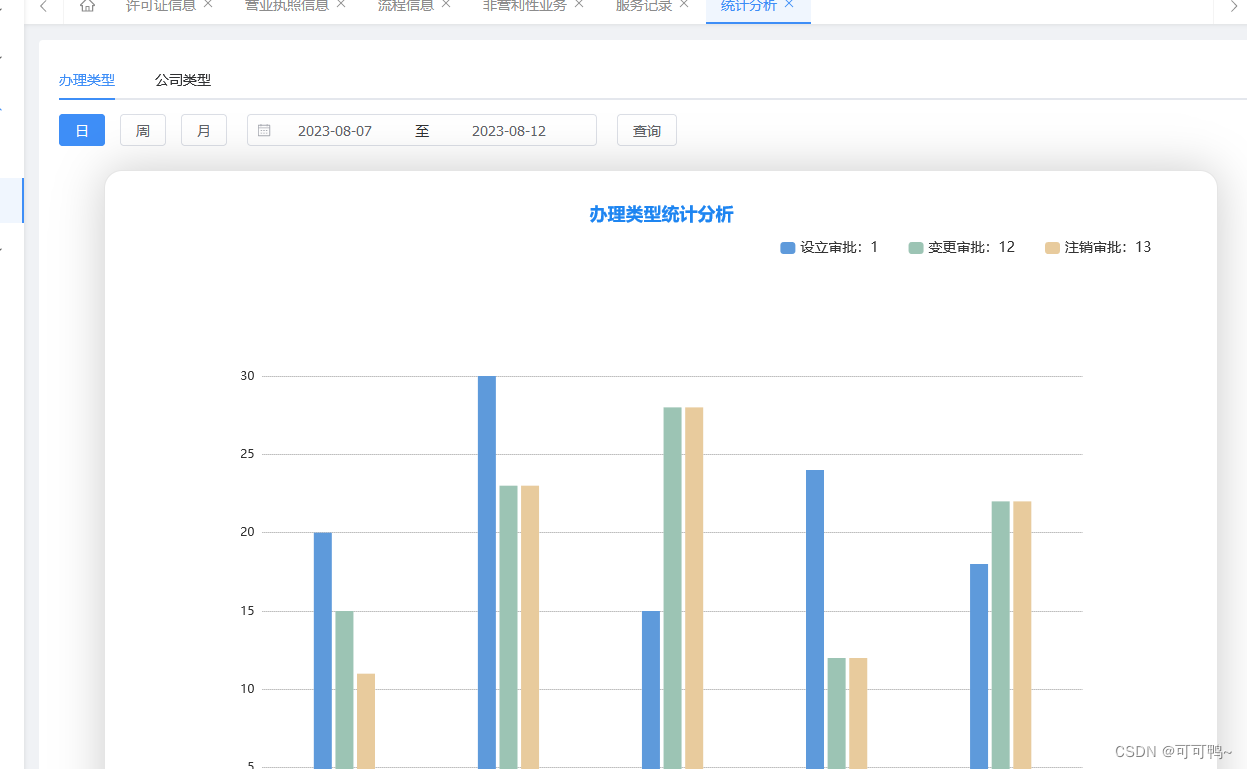
Vue+Ts+Echart使用以及后台接口对接逻辑【实战】
news2025/4/11 17:45:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/758029.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
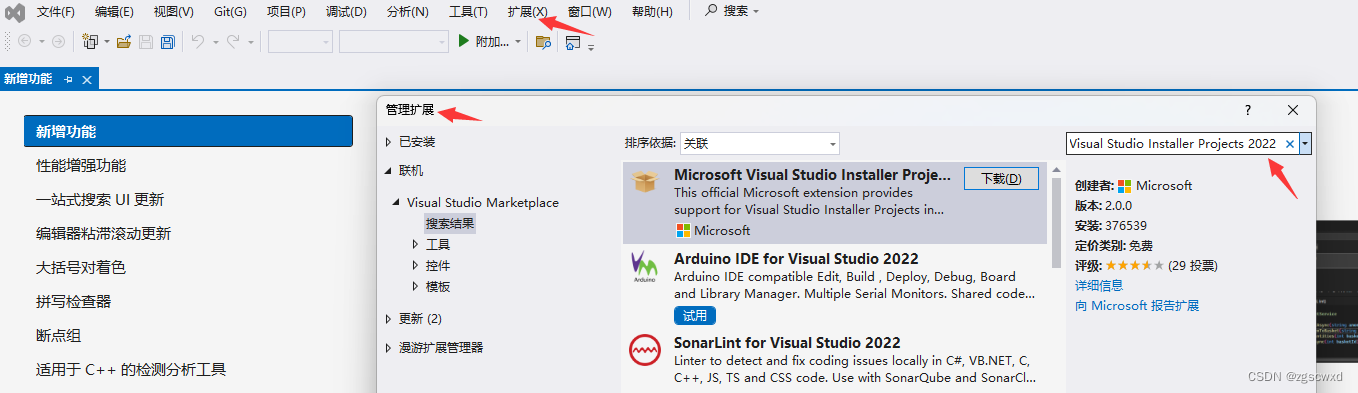
安装Visual Studio Installer Projects 2022插件
VS主界面--扩展--管理扩展--搜索VS插件“Visual Studio Installer Projects 2022”并安装。
JavaWeb(5)——HTML、CSS、JS 快速入门
一、JavaScript 对象 二、JavaScript BOM对象 和 DOM对象 关于BOM主要对 Window 和 location 进行说明: 三、JavaScript 事件监听
事件绑定 常见事件 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8">…
ORA-01122 ORA-01208 故障处理---惜分飞
