目录
- 1_新的ECMA代码执行描述
- 1.1_词法环境(Lexical Environments)
- 1.2_环境记录(Environment Record)
- 2_let/const
- 2.1_基本使用
- 2.2_let/const作用域提升
- 3_作用域对比
- 3.1_var的块级作用域
- 3.2_let/const的块级作用域
- 3.3_var、let、const的选择使用
- 4_字符串模板
- 4.1_基本使用
- 4.2标签模板字符串
- 5_函数
- 5.1_函数的默认参数
- 5.2_函数的剩余参数
- 5.3_函数箭头函数的补充
- 6_展开语法
- 7_数值的表示
- 8_Symbol的基本使用
- 8.1_Symbol作为属性名
- 8.2_相同值的Symbol
- 8.3_description
- 9_Set
- 9.1_Set的基本使用
- 9.2_Set的常见方法
- 9.3_WeakSet使用
- 10_Map
- 10.1_Map的基本使用
- 10.2_常见方法
- 11_ES7
- 11.1_Array Includes
- 11.2_指数exponentiation运算符
- 12_ES8
- 12.1_Object values
- 12.2_Object entries
- 12.3_padStart 和 padEnd字符串补全
- 12.4_Trailing Commas 多加逗号
- 12.5_Object Descriptors
- 13_ES9
- 14_ES10
- 14.1_flat和flatMap
- 14.2_Object.fromEntries
- 14.3_trimStart 和 trimEnd
- 14.4_其他
- 15_ES11
- 15.1_BigInt
- 15.2_空值合并运算符??
- 15.3_可选链运算符
- 15.4_globalThis
- 15.5_for..in标准化
- 15.6_其他
- 16_ES12
- 16.1_FinalizationRegistry
- 16.2_WeakRefs 弱引用
- 16.3_逻辑运算符
- 16.4_其他
- 17_ES13
- 17.1_at()
- 17.2_Object.hasOwn(obj, propKey)
- 17.3_New members of classes
注意:目录2~10大多属于ES6的新特性
1_新的ECMA代码执行描述
在执行学习JavaScript代码执行过程中,学习了很多ECMA文档的术语:
执行上下文栈:Execution Context Stack,用于执行上下文的栈结构;
执行上下文:Execution Context,代码在执行之前会先创建对应的执行上下文;
变量对象:Variable Object,上下文关联的VO对象,用于记录函数和变量声明;
全局对象:Global Object,全局执行上下文关联的VO对象;
激活对象:Activation Object,函数执行上下文关联的VO对象;
作用域链:scope chain,作用域链,用于关联指向上下文的变量查找;
在新的ECMA代码执行描述中(ES5以及之上),对于代码的执行流程描述改成了另外的一些词汇, 基本思路是相同的,只是对于一些词汇的描述发生了改变; 执行上下文栈和执行上下文也是相同的;
1.1_词法环境(Lexical Environments)
词法环境是一种规范类型,用于在词法嵌套结构中定义关联的变量、函数等标识符;
一个词法环境是由环境记录(Environment Record)和一个外部词法环境(
oute;r Lexical Environment)组成;
一个词法环境经常用于关联一个函数声明、代码块语句、try-catch语句,当它们的代码被执行时,词法环境被创建出来;
在ES5之后,执行一个代码,通常会关联对应的词法环境; 执行上下文会关联LexicalEnvironment和VariableEnvironment
LexicalEnvironment用于处理let、const声明的标识符。
VariableEnvironment用于处理var和function声明的标识符。
1.2_环境记录(Environment Record)
-
声明式环境记录:声明性环境记录用于定义ECMAScript语言语法元素的效果,如函数声明、变量声明和直接将标识符绑定与ECMAScript语言值关联起来的Catch子句。
-
对象式环境记录:对象环境记录用于定义ECMAScript元素的效果,例如WithStatement,它将标识符绑定与某些对象的属性关联起来。
新ECMA描述内存图

