博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统创作2023年,采用前后端分离,项目代码工整,结构清晰,含有文档,适合选题:疫情、疫情物资、物资管理、物资、前后端分离类其他系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
项目功能:
系统共分为管理员,用户两种角色,管理员可以登记,用户可以实现登录和注册
管理员:
用户管理:新增用户,修改,查看,删除查看用户的信息
疫情风险地区:新增风险地区以及风险地区疫情人数等基本情况
请假管理:查看外出申请进行同意
健康上报:可以查看每天的健康上报,健康上报信息管理界面可以增加或者删除健康上报信息
疫情通告:可以发布一些疫情通告,新增公告,修改,查看,删除
物资申领:可以批准或拒绝物资申领以及查看用户申领物资的历史情况
打卡提醒:可以发送打卡提醒,提醒用户打卡
用户:
个人信息维护:可以查看或修改自己的个人信息
疫情风险地区:查看
请假管理:提交外出申请
健康上报:提交每天的健康上报
疫情通告:可以查看疫情通告,
物资申领:可以看到当前物资的剩余数量,可以申请物资申领,可以留言自己需要的物资文档:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录界面

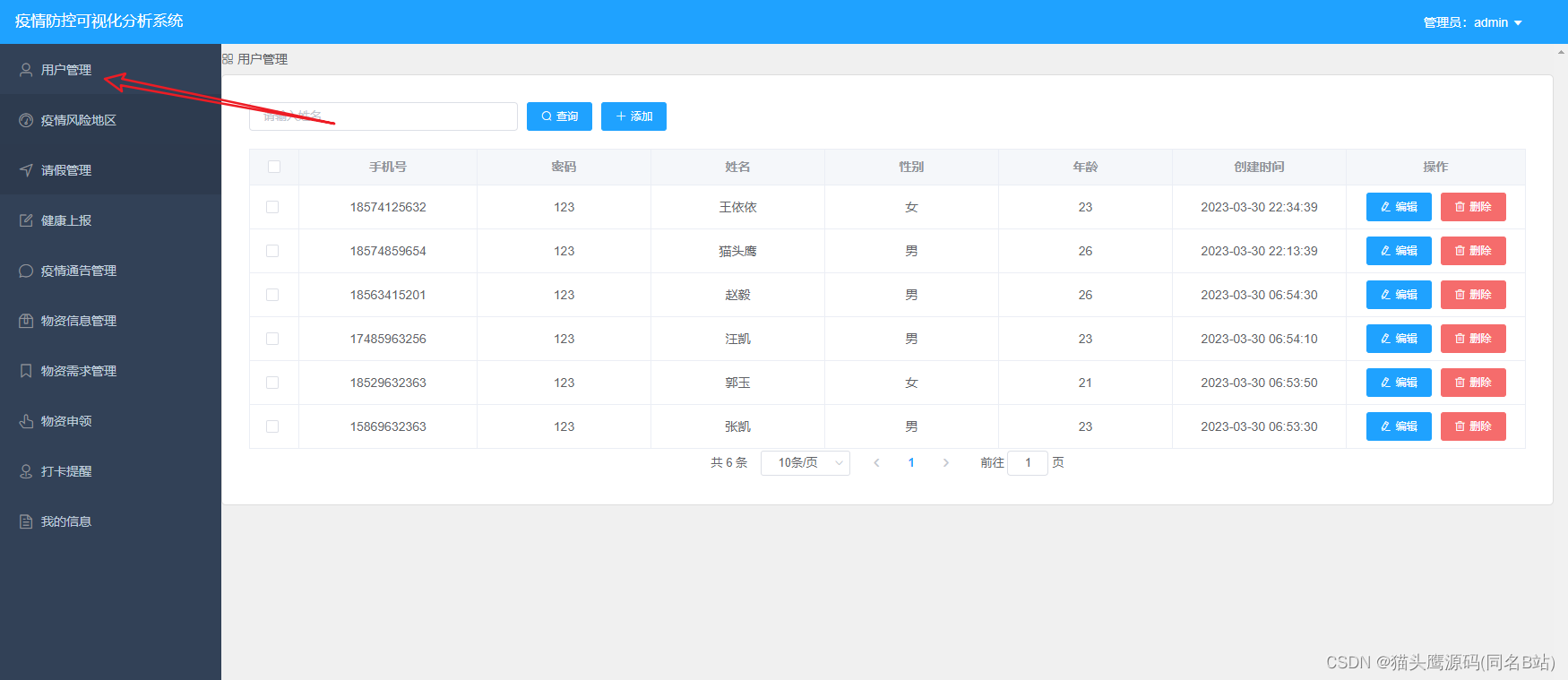
用户管理,对用户维护

风险地区管理

物资信息管理

物资需求维护:

