目录
- 1.什么是layui
- 2.layui、easyui与bootstrap的对比
- 3.layui入门
- 4.构建登录页面
- 5.构建注册页面
- 6.总结

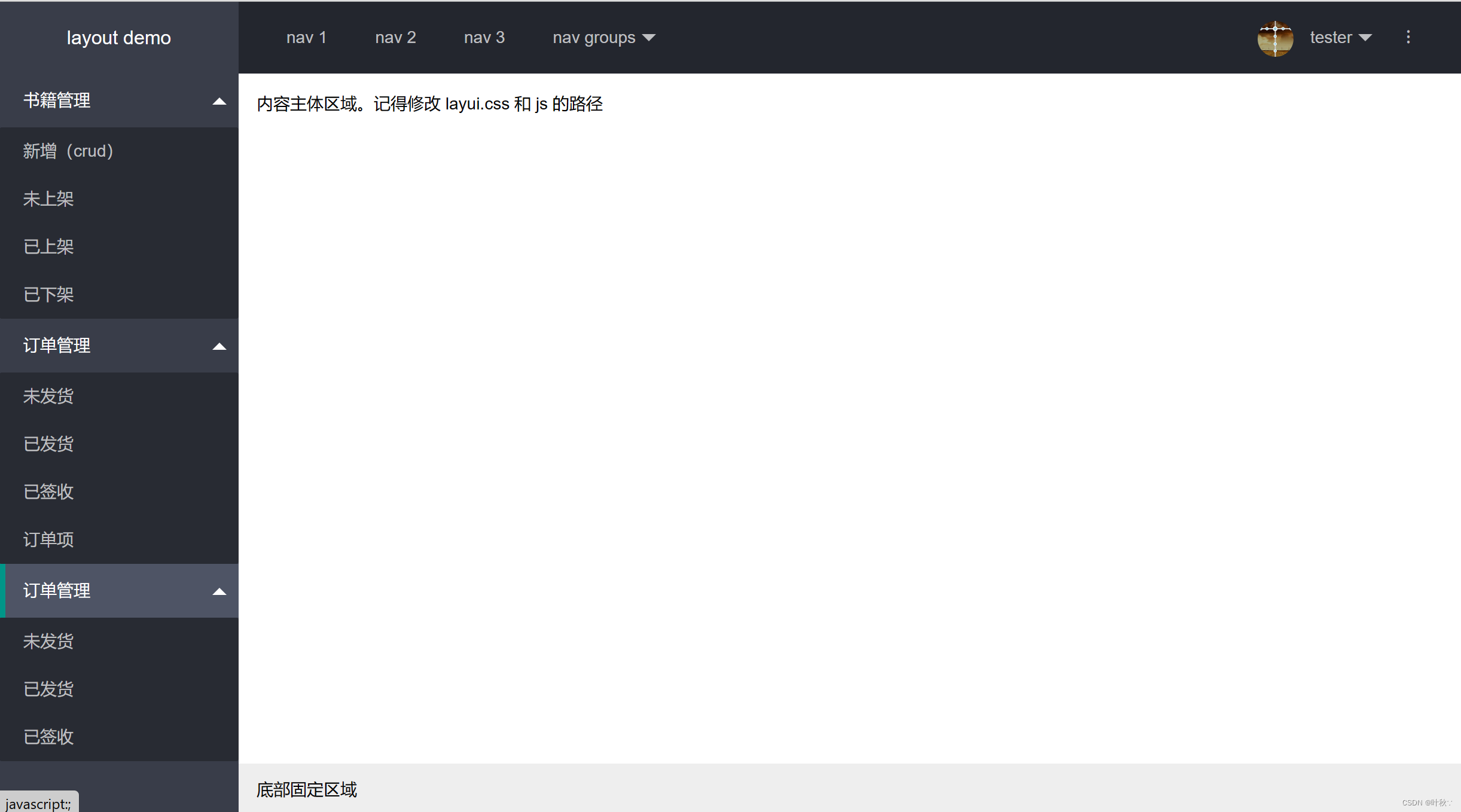
1.什么是layui
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
2.layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿…
easyui=jquery+html4(用来做后台的管理界面) 半老徐娘
bootstrap=jquery+html5 美女 拜金
layui 清纯少女
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
3.layui入门
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
3.1 路径问题
1) 相对路径/绝对路径
2) base标签
入门案例:点击弹出框
4.如何扩展一个layui(自定义模块) 参考 模块规范
1)第一步:确认模块名,假设为:test.js文件放入项目任意目录下(注意:不用放入layui目录)
2)编写test.js
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define(‘layer’, callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||‘test’));
}
};
//输出test接口
exports('test', obj);
});
3)设定扩展模块所在的目录,然后就可以在别的JS文件中使用
layui.config({
base: ‘/res/js/’ //假设这是test.js所在的目录
}).extend({ //设定模块别名
test: ‘test’ //如果test.js是在根目录,也可以不用设定别名
});
//使用test
layui.use(‘test’, function(){
var test = layui.test;
test.hello('World!'); //弹出Hello World!
