一.编写方法(增加,删除,修改,查询)
通过继承BaseDao来实现通用,从而减少代码量,提高小路
1.增加
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","rid"});
}
2.删除
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id = ?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
3.修改
public int edit(User user) throws Exception {
String sql = "update t_oa_user set name = ?,loginName = ?,pwd = ? where id = ?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
4.查询(带有模糊查询,分页,通用查询)
/**
* 查询结果带有rname json数组
* @param user
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String, Object>> userRole(User user, PageBean pageBean) throws Exception {
String sql ="SELECT u.*,\r\n" +
"(\r\n" +
"CASE\r\n" +
" WHEN u.rid = '1' THEN\r\n" +
" '管理员' \r\n" +
" WHEN u.rid = '2' THEN\r\n" +
" '发起者' \r\n" +
" WHEN u.rid = '3' THEN\r\n" +
" '审批者' \r\n" +
" WHEN u.rid = '4' THEN\r\n" +
" '参与者' \r\n" +
" WHEN u.rid = '5' THEN\r\n" +
" '会议室管理员' ELSE '其他' \r\n" +
"END \r\n" +
" ) rname \r\n" +
"FROM t_oa_user u where 1=1 ";
String name = user.getName();
if (StringUtils.isNotBlank(name))
sql += " and name like '%" + name + "%'";
return super.executeQuery(sql, pageBean);
}二.编写servelt
1.查询
/**
* 查询
*/
public void userRole(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> userRole = ud.userRole(user, pageBean);
ResponseUtil.writeJson(resp, R.ok(0, "查询成功", pageBean.getTotal(), userRole));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}注意:在这里我我们的老版本通过map集合保存数据,然后在进行遍历
// Map<String, Object> map =new HashMap<String, Object>();
// map.put("code",0);
// map.put("msg", "查询成功");
// map.put("count", pageBean.getTotal());
// map.put("data", userRole);新方法通过我们的R类来实现,小编以及将那些元素进行了注解,所以你懂得!
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap{
public R data(String key, Object value) {
this.put(key, value);
return this;
}
/**
* data 数据传入 code返回结果成功还是失败 count分页
* @param code
* @param msg
* @return
*/
public static R ok(int code, String msg) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg);
return r;
}
public static R error(int code, String msg) {
R r = new R();
r.data("success", false).data("code", code).data("msg", msg);
return r;
}
public static R ok(int code, String msg,Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("data", data);
return r;
}
public static R ok(int code, String msg, long count, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);
return r;
}
}2.增加
/**
* 增加
*
*/
public void add(HttpServletRequest req, HttpServletResponse resp) {
try {
int add = ud.add(user);
ResponseUtil.writeJson(resp, R.ok(0, "增加成功"));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}3.删除
public void del(HttpServletRequest req, HttpServletResponse resp) {
try {
int del = ud.del(user);
ResponseUtil.writeJson(resp, R.ok(0, "删除成功"));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
4.修改
public void edit(HttpServletRequest req, HttpServletResponse resp) {
try {
int edit = ud.edit(user);
ResponseUtil.writeJson(resp, R.ok(0, "修改成功"));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}三.页面构建,和实施效果
1构建userManage界面:
我们在layui将我们属于要的界面copy放到我们的项目了
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="/static/js/system/userManage.js"></script>
<title>用户管理</title>
</head>
<body>
<!-- 搜索栏 -->
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" id="name" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<button id="btn_search" type="button" class="layui-btn layui-btn-normal">
<i class="layui-icon layui-icon-search"></i>
查询
</button>
<button id="btn_add" type="button" class="layui-btn">新增</button>
</div>
</div>
</div>
<!-- 数据表格及分页 -->
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</body>
</html>1.1构建Js和实现方法

将我们的Js代码放在固定的位置
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
//绑定新增按钮的点击事件
$('#btn_add').click(function(){
row=null;
edit('编辑');
});
});
//打开增加界面
function edit(title){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:title,
area: ['660px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: '/jsp/system/userEdit.jsp', //书本编辑页面
btn:['保存','关闭'],
yes: function(index, layero){
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
let data= $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
//判断title标题
let methodName="add";
if(title=="编辑")
methodName="edit";
$.post('/user.action?methodName='+methodName,
data,function(rs){
if(rs.success){
//关闭对话框
layer.closeAll();
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
},
btn2: function(index, layero){
layer.closeAll();
}
});
}
//1.初始化数据表格
function initTable(){
table.render({
elem: '#test'
,url:'user.action?methodName=userRole'
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,title: '用户数据表'
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true}
,{field:'loginName', title:'账户名', width:120, edit: 'text'}
,{field:'name', title:'用户名', width:150, edit: 'text', templet: function(res){
return '<em>'+ res.name +'</em>'
}}
,{field:'pwd', title:'密码', width:80, edit: 'text', sort: true}
,{field:'rname', title:'角色名字', width:100}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
,page: true
});
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "edit") {
open("编辑");
}else if(obj.event == "del"){
layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){
$.post('/user.action',{
'methodName':'del',
'id':row.id
},function(rs){
if(rs.success){
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
layer.close(index);
});
}else{
}
})
}
//查询
function query() {
table.reload('test',{
where :{
name:$("name").val()
}
,request:{
pageName:'page'
,limitName:'rows'
}
});
}
在其中我们的增加,修改共用一个界面!从而达到减少代码的目的,二者区别在于在实际操作中传输的关键字不同,从而进行区别
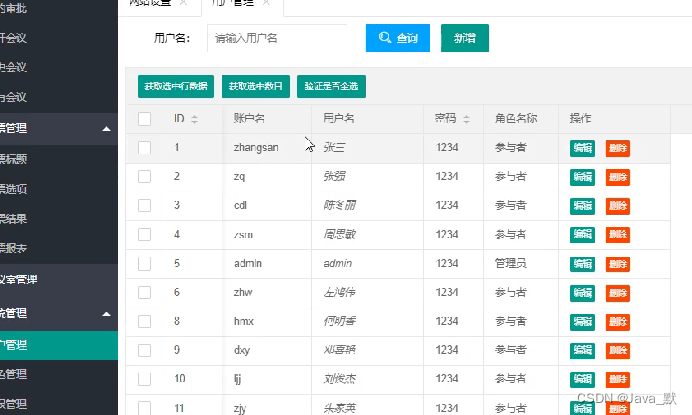
1.2界面效果
a.显示数据

b.查询效果

c.增加

d. 修改

四.总结
在userManage .js我们调用了layui的一个方法重载,通过这个方法来实现子类调用父类的方法,还有注意到的一点就是在界面中的按钮属于主界面,不是来个单出的界面