2_let/const
2.1_基本使用
在ES5中声明变量都是使用的var关键字,从ES6开始新增了两个关键字可以声明变量:let、const
let、const在其他编程语言中都是有的,所以也并不是新鲜的关键字; 但是let、const确确实实给JavaScript带来一些不一样的东西;
let关键字: 从直观的角度来说,let和var是没有太大的区别的,都是用于声明一个变量;
const关键字:
-
const关键字是constant的单词的缩写,表示常量、衡量的意思;
-
它表示保存的数据一旦被赋值,就不能被修改;
-
但是如果赋值的是引用类型,那么可以通过引用找到对应的对象,修改对象的内容;
注意: 另外let、const不允许重复声明变量;
2.2_let/const作用域提升
let、const和var的另一个重要区别是作用域提升:
-
var声明的变量是会进行作用域提升的;
-
但是如果使用let声明的变量,在声明之前访问会报错;
console.log(foo)
let foo = "foo"
foo变量不是在代码执行阶段才会创建,变量会被创建在包含他们的词法环境被实例化时,但是是不可以访问它们的,直到词法绑定被求值;
暂时性死区 (TDZ)
在let、const定义的标识符真正执行到声明的代码之前,是不能被访问的。
从块作用域的顶部一直到变量声明完成之前,这个变量处在暂时性死区(TDZ,temporal dead zone)
let/const的作用域提升?
在执行上下文的词法环境创建出来的时候,变量事实上已经被创建了,只是这个变量是不能被访问的。
事实上维基百科并没有对作用域提升有严格的概念解释,那么从字面量上理解:
-
作用域提升:在声明变量的作用域中,如果这个变量可以在声明之前被访问,那么可以称之为作用域提升;
-
在这里,它虽然被创建出来了,但是不能被访问,认为不能称之为作用域提升;
所以let、const没有进行作用域提升,但是会在解析阶段被创建出来
Window对象添加属性
在全局通过var来声明一个变量,事实上会在window上添加一个属性,但是let、const是不会给window上添加任何属性的!!!
// 1.var定义的变量是会默认添加到window上的
// var message = "Hello World"
// var address = "广州市"
// console.log(window.message) //"Hello World"
// console.log(window.address) //"广州市"
// 2.let/const定义的变量不会添加到window上的
let message = "Hello World"
let address = "广州市"
console.log(window.message) //undefined
console.log(window.address) //undefined
3_作用域对比
3.1_var的块级作用域
JavaScript只会形成两个作用域:全局作用域和函数作用域

ES5中放到一个代码中定义的变量,外面是可以访问的:

通过var声明的变量或者非严格模式下(non-strict mode)创建的函数声明没有块级作用域。在语句块里声明的变量的作用域不仅是其所在的函数或者script标签内,所设置变量的影响会在超出语句块本身之外持续存在。换句话说,这种语句块不会引入一个作用域。尽管单独的语句块是合法的语句,但在JavaScript中不会想使用单独的语句
3.2_let/const的块级作用域
在ES6中新增了块级作用域,并且通过let、const、function、class声明的标识符是具备块级作用域的限制的.
虽然函数拥有块级作用域,但是外面依然是可以访问的:这是因为引擎会对函数的声明进行特殊的处理,允许像var那样进行提升。
例子
<body>
<button>按钮0</button>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<script>
// 监听按钮的点击
const btnEls = document.querySelectorAll("button")
for (let i = 0; i < btnEls.length; i++) {
const btnEl = btnEls[i];
btnEl.onclick = function() {
console.log(`点击了${i}按钮`)
}
}
</script>
</body>
3.3_var、let、const的选择使用
var的使用:
var所表现出来的特殊性:比如作用域提升、window全局对象、没有块级作用域等都是一些历史遗留问题,其实是JavaScript在设计之初的一种语言缺陷;
目前市场上也在利用这种缺陷出一系列的面试题,来考察对JavaScript语言本身以及底层的理解;
在实际工作中,使用最新的规范来编写,即不再使用var来定义变量了;
对于let、const:
let和const来说,是目前开发中推荐使用的;
优先推荐使用const,可以保证数据的安全性不会被随意的篡改;
只有当确知道一个变量后续会需要被重新赋值时,使用let;
这种在很多其他语言里面也都是一种约定俗成的规范,尽量遵守这种规范;
4_字符串模板
4.1_基本使用
ES6之前,想要将字符串和一些动态的变量(标识符)拼接到一起,非常麻烦
ES6允许使用字符串模板来嵌入JS的变量或者表达式来进行拼接:
-
首先,使用反引号 `` 符号来编写字符串,称之为模板字符串;
-
其次,在模板字符串中,通过
${expression}来嵌入动态的内容;
const name = "hhh"
const age = 18
// 1.基本用法
// 1.1.ES6之前
// const info = "my name is" + name + ", age is " + age
// 1.2.ES6之后
const info = `my name is ${name}, age is ${age}`
console.log(info)
4.2标签模板字符串
alert`Hello world!`;
// 等价于
alert('Hello world!');
// 2.标签模板字符串的用法
function foo(...args) {
console.log("参数:", args)
}
foo("hhh", 18, 1.88) //三个参数,依次对应
foo`my name is ${name}, age is ${age}, height is ${1.88}` //四个参数,第一个参数时固定的字符串,剩下三个参数依次对应${}的内容
5_函数
5.1_函数的默认参数
在ES6之前,编写的函数参数是没有默认值的,所以在编写函数时,如果有下面的需求:
-
传入了参数,那么使用传入的参数;
-
没有传入参数,那么使用一个默认值;
在ES6中,允许给函数一个默认值:
function foo( x·= 20, y = 30 ){ //在形参括号内设置默认值
console.log(x, y)
}
foo( 50,100 ) //·50 ·100
foo() //为空即默认 20 30
function foo(){
//在代码内设置默认值
var x =
arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 20;
var y =
arguments.length > 1 && arguments[1 ] !== undefined ? arguments[1]:30;console.log(x, y);
}
默认值也可以和解构一起来使用:
//·写法一:
function foo( {name, age}= {name : "why" , age: 18} ){
console.log(name, age)
}
//·写法二:
function foo( {name = ""why" , age = 18} = {} ){
console.log(name, age)
}
参数的默认值通常会将其放到最后(在很多语言中,如果不放到最后其实会报错的).
但是JavaScript允许不将其放到最后,但是意味着还是会按照顺序来匹配;另外默认值会改变函数的length的个数,默认值以及后面的参数都不计算在length之内了
5.2_函数的剩余参数
最后一个参数是 ... 为前缀的,那么它会将剩余的参数放到该参数中,并且作为一个数组;
function ·foo(m, n, ...args){
console.log(m, n)
console.log(args)
}
剩余参数和arguments有什么区别呢?
剩余参数只包含那些没有对应形参的实参,而 arguments 对象包含了传给函数的所有实参;
arguments对象不是一个真正的数组,而rest参数是一个真正的数组,可以进行数组的所有操作;
arguments是早期的ECMAScript中为了方便去获取所有的参数提供的一个数据结构,而rest参数是ES6中提供并且希望以此来替代arguments的;
注意:剩余参数必须放到最后一个位置,否则会报错。
5.3_函数箭头函数的补充
箭头函数是没有显式原型prototype的,所以不能作为构造函数,使用new来创建对象;
箭头函数也不绑定this、arguments、super参数;
6_展开语法
展开语法(Spread syntax):
-
在函数调用/数组构造时,将数组表达式或者string在语法层面展开;
-
在构造字面量对象时, 将对象表达式按key-value的方式展开;
展开语法的场景:
-
在函数调用时使用;
-
在数组构造时使用;
-
在构建对象字面量时,也可以使用展开运算符,这个是在ES2018(ES9)中添加的新特性;
// 1.基本演练
// ES6
const names = ["abc", "cba", "nba", "mba"]
const str = "Hello"
// const newNames = [...names, "aaa", "bbb"]
// console.log(newNames)
function foo(name1, name2, ...args) {
console.log(name1, name2, args)
}
foo(...names) //abc cba (2) ['nba', 'mba'] 前两个单独作为元素,剩余元素合并为一个数组
foo(...str) //H e (3) ['l', 'l', 'o'] 拆分前两个字母,作为单独元素,剩余字母合并在一个数组中
// ES9(ES2018)
const obj = {
name: "hhh",
age: 18
}
// 不可以像下面这样来使用
// foo(...obj) // 在函数的调用时, 用展开运算符, 将对应的展开数据, 进行迭代
// 可迭代对象: 数组/string/arguments
const info = {
...obj,
height: 1.88,
address: "广州市"
}
console.log(info) //{name: 'hhh', age: 18, height: 1.88, address: '广州市'}
注意:展开运算符其实是一种浅拷贝;
参考文章:浅拷贝与深拷贝的区别及其实现方法