});
案例:
1)弹出hello方法
2)日期格式转换
4.构建登录页面
登录的JSP页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file = "common/header.jsp" %>
<!DOCTYPE html PUBLIC >
<html>
<head>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<title>会员登录-演示网站</title>
<meta http-equiv="Content-Language" content="zh-CN">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/login.css" type="text/css" media="all">
<style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li>
<li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li>
<li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
</ul>
</div>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'jquery'], function(){
var layer = layui.layer
,$ = layui.jquery;
$("#login").click(function(){
$.ajax({
url:"${pageContext.request.contextPath }/user.action?methodName=login",
dataType:'json',
data:{
loginName:$("#username").val(),
pwd:$("#password").val()
},
method:'post',
success:function(data){
if(data){
layer.alert("登录成功",{icon:6});
}else{
layer.alert("登录失败,账号密码错误",{icon:5});
}
}
})
})
});
</script>
</body>
</html>
用户实体类
package com.zking.entity;
public class User {
public User(long id, String name, String loginName, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
private long id ;
private String name ;
private String loginName ;
private String pwd ;
private long rid ;
public User() {
// TODO Auto-generated constructor stub
}
public User(String name, String loginName, String pwd, long rid) {
super();
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}
用户的dao方法(增加,查询)
package com.zking.dao;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class UserDao extends BaseDao<User> {
public User login(User user) throws Exception {
String sql = "select * from t_oa_user where loginName='"+user.getLoginName()+"' and pwd='"+user.getPwd()+"'";
List<User> executeQuery = super.executeQuery(sql, User.class, null);
if(executeQuery!=null && executeQuery.size()==1) {
return executeQuery.get(0);
}
return null;
}
public int registered(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,?)";
return executeUpdate(sql, user,new String[] {"name","loginName","pwd","rid"});
}
public static void main(String[] args) {
try {
System.out.println(new UserDao().registered(new User("1", "1", "1", 4)));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
用UserAction类
package com.zking.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User> {
private User user = new User();
private UserDao ud = new UserDao();
public void login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u = ud.login(user);
ResponseUtil.writeJson(resp, u);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void registered(HttpServletRequest req, HttpServletResponse resp) {
try {
int n = ud.registered(user);
if(n>0) {
ResponseUtil.writeJson(resp, n);
}
ResponseUtil.writeJson(resp, null);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public User getModel() {
return user;
}
}
5.构建注册页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file = "common/header.jsp" %>
<!DOCTYPE html PUBLIC >
<html>
<head>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<title>会员登录-演示网站</title>
<meta http-equiv="Content-Language" content="zh-CN">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/login.css" type="text/css" media="all">
<style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p><input type="text" id="name" placeholder="姓名" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="text" id="rid" placeholder="职位选择" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="text" id="loginName" placeholder="昵称" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="注册密码" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">注册</button></p></li>
<li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">登录</a></p></li>
<li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
</ul>
</div>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'jquery'], function(){
var layer = layui.layer
,$ = layui.jquery;
$("#login").click(function(){
$.ajax({
url:"${pageContext.request.contextPath }/user.action?methodName=registered",
dataType:'json',
data:{
name:$("#name").val(),
loginName:$("#loginName").val(),
pwd:$("#password").val() ,
rid:$("#rid").val()
},
method:'post',
success:function(data){
if(data){
layer.alert("注册成功",{icon:6});
}else{
layer.alert("注册失败",{icon:5});
}
}
})
})
});
</script>
</body>
</html>
(注册的方法和UserAction在上方哦)
6.总结
总而言之,Layui为开发人员提供了一套简单而强大的工具和样式,使得登录和注册功能的实现变得高效、美观和易用。它的丰富功能和良好的交互体验可以提升用户的登录和注册体验,为网站或应用程序的用户身份验证等关键功能提供可靠支持。