基于Springboot+Vue的宠物店猫咖管理系统(源代码+数据库)088
一、系统介绍
本系统分为管理员、店长、用户三种角色
用户角色包含以下功能:
- 登录、注册、我的宠物、我的信息、文件管理、我的预约、门店详情、打工喵、本地喵、外来喵、宠物领养、个人中心、密码修改
店长角色包含以下功能:
- 登录、我的宠物管理、我的信息、文件管理、预约管理、门店详情、打工喵管理、本地喵管理、外来喵管理、宠物领养、用户管理、个人中心、密码修改
管理员角色包含以下功能:
- 登录、我的宠物管理、我的信息、文件管理、预约管理、门店详情、打工喵管理、本地喵管理、外来喵管理、宠物领养、用户管理。角色管理、菜单管理、个人中心、密码修改
二、所用技术
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Jwt
前端技术栈:
- Vue
- Axios
- VueRouter
三、环境介绍
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上,Node.js(14),Maven3.6,Redis5.0
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
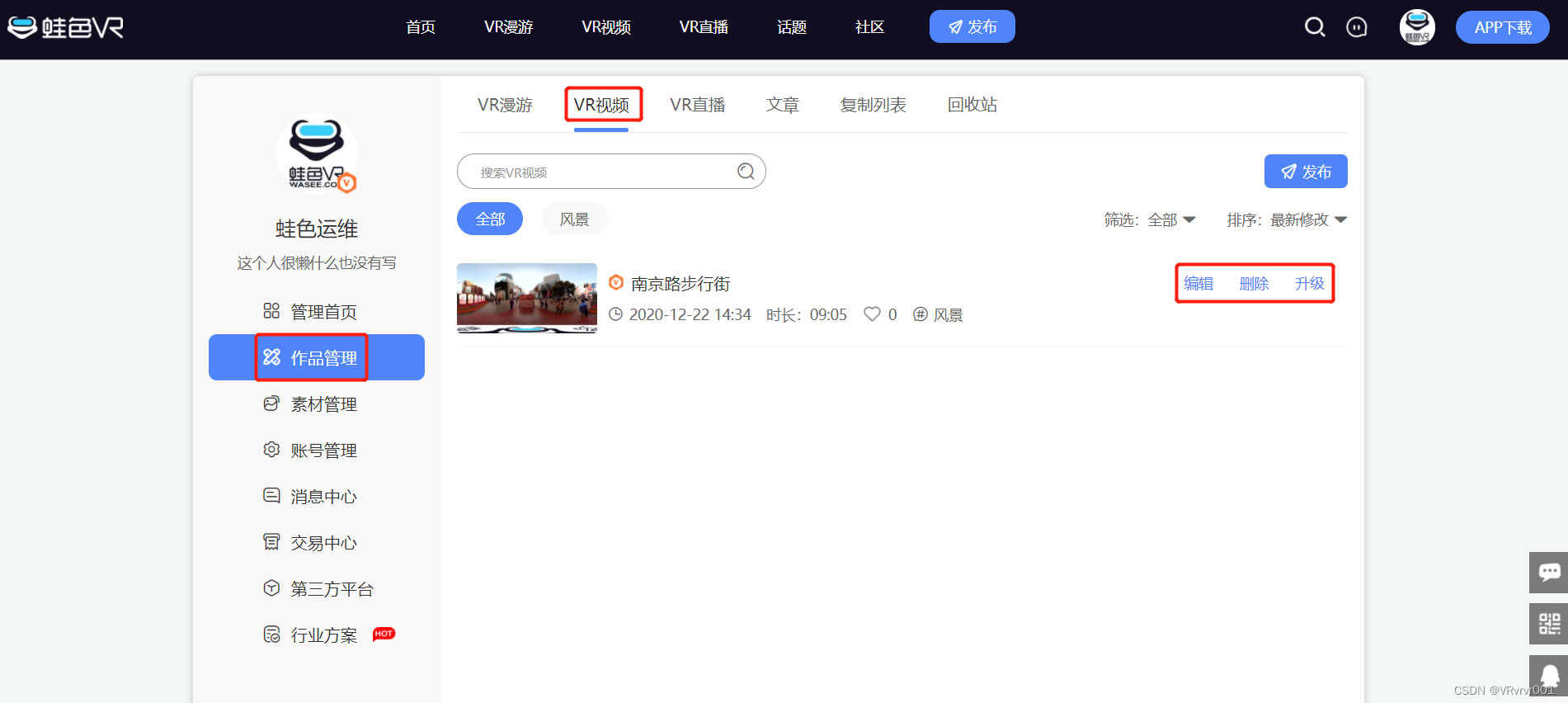
四、页面截图





















2、店长功能

3、客户功能


五、浏览地址
访问地址:http://localhost:8081
- 用户账号/密码:张三/123456
- 店长账号/密码:jlq/123456
- 管理员账号/密码:admin/123456
六、部署教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
-
使用IDEA/Eclipse导入petShop项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入src/main/resources修改application.properties 里面的数据库配置、文件目录地址和redis配置
-
src/main/java/com/example/petparent/PetParentApplication.java 启动项目
-
vscode或idea打开petVue项目,
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址