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存(分支)。
- 浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。
- 如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。
深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象,是“值”而不是“引用”(不是分支)
-
拷贝第一层级的对象属性或数组元素
-
递归拷贝所有层级的对象属性和数组元素
-
深拷贝会拷贝所有的属性,并拷贝属性指向的动态分配的内存。当对象和它所引用的对象一起拷贝时即发生深拷贝。深拷贝相比于浅拷贝速度较慢并且花销较大。
赋值和浅拷贝的区别
- 当把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
- 浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即默认拷贝构造函数只是对对象进行浅拷贝复制(逐个成员依次拷贝),即只复制对象空间而不复制资源
7_数值的表示
在ES6中规范了二进制和八进制的写法。
另外在ES2021新增特性:数字过长时,可以使用_作为连接符
// 1.进制
console.log(100) //十进制 100
console.log(0b100) //二进制,转化为十进制为4
console.log(0o100) //八进制,转化为十进制为64
console.log(0x100) //十六进制,转化为十进制为256
// 2.长数字的表示
const money = 100_00_00_0000_00_00
8_Symbol的基本使用
Symbol是ES6中新增的一个基本数据类型,翻译为符号。
为什么需要Symbol?
-
在ES6之前,对象的属性名都是字符串形式,那么很容易造成属性名的冲突;
-
比如原来有一个对象,希望在其中添加一个新的属性和值,但是在不确定它原来内部有什么内容的情况下,很容易造成冲突,从而覆盖掉它内部的某个属性;
Symbol就是为了解决上面的问题,用来生成一个独一无二的值。
-
Symbol值是通过Symbol函数来生成的,生成后可以作为属性名;
-
在ES6中,对象的属性名可以使用字符串,也可使用Symbol值;
Symbol即使多次创建值,它们也是不同的:
Symbol函数执行后每次创建出来的值都是独一无二的;
也可以在创建Symbol值的时候传入一个描述description(这个是ES2019(ES10)新增的特性)
// ES6之后可以使用Symbol生成一个独一无二的值
const s1 = Symbol()
// const info = { name: "why" }
const obj = {
[s1]: "aaa"
}
console.log(obj)
const s2 = Symbol()
obj[s2] = "bbb"
console.log(obj)
8.1_Symbol作为属性名
Symbol在对象中表示唯一的属性名
const s1 = Symbol() // aaa
const s2 = Symbol() // bbb
// 1.加入对象中
const obj = {
name: "why",
age: 18,
[s1]: "aaa",
[s2]: "bbb"
}
const obj1 = {}
obj1[s1] = "aaa"
obj2[s2] = "bbb"
const obj2 = {}
Object.defineProperty(obj, s1, {
value: "aaa"
}) //Object.defineProperty(obj, prop, desc) obj需要定义属性的当前对象 prop当前需要定义的属性名 desc属性描述符
8.2_相同值的Symbol
symbol的目的是为了创建一个独一无二的值,现在想创建相同的Symbol应该怎么来做呢?可以使用Symbol.for方法来做到这一点;并且通过Symbol.keyFor方法来获取对应的key;
const s1 = Symbol() // aaa
const s2 = Symbol() // bbb
// 1.加入对象中
const obj = {
name: "why",
age: 18,
[s1]: "aaa",
[s2]: "bbb"
}
// 2.获取symbol对应的key
console.log(Object.keys(obj)) //获取该对象的属性,返回的是数组,name和age
console.log(Object.getOwnPropertySymbols(obj)) //获取该对象的symbol类型属性,s1和s2
const symbolKeys = Object.getOwnPropertySymbols(obj)
for (const key of symbolKeys) {
console.log(obj[key])
}
8.3_description
// 3.description
// 3.1.Symbol函数直接生成的值, 都是独一无二
const s3 = Symbol("ccc")
console.log(s3.description)
const s4 = Symbol(s3.description)
console.log(s3 === s4) //false
// 3.2. 如果相同的key, 通过Symbol.for可以生成相同的Symbol值
const s5 = Symbol.for("ddd")
const s6 = Symbol.for("ddd")
console.log(s5 === s6) //true
// 获取传入的key
9_Set
9.1_Set的基本使用
在ES6之前,存储数据的结构主要有两种:数组、对象。
在ES6中新增了另外两种数据结构:Set、Map,以及它们的另外形式WeakSet、WeakMap。Set是一个新增的数据结构,可以用来保存数据,类似于数组,但是和数组的区别是元素不能重复。创建Set需要通过Set构造函数(暂时没有字面量创建的方式):可以发现Set中存放的元素是不会重复的,那么Set有一个常用的功能就是给数组去重。
demo
// 1.创建Set
const set = new Set()
console.log(set) //Set(0) {size: 0}
// 2.添加元素
set.add(10)
set.add(22)
set.add(35)
set.add(22) //加入重复元素
console.log(set) //Set(3) {10, 22, 35}
const info = {}
const obj = {name: "obj"}
set.add(info)
set.add(obj)
set.add(obj) //加入重复元素
console.log(set) //Set(5) {10, 22, 35, {…}, {…}}
// 3.应用场景: 数组的去重
const names = ["abc", "cba", "nba", "cba", "nba"]
//以下是for循环进行数组去重
// const newNames = []
// for (const item of names) {
// if (!newNames.includes(item)) {
// newNames.push(item)
// }
// }
// console.log(newNames)
//以下是用set去重
const newNamesSet = new Set(names) //set去重
const newNames = Array.from(newNamesSet) //set转换为数组
console.log(newNames) //(3) ['abc', 'cba', 'nba']
9.2_Set的常见方法
Set常见的属性:size:返回Set中元素的个数;
console.log(set.size) //5
Set常用的方法:
- add(value):添加某个元素,返回Set对象本身;
// 4.1. add方法
set.add(100)
console.log(set) //Set(6) {10, 22, 35, {…}, {…},100}
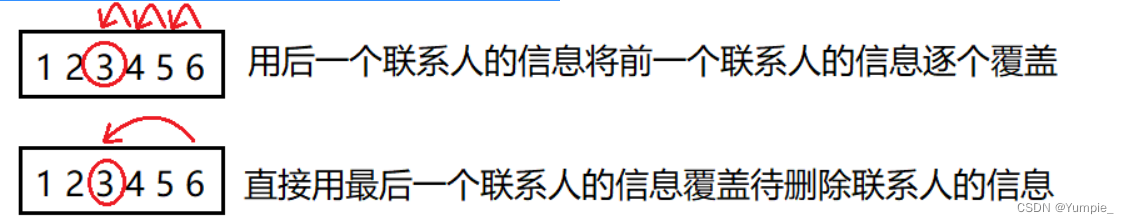
- delete(value):从set中删除和这个值相等的元素,返回boolean类型;
// 4.2. delete方法
set.delete(obj)
console.log(set) //Set(5) {10, 22, 35, {…}, 100}
- has(value):判断set中是否存在某个元素,返回boolean类型;
// 4.3. has方法
console.log(set.has(info)) //true
- forEach(callback, [, thisArg]):通过forEach遍历set;同时Set是支持for of的遍历的,与forEach效果一样
// 4.5. forEach 换行输出每个元素
set.forEach(item => console.log(item)) //10 22 35 {} 100
- clear():清空set中所有的元素,没有返回值;
// 4.4. clear方法
set.clear()
console.log(set) //Set(0) {size: 0}
9.3_WeakSet使用
和Set类似的另外一个数据结构称之为WeakSet,也是内部元素不能重复的数据结构。
WeakSet和Set区别?
- 区别一:WeakSet中只能存放对象类型Object,不能存放基本数据类型;