数据库突然故障ORA-01122 ORA-01208,导致实例crash Tue Jul 11 09:06:43 2023 Thread 1 cannot allocate new log, sequence 254989 Private strand flush not complete Current log# 3 seq# 254988 mem# 0: E:\APP\ADMINISTRATOR\ORADATA\xff\REDO03.LOG Thread 1 advanced …
23款奔驰E300加装原厂香氛负离子系统,清香宜人,久闻不腻
奔驰原厂香氛合理性可通过车内空气调节组件营造芳香四溢的怡人氛围。通过更换手套箱内香氛喷雾发生器所用的香水瓶,可轻松选择其他香氛。香氛的浓度和持续时间可调。淡雅的香氛缓缓喷出,并且在关闭后能够立刻散去。车内气味不会永久改变,香氛…
javascript(js)组成及使用
组成: js是由核心ECMAScript、文档对象模型DOM、浏览器对象模型BOM三部分组成。
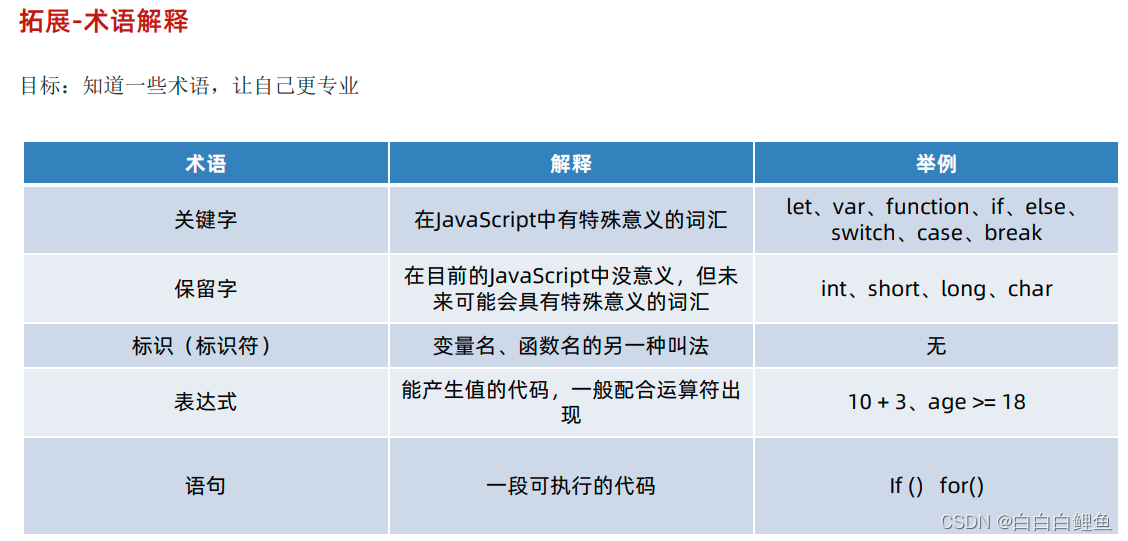
ECMAScript:定义了语言的语法、类型、语句、关键字、保留字、操作符、对象。有普通模式和严格模式的区分。文档对象模型(DOM):由XML经过扩展用于HTML的应用程序…
代码随想录算法学习心得 45 | 300.最长递增子序列、674.最长连续递增序列、718.最长重复子数组...
