上 |
5. 弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数6.
6. 弹性盒子换行
弹性盒子可以自动挤压或拉伸,在一行显示。
属性名:flex-wrap
属性值:
- wrap:换行
- nowrap:不换行(默认)
7. 行内对齐方式
属性名:align-content