- 区别二:WeakSet对元素的引用是弱引用,如果没有其他引用对某个对象进行引用,那么GC可以对该对象进行回收;
- 补充文章:JavaScript拓展–强引用和弱引用
WeakSet常见的方法:
-
add(value):添加某个元素,返回WeakSet对象本身;
-
delete(value):从WeakSet中删除和这个值相等的元素,返回boolean类型;
-
has(value):判断WeakSet中是否存在某个元素,返回boolean类型;
注意:WeakSet不能遍历因为WeakSet只是对对象的弱引用,如果遍历获取到其中的元素,那么有可能造成对象不能正常的销毁。
所以存储到WeakSet中的对象是没办法获取的;那么这个东西有什么用呢?事实上这个问题并不好回答,所以使用一个Stack Overflow上的答案;
const pWeakSet = new WeakSet() //【弱引用】
class Person {
constructor() {
pWeakSet.add(this)
}
running() {
if (!pWeakSet.has(this)) {
console.log("Type error: 调用的方式不对")
return
}
console.log("running~")
}
}
let p = new Person()
// p = null
p.running() //running~ 【强引用】
const runFn = p.running
runFn() //Type error: 调用的方式不对
const obj = { run: runFn }
obj.run() //Type error: 调用的方式不对
10_Map
10.1_Map的基本使用
ES6新增的数据结构是Map,用于存储映射关系
之前使用对象来存储映射关系,Map与对象有什么区别?
- 对象存储映射关系只能用字符串(ES6新增了Symbol)作为属性名(key);
const info = { name: "why" }
const info2 = { age: 18 }
// 1.对象类型的局限性: 不可以使用复杂类型作为key
const obj = {
address: "北京市",
[info]: "哈哈哈",
[info2]: "呵呵呵"
}
console.log(obj) //无法打印info和indo2的详细信息
- 某些情况下希望通过其他类型作为key,比如对象,这个时候会自动将对象转成字符串来作为key;那就使用Map:
// 2.Map映射类型
const map = new Map()
map.set(info, "aaaa")
map.set(info2, "bbbb")
console.log(map)
如下所示,打印出来的详细信息