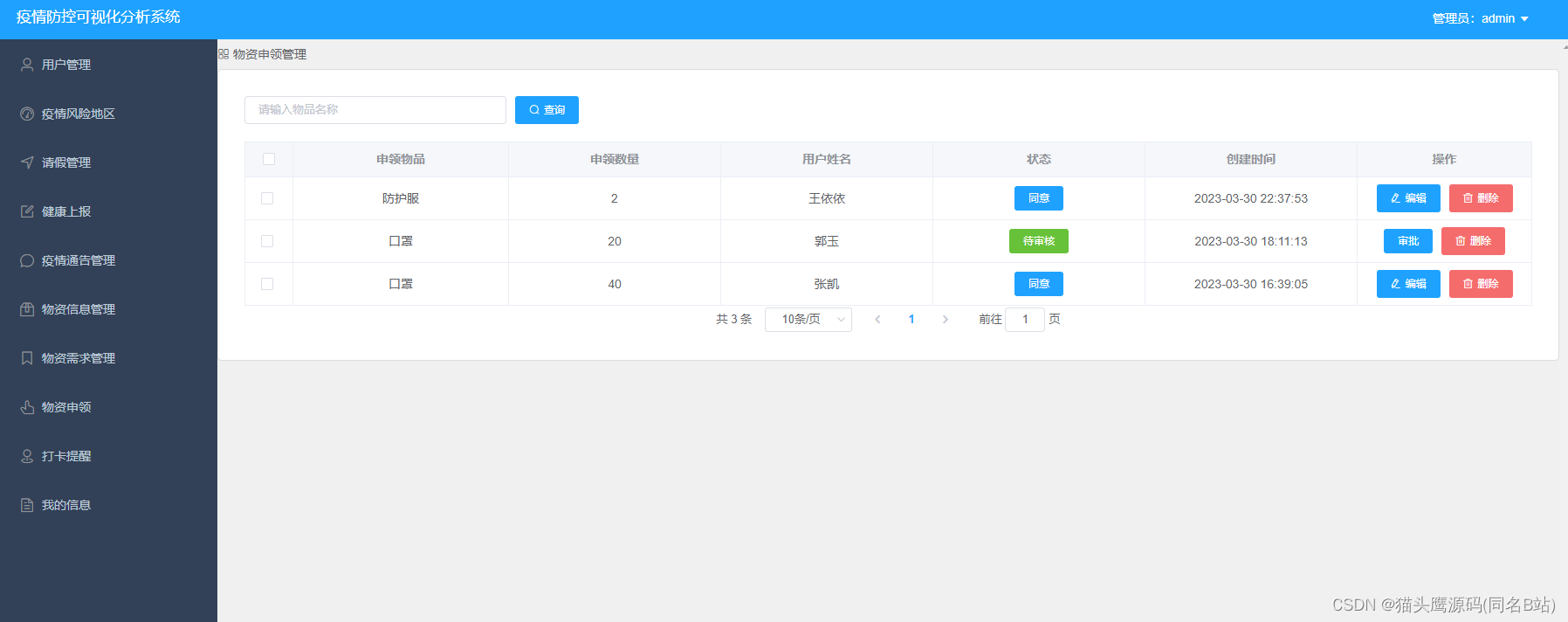
物资申领界面:

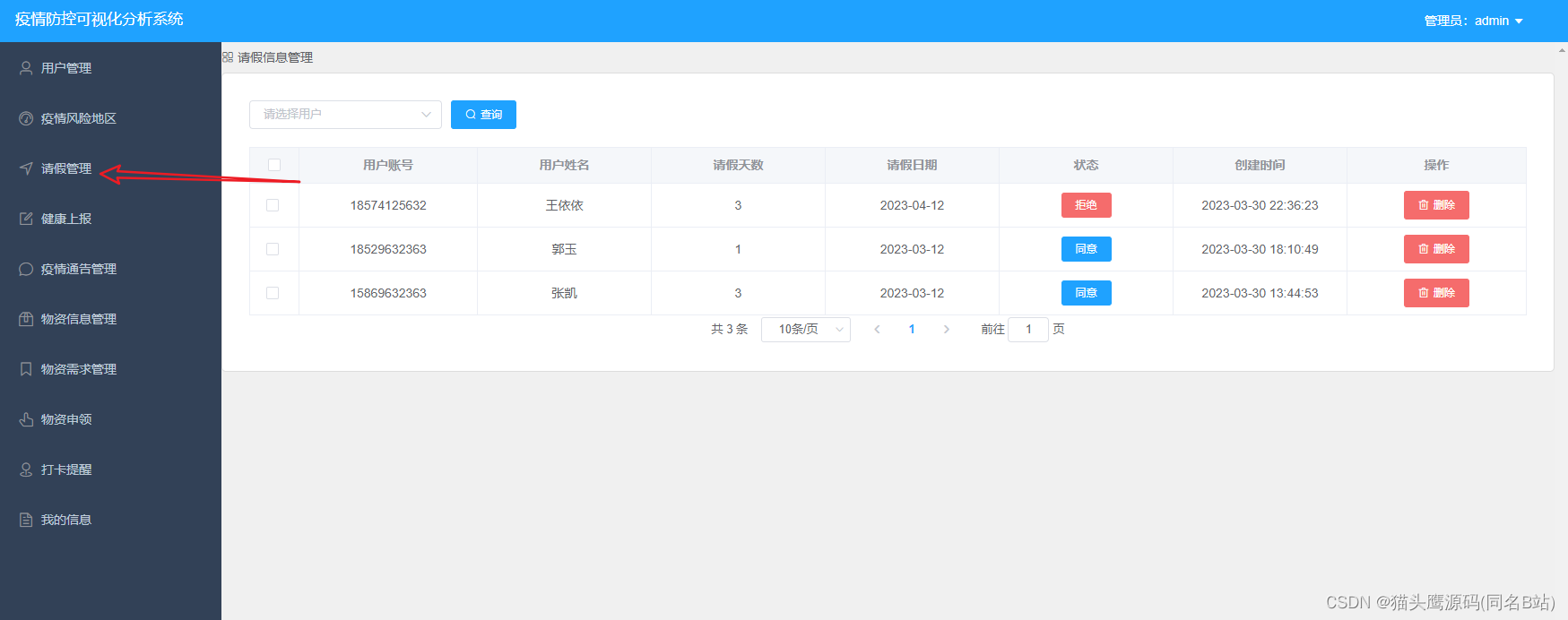
请假管理:

