1 margin-left 之后有 margin: 0 导致margin-left 无效 --> 不能重复定义
.btn-group {
margin-left: calc(100% - 350px);
display: inline-block;
margin: 0; // 重复定义 导致上面 没有效果
padding: 0;
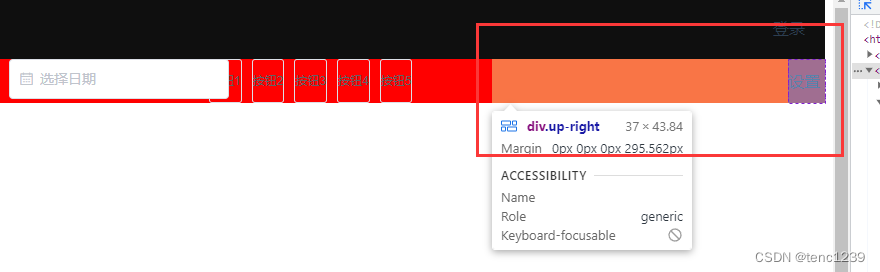
}2 一定要F12检查元素 看各个div的宽度是否太长 导致靠左靠右 计算不对

3 margin-left 是指距离左边框 或者左边的div距离,左边有div就是距离div的距离
4 @media (max-width: 1050px) 是小屏幕最大值1050px
@media (max-width: 1050px) 使用@media就不能用绝对位置absolute5 设置div水平居中
margin-left: calc((100% - 320px - 80px) / 2);
// 1 父元素不能设置这个 justify-content: center;
// 2 总宽度的1/2 - 自生宽度1/2 - aside宽度1/2
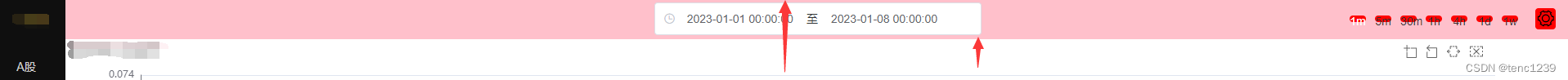
6 两个div水平定位margin-left: calc() 计算位置

第一个div 居中就是,
1 父元素不能设置这个 justify-content: center;
父元素的总宽度的1/2 - 自生宽度1/2 - aside宽度1/2
第二个div 靠右
就是 依靠 第一个元素的最左边位置 计算:
50% - 第一个元素的宽度 / 2 - 自身宽度 = 剩余的可用宽度
--> 就是要靠左边的距离
7 calc((100% - 400px - 80px) / 2); 中 - 号 前后要有空格!!



![[英语单词] components;](https://img-blog.csdnimg.cn/81a2a1d1622a47d3bc441bd41973d0f1.png#pic_center)