10.2_常见方法
Map常见的属性:size:返回Map中元素的个数;
console.log(map.size) //2
Map常见的方法:
- set(key, value):在Map中添加key、value,并且返回整个Map对象;
// 3.1. set方法, 设置内容
map.set(info, "cccc")
console.log(map) //

- get(key):根据key获取Map中的value;
console.log(map.get(info)) //cccc
- has(key):判断是否包括某一个key,返回Boolean类型;
console.log(map.has(info2)) //true
- delete(key):根据key删除一个键值对,返回Boolean类型;
// 3.3. delete方法, 删除内容
map.delete(info)
console.log(map)

- forEach(callback, [, thisArg]):通过forEach遍历Map;Map也可以通过for of进行遍历。
//forEach()
map.forEach(item => console.log(item))
// for...of遍历
for (const item of map) {
const [key, value] = item
console.log(key, value)
}

- clear():清空所有的元素;
// clear方法, 清空内容
map.clear()
console.log(map) //Map(0) {size: 0}
11_ES7
11.1_Array Includes
在ES7之前,如果判断一个数组中是否包含某个元素,需要通过 indexOf 获取结果,并且判断返回 -1表示包含。
在ES7中,通过includes来判断一个数组中是否包含一个指定的元素,根据情况,如果包含则返回 true,否则返回false。
let names = ["abc","bca","hhh","bhj"]
if(names.includes("hhh")){
console.log("包含hhh ")
}
if (names.includes ( "hhh",4)){
console.log("包含hhh")
}
console.log(names.indexOf(NaN))//一1
console.log(names.includes (NaN))//-true
11.2_指数exponentiation运算符
在ES7之前,计算数字的乘方需要通过 Math.pow 方法来完成。
在ES7中,增加了 ** 运算符,可以对数字来计算乘方。
const - result1·= ·Math. pow(3, 3)
const result2·=·3**3
console.log(result1, result2) //27 27
12_ES8
12.1_Object values
之前通过 Object.keys 获取一个对象所有的key
在ES8中提供了 Object.values 来获取所有的value值
demo
const obj = {
name: "hhh",
age: 18,
height: 1.88,
address: "广州市"
}
// 1.获取所有的key
const keys = Object.keys(obj)
console.log(keys)
// 2.ES8 Object.values
const values = Object.values(obj)
console.log(values)
Object.keys(obj)

Object.values(obj)

12.2_Object entries
通过 Object.entries 可以获取到一个数组,数组中会存放可枚举属性的键值对数组。可以为对象、数组、字符串进行操作;
// 3.ES8 Object.entries
// 3.1. 对对象操作
const entries = Object.entries(obj)
console.log(entries)
for (const entry of entries) {
const [key, value] = entry
console.log(key, value)
}
// 3.2. 对数组/字符串操作(了解)
console.log(Object.entries(["abc", "cba"]))
console.log(Object.entries("Hello"))
console.log(entries)

console.log(key, value)

console.log(Object.entries([“abc”, “cba”]))

console.log(Object.entries(“Hello”))

12.3_padStart 和 padEnd字符串补全
- padStart:返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串。
- padEnd:返回新的字符串,表示用参数字符串从尾部(右侧)补全原字符串。
以上两个方法接受两个参数,第一个参数是指定生成的字符串的最小长度,第二个参数是用来补全的字符串。如果没有指定第二个参数,默认用空格填充。
const message= "Hello World"
console.log(message.padStart(15, "a")) // aaaaHello world
console.log(message.padEnd (15,"b")) //Hello worldbbbb
一个简单应用场景:比如需要对身份证、银行卡的前面位数进行隐藏,只留下后4位
const cardNumber =. "3242523524256245223879"
const lastFourNumber = cardNumber.slice(-4)
//slice(start, end) 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分
//如果是负数表示从尾部截取多少个字符串
const finalCardNumber = lastFourNumber. padStart(cardNumber.length,"*")
console.log(finalCardNumber) // ***************3879
12.4_Trailing Commas 多加逗号
在ES8中,允许在函数定义和调用时多加一个逗号:
function foo(num1, num2, ) {
console.log(num1, num2)
}
foo(10, 20, )
12.5_Object Descriptors
Object.getOwnPropertyDescriptors 静态方法返回给定对象的所有自有属性描述符。
const object1 = {
property1: 42
};
const descriptors1 = Object.getOwnPropertyDescriptors(object1);
console.log(descriptors1.property1.writable);
// Expected output: true
console.log(descriptors1.property1.value);
// Expected output: 42
13_ES9
Object spread operators:略
Promise finally:略。在Promise讲解
Async iterators:;略。在迭代器讲解
14_ES10
14.1_flat和flatMap
flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。(相当于将子数组拆开,不再含有子数组)
补充:map()方法创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。
const array1 = [1, 4, 9, 16];
// Pass a function to map
const map1 = array1.map(x => x * 2); //把每个元素的值乘2
console.log(map1);
// Expected output: Array [2, 8, 18, 32]
flatMap() 方法首先使用映射函数映射每个元素,然后将结果压缩成一个新数组。
注意一:flatMap是先进行map操作,再做flat的操作;
注意二:flatMap中的flat相当于深度为1;
const messages = [
"Hello World aaaaa",
"Hello Coder",
"你好啊 李银河"
]
const finalMessages = messages.flatMap(item => item.split(" "))
console.log(finalMessages)