一、最长递增子序列
链接:力扣
描述:给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。
子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,…
Android 开发规范(基础版)
背景 项目的代码时间时间很长,经过太多人手,代码的规范性堪忧,目前存在较多的比较自由的「代码规范」,这非常不利于项目的维护,代码可读性也不够高。 分析现有项目的代码的情况,输出的『定制化规范』文档,用于提高代码的可读性和可维护性。 收益 对于个人:帮助团队写「…
最长递增子序列(力扣)动态规划 JAVA
给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的子序列。 示例 1…
路径规划算法:基于袋獾优化的路径规划算法- 附代码
路径规划算法:基于袋獾优化的路径规划算法- 附代码 文章目录 路径规划算法:基于袋獾优化的路径规划算法- 附代码1.算法原理1.1 环境设定1.2 约束条件1.3 适应度函数 2.算法结果3.MATLAB代码4.参考文献 摘要:本文主要介绍利用智能优化算法袋獾…
【vueJs源码】阅读之vm.$watch函数
我们经常使用watch肯定知道它,他和computer一样都是数据发生变化都会触发它。今天我们就来了解一下它的原理。
他的用法
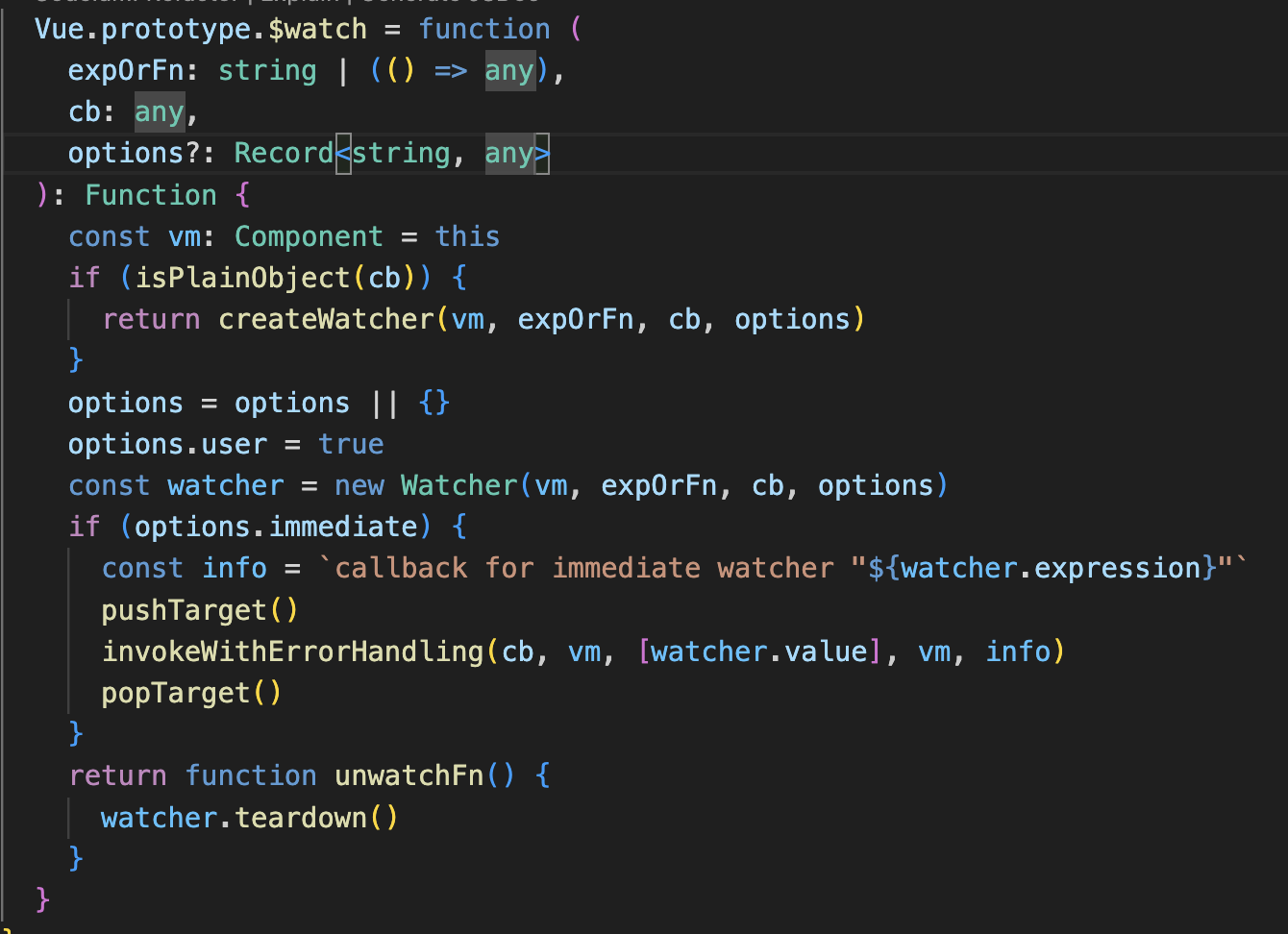
