错误:本地的前端项目,比如vue,纯html使用<img/>标签加载gitee保存的图片文件的时候,浏览器加载失败。
但是gitee可以正常访问图片

解决办法:
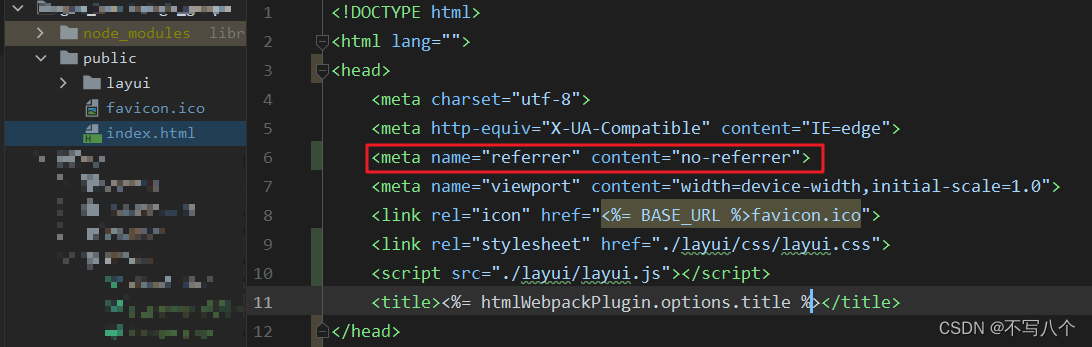
在index.html中加入meta标签就可以完美解决
<meta name="referrer" content="no-referrer"> referrer策略是一种网络安全手段,在请求中会带有referrer。
要是vue项目的话,直接去public下面的index.html中加入meta标签即可

错误:本地的前端项目,比如vue,纯html使用<img/>标签加载gitee保存的图片文件的时候,浏览器加载失败。
但是gitee可以正常访问图片

解决办法:
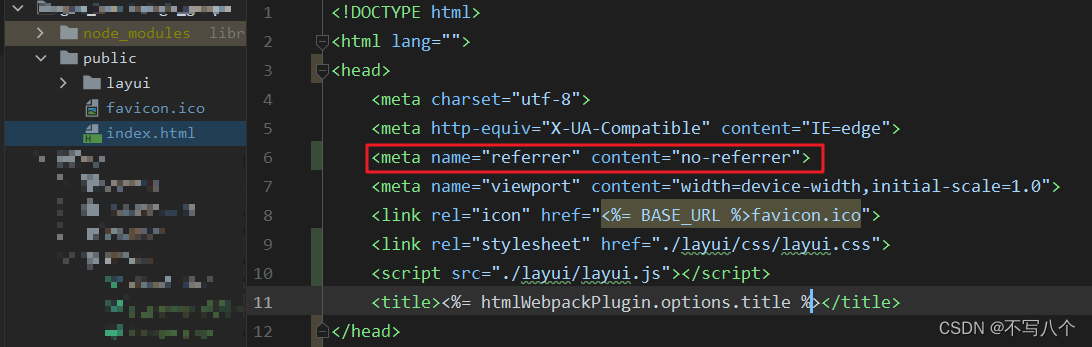
在index.html中加入meta标签就可以完美解决
<meta name="referrer" content="no-referrer"> referrer策略是一种网络安全手段,在请求中会带有referrer。
要是vue项目的话,直接去public下面的index.html中加入meta标签即可

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/754675.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!