14.2_Object.fromEntries
前面,通过 Object.entries 将一个对象转换成 entries。
反过来,如果有一个entries了,如何将其转换成对象?ES10提供了 Object.formEntries来完成转换
const entries = new Map([
['foo', 'bar'],
['baz', 42]
]);
const obj = Object.fromEntries(entries);
console.log(obj);
// Expected output: Object { foo: "bar", baz: 42 }
14.3_trimStart 和 trimEnd
去除一个字符串首尾的空格,用trim方法,如果单独去除前面或者后面呢?ES10中给我们提供了trimStart和trimEnd;
const message = " Hello World "
console.log(message.trim()) //Hello World
console.log(message.trimStart()) //Hello World
console.log(message.trimEnd()) // Hello World
14.4_其他
Symbol description:description 是一个只读属性,它会返回 Symbol 对象的可选描述的字符串。
console.log(Symbol('desc').description);
// Expected output: "desc"
console.log(Symbol.iterator.description);
// Expected output: "Symbol.iterator"
console.log(Symbol.for('foo').description);
// Expected output: "foo"
console.log(`${Symbol('foo').description}bar`);
// Expected output: "foobar"
Optional catch binding:在try cach讲解
15_ES11
15.1_BigInt
在早期的JavaScript中,不能正确的表示过大的数字:大于MAX_SAFE_INTEGER的数值,表示的可能是不正确的。
ES11中,引入了新的数据类型BigInt,它提供了一种方法来表示大于2^53 - 1的整数。BitInt的表示方法是在数值的后面加上
n调用BigInt()函数
let x = 1234567890123456789012345n;
let y = BigInt(1234567890123456789012345)
BigInt 不能有小数,所以要慎用除法。
BigInt 也可以写成十六进制、八进制或二进制表示法
let hex = 0x20000000000003n;
let oct = 0o400000000000000003n;
let bin = 0b100000000000000000000000000000000000000000000000000011n;
15.2_空值合并运算符??
空值合并运算符??是一个逻辑运算符,当左侧的操作数为 [null]或者 [undefined]时,返回其右侧操作数,否则返回左侧操作数。
const foo = null ?? 'default string';
console.log(foo);
// Expected output: "default string"
const baz = 0 ?? 42;
console.log(baz);
// Expected output: 0
15.3_可选链运算符
主要作用是让代码在进行null和undefined判断时更加清晰和简洁
const obj = {
name: "hhh",
friend: {
name: "kobe",
}
}
// 2.if判断: 麻烦/不够简洁
if (obj.friend && obj.friend.running) {
obj.friend.running()
}
// 3.可选链的用法: ?.
obj?.friend?.running?.() //这里用了3次可选链
15.4_globalThis
在 JavaScript 中,全局对象是指在浏览器环境中是 window,在 Node.js 环境中是 global。但是全局对象的命名存在差异,这让跨平台开发变得困难。
为了解决这个问题,ES11 引入了 globalThis 对象。globalThis 会对当前的执行上下文返回正确的全局对象,无论在哪个平台上运行
15.5_for…in标准化
在ES11之前,虽然很多浏览器支持for…in来遍历对象类型,但是并没有被ECMA标准化。
在ES11中,对其进行了标准化,for…in是用于遍历对象的key的:
const obj={
name: "hh ",
age: 18,
height: 1.88
}
for (const key in obj) {
console. log(key) //name age height
}
15.6_其他
Dynamic Import:后续ES Module模块化中讲解。
Promise.allSettled:后续讲Promise的时候讲解。
import meta:后续ES Module模块化中讲解。
16_ES12
16.1_FinalizationRegistry
FinalizationRegistry 对象可以让你在对象被垃圾回收时请求一个回调。
FinalizationRegistry 提供了这样的一种方法:当一个在注册表中注册的对象被回收时,请求在某个时间点上调用一个清理回调。
(清理回调有时被称为 finalizer );你可以通过调用register方法,注册任何你想要清理回调的对象,传入该对象和所含的值;
let obj = { name: "hhh", age: 18 }
let info = { name: "kobe", age: 30 }
const finalRegistry = new FinalizationRegistry((value) => {
console.log("某一个对象被回收了:", value)
})
finalRegistry.register(obj, "hhh")
finalRegistry.register(info, "kobe") //运行以上代码后,控制台不会立即打印
obj = null