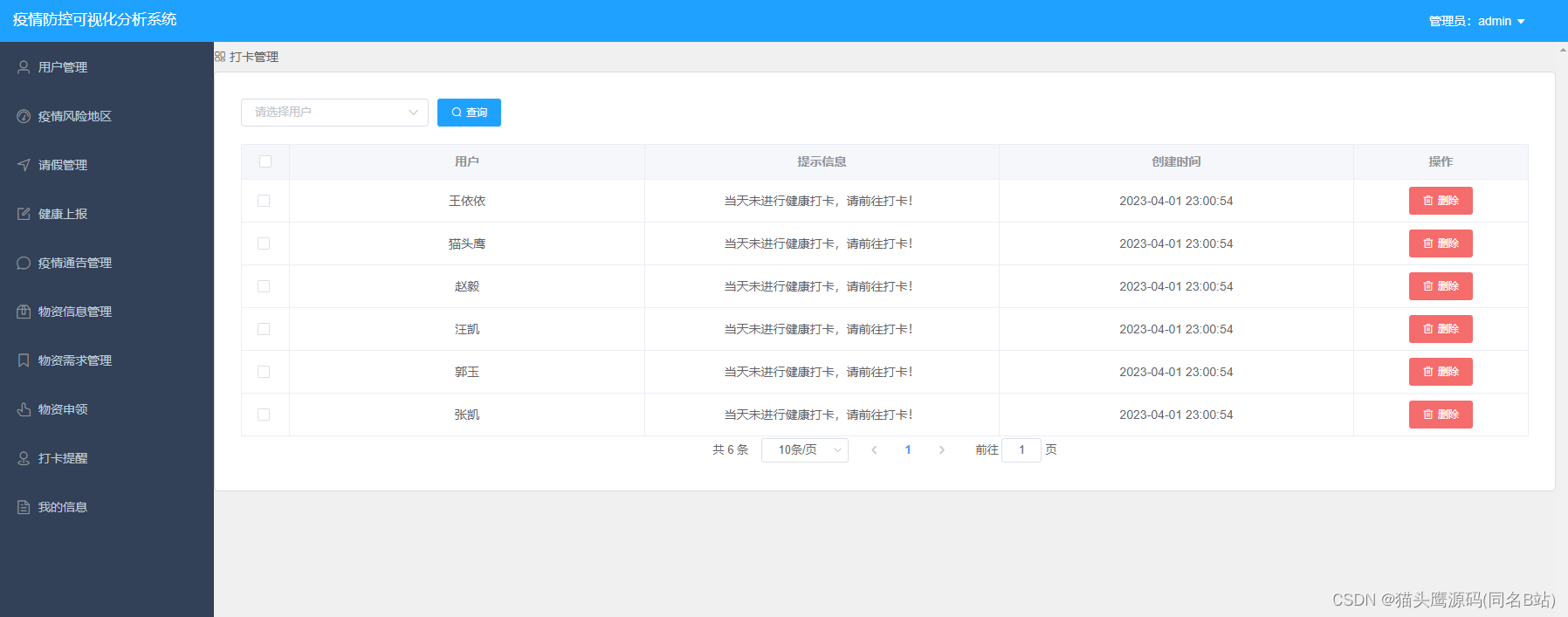
打卡提醒:

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Healthy> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Healthy> list = healthyService.queryAllByLimit(mp);
PageInfo<Healthy> pageInfo = new PageInfo<Healthy>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Healthy healthy) {
try {
healthyService.update(healthy);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Healthy healthy) {
try {
Date date = new Date();
healthy.setCreateTime(date);
healthyService.insert(healthy);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Healthy selectOne(Integer id) {
return healthyService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
healthyService.deleteById(id);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 导出excel
*/
@RequestMapping("/downExcel")
public List<Healthy> downExcel(){
Healthy healthy = new Healthy();
return healthyService.queryCondition(healthy);
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~