Vue.prototype.$watch function (expOrFn: string | (() > any),cb: any,options?: Record<string, any>
): Function这是vuejs源…
Redis数据类型 — String
目录
String类型的内部编码
存储字符串采用两种编码方式的优缺点
选择SDS的原因
存储整数型采用OBJ_ENCODING_INT的原因 String 类型的底层的数据结构实现主要是 long 和 SDS(简单动态字符串)
数据结构:SDShttps://blog.csdn.net/weixin…
六种最新智能优化算法(LSO、SWO、ZOA、EVO、KOA、GRO)求解23个基准测试函数(含参考文献及MATLAB代码)
一、六种算法简介
(1)光谱优化算法LSO
光谱优化算法(Light Spectrum Optimizer,LSO)由Mohamed Abdel-Basset等人于2022年提出。 参考文献:Abdel-Basset M, Mohamed R, Sallam KM, Chakrabortty RK. Light…
单链表基本操作(java)
单链表 一.自定义链表类二.自定义节点类三.链表中的基本方法1.头插法2.尾插法3.在任意位置插入4.删除第一次的关键字为key的节点5.删除所有关键字为key的元素6.是否包含关键字key7.获取链表长度8.遍历节点并输出9.清空链表 一.自定义链表类
public class MySingleList {Node h…
vue+element Cascader 级联选择器 > 实现省市区三级联动
vueelement Cascader 级联选择器 > 实现省市区三级联动
先看下实现效果吧(嘻嘻) 看完我们就开始啦
安装element-china-area-data1 npm install element-china-area-data5.0.2 -S上代码 <el-cascadersize"large":options"options…
我的创作纪念日-静下来走一段路
静下来走一段路 机缘
前段时间收到了公司发的入职周年庆典的邮件,发觉已经在程序员的工作上走了这么多年了。 原本想写些东西只是为了生成一些可供自己反复查看的笔记,后来为了督促自己学习,博客越学越多。 回忆起我写的第一篇博客《芯片、模…
移动端开发框架mui之上拉刷新、下拉加载数据(选项卡左右移动自动和刷新指定选项卡内容)
移动端开发框架mui之上拉刷新、下拉加载数据(加载多选项卡数据) 之前的代码:
<!doctype html>
<html><head><meta charset"utf-8"><title></title><meta name"viewport" cont…
JVM内存结构—— 程序计数器,虚拟机栈 解析
JVM的内存结构
1. 程序计数器(PC Register )寄存器
1.1 全称:Program Counter Register
1.2 作用
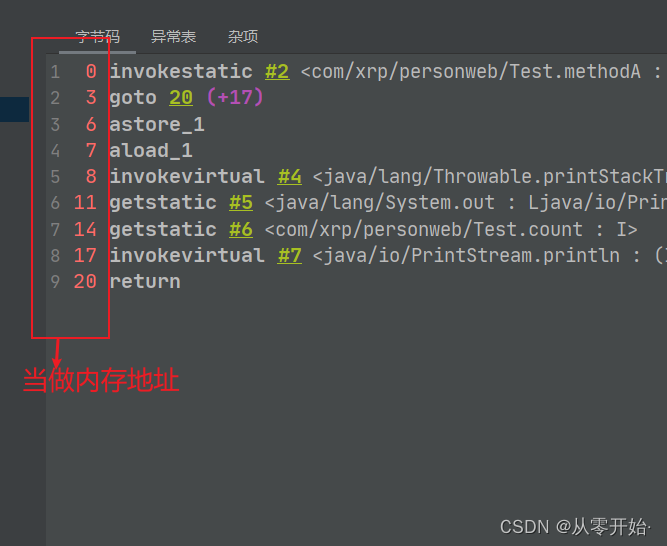