info = null //加上这个设置为空值的代码后,才会出现垃圾回收,执行FinalizationRegistry
16.2_WeakRefs 弱引用
如果默认将一个对象赋值给另外一个引用,那么这个引用是一个强引用
如果希望是一个弱引用的话,可以使用WeakRef;
let info = { name: "hhh", age: 18 }
let obj = new WeakRef(info) //弱引用
let obj2 = new WeakRef(info) //弱引用
setTimeout(() => {
console.log(obj.deref().name, obj.deref().age) //强引用
}, 8000)
16.3_逻辑运算符
// 赋值运算符
// const foo = "foo"
let counter = 100
counter = counter + 100
counter += 50
// 逻辑赋值运算符
function foo(message) {
// 1.||逻辑赋值运算符
// message = message || "默认值"
// message ||= "默认值"
// 2.??逻辑赋值运算符
// message = message ?? "默认值"
message ??= "默认值"
console.log(message)
}
foo("abc") //abc
foo() //默认值
// 3.&&逻辑赋值运算符
let obj = {
name: "hh",
running: function() {
console.log("running~")
}
}
// 3.1.&&一般的应用场景
// obj && obj.running && obj.running()
// obj = obj && obj.name
obj &&= obj.name
console.log(obj) //hh
16.4_其他
Numeric Separator:数值分隔符_,使用 _ 对数字进行分割,提高数字的可读性
String.replaceAll:字符串替换,即把字符串某些字符全部替换成别的
const message = "my name is hhh, hhh age is 18"
const newMessage = message.replace("hhh", "kobe")
const newMessage2 = message.replaceAll("hhh", "james")
console.log(newMessage) //my name is kobe, hhh age is 18
console.log(newMessage2) //my name is james, james age is 18
17_ES13
17.1_at()
字符串、数组的at方法,它们是作为ES13中的新特性加入的:
数组**at()** 方法接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。
const array1 = [5, 12, 8, 130, 44];
let index = 2;
console.log(`index${index} is ${array1.at(index)}`);
// "index2 is 8"
index = -2;
console.log(`index ${index} is ${array1.at(index)}`);
//"index -2 is 130"
字符串at()方法接受一个整数值,并返回一个新的 String,该字符串由位于指定偏移量处的单个 UTF-16 码元组成。该方法允许正整数和负整数。负整数从字符串中的最后一个字符开始倒数。
const sentence = 'The quick brown fox jumps over the lazy dog.';
let index = 5;
console.log(`index ${index} is ${sentence.at(index)}`);
// index 5 is u"
index = -4;
console.log(`index ${index} is ${sentence.at(index)}`);
// "index -4 is d"
17.2_Object.hasOwn(obj, propKey)
备注:Object.hasOwn() 旨在取代 Object.prototype.hasOwnProperty()
const object1 = {
prop: 'exists'
};
console.log(Object.hasOwn(object1, 'prop'));
// Expected output: true
console.log(Object.hasOwn(object1, 'toString'));
// Expected output: false
console.log(Object.hasOwn(object1, 'undeclaredPropertyValue'));
// Expected output: false
17.3_New members of classes
新增了定义class类中成员字段(field)的其他方式
class Person {
// 1.实例属性
// 对象属性: public 公共 -> public instance fields
height = 1.88
// 对象属性: private 私有: 程序员之间的约定
// _intro = "name is hhh"
// ES13对象属性: private 私有: 程序员之间的约定
#intro = "name is hhh"
// 2.类属性(static)
// 类属性: public
static totalCount = "70亿"
// 类属性: private
static #maleTotalCount = "20亿"
constructor(name, age) {
// 对象中的属性: 在constructor通过this设置
this.name = name
this.age = age
this.address = "广州市"
}
// 3.静态代码块
static {
console.log("Hello World")
console.log("Hello Person")
}
}
const p = new Person("hhh", 18)
console.log(p)