首先,java源代码 被 编译成 二进制的 字节码 (jvm指令) jvm跨平台就是这一套指令,linux 下,windows下指令都是一致的
指令 经过 解释器 把每一条指令 解释成 机器码…
在Vue中如何根据下拉框选中的值 展示不同的输入框
大纲: 🌳 1、怎么根据下拉框中选中的值展示不同的输入框呢? 我们可以使用change事件来进行处理。当我们选中收费类型的其中一个就触发change事件,然后根据选中的value值,对数据进行展示与隐藏 即可。 🥑 …
BIO、NIO、AIO之间有什么区别
一、简介
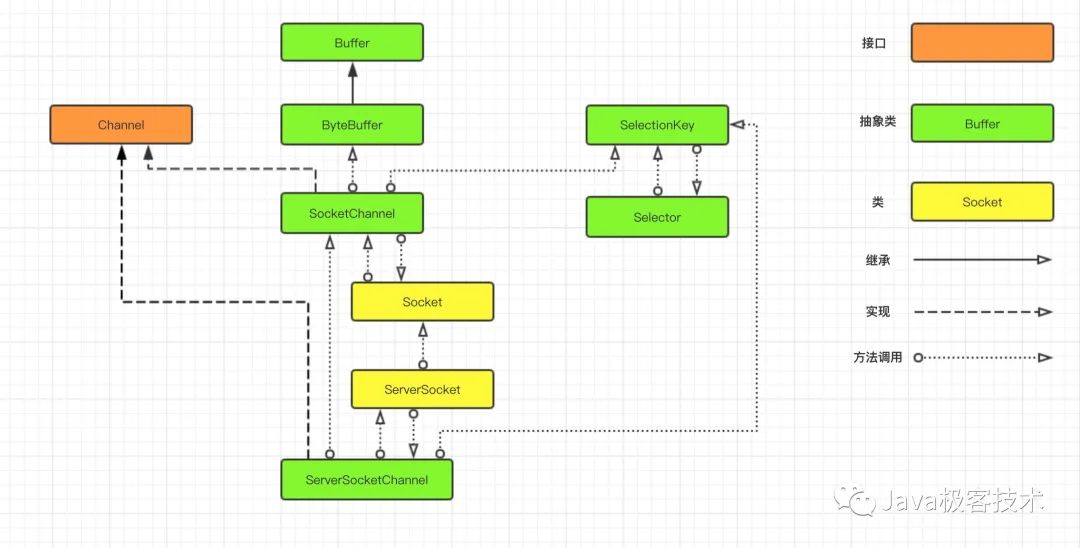
在计算机中,IO 传输数据有三种工作方式,分别是: BIO、NIO、AIO。
在讲解 BIO、NIO、AIO 之前,我们先来回顾一下这几个概念:同步与异步,阻塞与非阻塞。
同步与异步的区别 同步就是发起一个请求后…
“从草图到魔法:使用ClipDrop - Stable Doodle将你的想象变成真实图像“
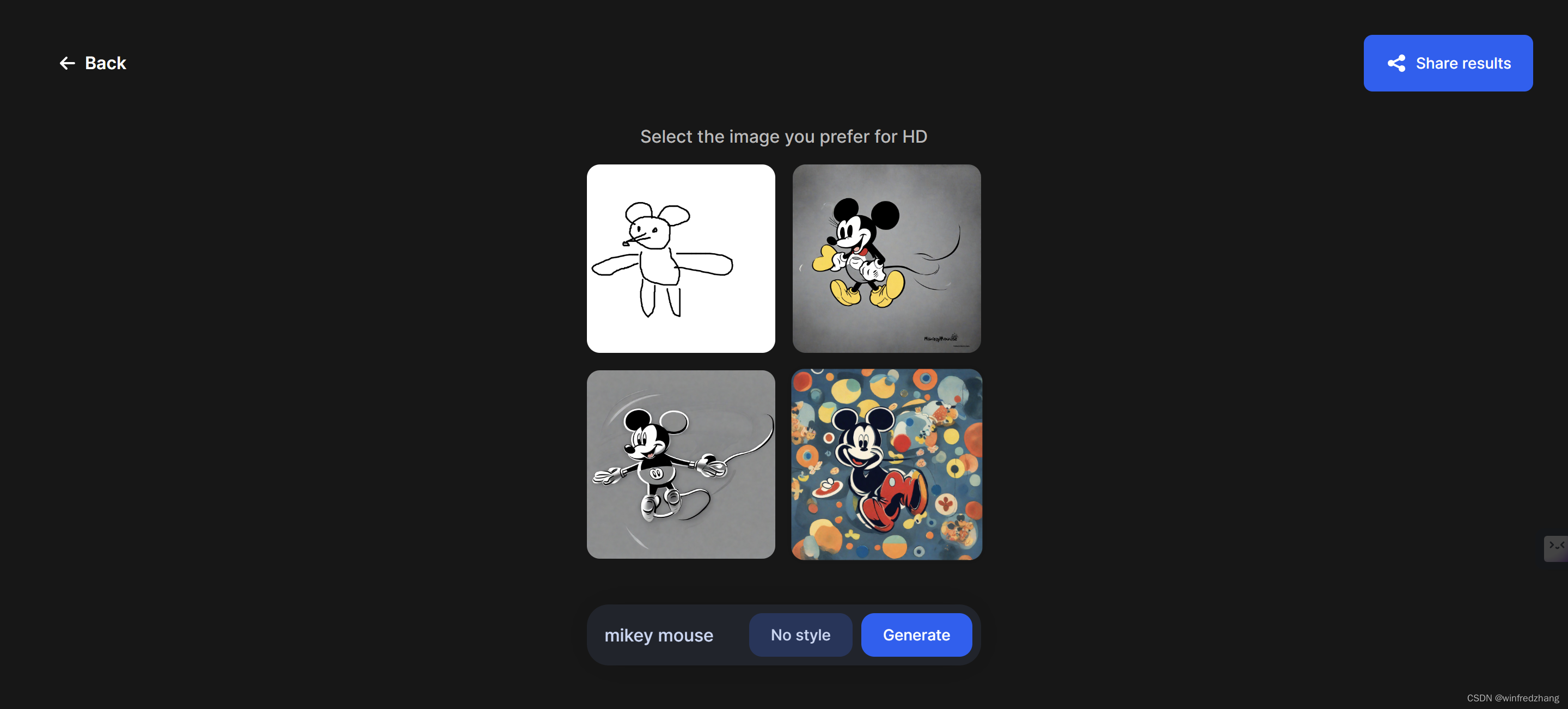
ClipDrop - Stable Doodle 是一款将手绘草图转换为真实图像的工具,您可以按照以下步骤使用它:
1、打开https://clipdrop.co/stable-doodle
2、使用鼠标画一幅画 3、输入提示词,比如:mikey mouse 按“generate”按钮
4、结果